HTML5—新語意元素使用及相容
html5
相容
1.新語意元素:
#HTML5提供了新的語意元素來明確一個Web頁面的不同部分。
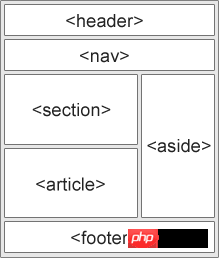
:描述了文件的頭部區域,於定義內容的介紹展示區域 :定義文件中的節(section、區段)。例如章節、頁首、頁尾或文件中的其他部分,section通常 包含了一組內容及其標題。 :定義獨立的內容。 :標籤規定獨立的串流內容(圖像、圖表、照片、程式碼等等)。 :定義 元素的標題 。
在一個網頁中,這些新的語意標籤元素位置如下圖所示:

2.新元素的瀏覽器相容問題:
為了讓這些區塊及元素在所有版本的瀏覽器中生效,你需要在樣式在表格檔案中設定屬性(以下樣式程式碼可以讓舊版瀏覽器支援本章介紹的區塊級元素):
header, section, footer, aside, nav, article, figure
{
display: block;
}登入後複製
IE8 及更早IE版本無法在這些元素中渲染CSS效果,以至於你不能使用
#
<!--[if lt IE 9]> <script src="html5shiv.js"></script> <![endif]-->
登入後複製
以上就是HTML5—新語意元素使用及相容的內容,更多相關內容請關注PHP中文網(www.php.cn)!
本網站聲明
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章
R.E.P.O.能量晶體解釋及其做什麼(黃色晶體)
1 個月前
By 尊渡假赌尊渡假赌尊渡假赌
R.E.P.O.最佳圖形設置
1 個月前
By 尊渡假赌尊渡假赌尊渡假赌
刺客信條陰影:貝殼謎語解決方案
2 週前
By DDD
R.E.P.O.如果您聽不到任何人,如何修復音頻
1 個月前
By 尊渡假赌尊渡假赌尊渡假赌
R.E.P.O.聊天命令以及如何使用它們
1 個月前
By 尊渡假赌尊渡假赌尊渡假赌

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)















