rem — 低調的css單位
rem這是個低調的 css 單位,近一兩年開始嶄露頭角,有許多同學對rem的評價不一,有的在嘗試使用,有的在使用過程中遇到坑就棄用了。但我對rem綜合評價是用來做web app它絕對是最適合的人選之一。
rem是什麼?
rem(font size of the root element)指相對於根元素的字體大小的單位。簡單的說它就是一個相對單位。看到rem大家一定會想起em單位,em(font size of the element)是指相對於父元素的字體大小的單位。它們之間其實很相似,只不過一個計算的規則是依賴根元素一個是依賴父元素計算。
為什麼web app要使用rem?
這裡我特別強調web app,web page就不能使用rem嗎,其實也當然可以,不過出於兼容性的考慮在web app下使用更加能突顯這個單位的價值和能力接下來我們來看看一些企業的web app是怎麼做螢幕適配的。
1、實現強大的螢幕適配佈局:
最近iphone6一下出了兩款尺寸的手機,導致的行動端的螢幕種類更加的混亂,記得一兩年前做web app有一種做法是以320寬度為標準去做適配,超過320的大小還是以320的規格去展示,這種實現方式以淘寶web app為代表作,但是近期手機淘寶首頁進行了改版,採用了rem這個單位,首頁以內依舊是和以前一樣各種混亂,有定死寬度的頁面,也有那種流式佈局的頁面。
我們在作頁面佈局的使用常用的單位是px,這是一個絕對單位,web app的螢幕適配有很多中做法,例如:流式佈局、限死寬度,還有就是透過響應式來做,但是這些方案都不是最佳的解決方法。
例如串流佈局的解決方案有不少弊端,它雖然可以讓各種螢幕都適配,但是顯示的效果極其的不好,因為只有幾個尺寸的手機能夠完美的顯示出視覺設計師和互動最想要的效果,但是目前業界用串流佈局作web app的公司非常多,看看下面我收集的一些案例:
亞馬遜:

#攜程:

蘭亭:

#
< meta name = "viewport" content = "width = 320 , maximum - scale = 1 .3 ,#user - - scale = 1 .3 ,#user -
##天貓的web app的首頁就是採用這種方式去做的,以320寬度為基準,進行縮放,最大縮放為320*1.3 = 416,基本縮放到426都可以兼容iphone6 plus的螢幕了,這個方法簡單粗暴,又有效率。說實話我覺得他和用接下去我們要講的rem都非常高效,不過有部分同學使用過程中反應縮放過程中有些糊,具體我使用沒怎麼遇到過這種情況。
rem能等比例適配所有螢幕
上面講了一大堆目前大部分公司主流的一些web app的適配解決方案,接下來講下rem是如何運作的。
上面說過rem是透過根元素進行適應的,網頁中的根元素指的是html我們透過設定html的字體大小就可以控制rem的大小。舉個例子:
html {
font-size: 20px ;
}
.btn {
width: 6rem ;
height: 3rem ;
line-height: 3rem ;
font-size: 1.2rem ;
display: inline-block ;
background: #06c ;
color: #fff ;
border-radius: .5rem ;
text-decoration: none ;
text-align: center ;
}Demo
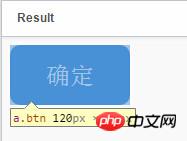
上面程式碼結果按鈕大小如下圖:
##我把html設定成10px是為了方便我們計算,為什麼6rem等於60px。如果這時候我們的.btn的樣式不變,我們再改變html的font-size的值,看看按鈕發生上面變化:
html {
font-size: 40px ;
}
上面的width,height變成了上面結果的兩倍,我們只改變了html的font-size,但.btn樣式的width ,height的rem設定的屬性不變的情況下就改變了按鈕在web中的大小。
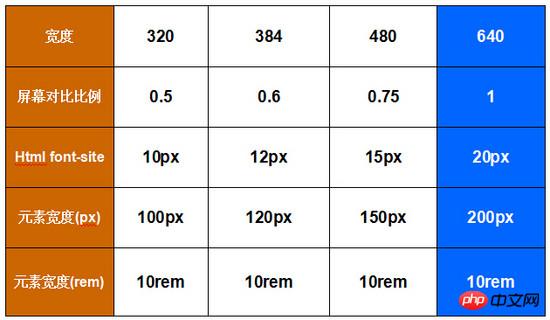
其實從上面兩個案例中我們就可以計算出1px多少rem:
上面的表格藍色一列是Demo3中頁面的尺寸,頁面是以640的寬度去切的,怎麼計算不同寬度下font -site的數值,大家看表格上面的數值變化應該可以明白。舉個例子:384/640 = 0.6,384是640的0.6倍,所以384頁寬度下的font-size也等於它的0.6倍,這時384的font-size就等於12px。在不同設備的寬度計算方式以此類推。 
html {
font-size : 20px ;
}
@media only screen and ( min - width : 401px ) {
html {
font-size: 25px ! important ;
}
}
@media only screen and ( min - width : 428px ) {
html {
font-size: 26.75px ! important ;
}
}
@media only screen and ( min - width : 481px ) {
html {
font-size: 30px ! important ;
}
}
@media only screen and ( min - width : 569px ) {
html {
font-size: 35px ! important ;
}
}
@media only screen and ( min - width : 641px ) {
html {
font-size: 40px ! important ;
}
}下面推薦兩個國內用了rem技術的行動站,大家可以上去參考看看他們的做法,手機淘寶目前只有首頁用了rem,native app的首頁是內嵌的web app首頁。
淘寶首頁:m.taobao.com
D X:m.dx.com
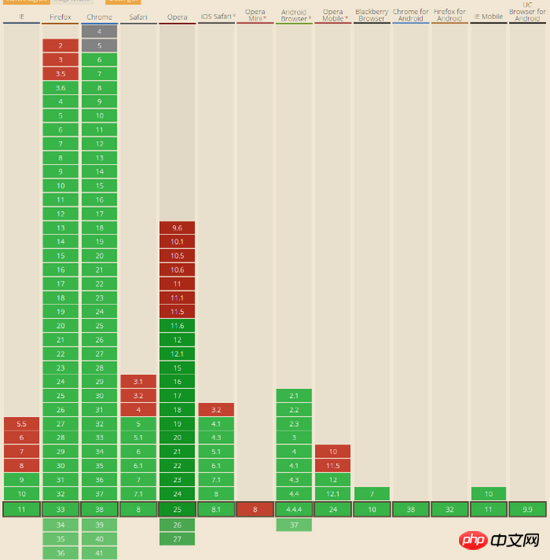
最後我們再來看看他的相容性:

更多rem — 低調的css單位相關文章請關注PHP中文網!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 vue中怎麼用bootstrap
Apr 07, 2025 pm 11:33 PM
vue中怎麼用bootstrap
Apr 07, 2025 pm 11:33 PM
在 Vue.js 中使用 Bootstrap 分為五個步驟:安裝 Bootstrap。在 main.js 中導入 Bootstrap。直接在模板中使用 Bootstrap 組件。可選:自定義樣式。可選:使用插件。
 HTML,CSS和JavaScript的角色:核心職責
Apr 08, 2025 pm 07:05 PM
HTML,CSS和JavaScript的角色:核心職責
Apr 08, 2025 pm 07:05 PM
HTML定義網頁結構,CSS負責樣式和佈局,JavaScript賦予動態交互。三者在網頁開發中各司其職,共同構建豐富多彩的網站。
 了解HTML,CSS和JavaScript:初學者指南
Apr 12, 2025 am 12:02 AM
了解HTML,CSS和JavaScript:初學者指南
Apr 12, 2025 am 12:02 AM
WebDevelovermentReliesonHtml,CSS和JavaScript:1)HTMLStructuresContent,2)CSSStyleSIT和3)JavaScriptAddSstractivity,形成thebasisofmodernWebemodernWebExexperiences。
 bootstrap怎麼設置框架
Apr 07, 2025 pm 03:27 PM
bootstrap怎麼設置框架
Apr 07, 2025 pm 03:27 PM
要設置 Bootstrap 框架,需要按照以下步驟:1. 通過 CDN 引用 Bootstrap 文件;2. 下載文件並將其託管在自己的服務器上;3. 在 HTML 中包含 Bootstrap 文件;4. 根據需要編譯 Sass/Less;5. 導入定製文件(可選)。設置完成後,即可使用 Bootstrap 的網格系統、組件和样式創建響應式網站和應用程序。
 bootstrap怎麼寫分割線
Apr 07, 2025 pm 03:12 PM
bootstrap怎麼寫分割線
Apr 07, 2025 pm 03:12 PM
創建 Bootstrap 分割線有兩種方法:使用 標籤,可創建水平分割線。使用 CSS border 屬性,可創建自定義樣式的分割線。
 bootstrap怎麼插入圖片
Apr 07, 2025 pm 03:30 PM
bootstrap怎麼插入圖片
Apr 07, 2025 pm 03:30 PM
在 Bootstrap 中插入圖片有以下幾種方法:直接插入圖片,使用 HTML 的 img 標籤。使用 Bootstrap 圖像組件,可以提供響應式圖片和更多樣式。設置圖片大小,使用 img-fluid 類可以使圖片自適應。設置邊框,使用 img-bordered 類。設置圓角,使用 img-rounded 類。設置陰影,使用 shadow 類。調整圖片大小和位置,使用 CSS 樣式。使用背景圖片,使用 background-image CSS 屬性。
 bootstrap按鈕怎麼用
Apr 07, 2025 pm 03:09 PM
bootstrap按鈕怎麼用
Apr 07, 2025 pm 03:09 PM
如何使用 Bootstrap 按鈕?引入 Bootstrap CSS創建按鈕元素並添加 Bootstrap 按鈕類添加按鈕文本
 bootstrap怎麼調整大小
Apr 07, 2025 pm 03:18 PM
bootstrap怎麼調整大小
Apr 07, 2025 pm 03:18 PM
要調整 Bootstrap 中元素大小,可以使用尺寸類,具體包括:調整寬度:.col-、.w-、.mw-調整高度:.h-、.min-h-、.max-h-






