上一篇我們解析了微信小程式的檔案結構目錄解析,本篇我們來看一下小程式的容器元件view實作水平和縱向佈局。
專案中最常用的兩種佈局方式,水平佈局和垂直佈局,在微信小程式中實作起來也比較簡單。
1.橫向水平佈局:

實作水平佈局,需要四個view容器元件,其中一個是父容器。如下:
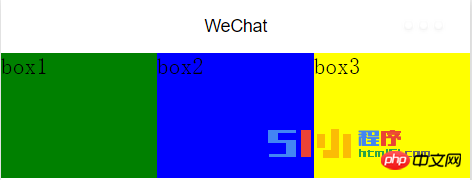
<!--index.wxml--> <view class="content"> <view style="flex:1;height:100px;background-color:green">box1</view> <view style="flex:1;height:100px;background-color:blue">box2</view> <view style="flex:1;height:100px;background-color:yellow">box3</view> </view>
給父容器以下樣式:
/**index.wxss**/
.content{
display: flex;
flex-direction: row;
}其中display:flex將view設定為彈性佈局,flex-direction: row;設定佈局的方向是橫向水平佈局。
在三個自容器view中,設定一個高度,不設定寬度,將flex設定為1,意思是評分螢幕寬度,以便得到三個同等寬度。當然您也可以設定他的寬度,例如我設定如下:
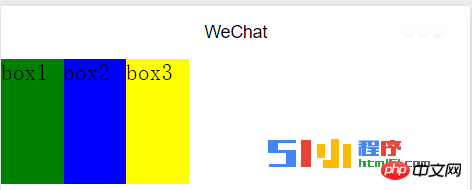
<view class="content"> <view style="width:50px;height:100px;background-color:green">box1</view> <view style="width:50px;;height:100px;background-color:blue">box2</view> <view style="width:50px;;height:100px;background-color:yellow">box3</view> </view>
效果就是每個寬度佔50px,同樣實現橫向水平佈局。效果如下:

而當我將box1設定為固定寬度50px,而box2,box3不設定寬
度而直接設定flex:1,程式碼如下:
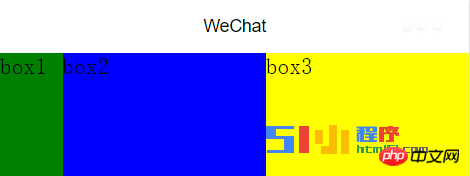
<!--index.wxml--> <view class="content"> <view style="width:50px;height:100px;background-color:green">box1</view> <view style="flex:1;height:100px;background-color:blue">box2</view> <view style="flex:1;height:100px;background-color:yellow">box3</view> </view>
效果將會是box1佔了他該有的50px的寬度之後,剩下的整個螢幕的寬度由box2和box3平分。效果如下:

2.縱向垂直佈局:

#縱向佈局實現跟橫向佈局相似,但是需要把佈局方式改為縱向列式的,假如需要將每個box的寬度設置為flex:1等自適應佈局的話,需要給父容器一個高度,否則子容器的高度只會顯示為剛好能包裹文字的告訴。當然您也可以設定每個box的高度。這裡我選擇自適應,所以給父親容器一個600px的高度,讓裡面的三個box平分他的高度。程式碼
如下:
/**index.wxss**/
.content{
height: 600px;
display: flex;
flex-direction: column;
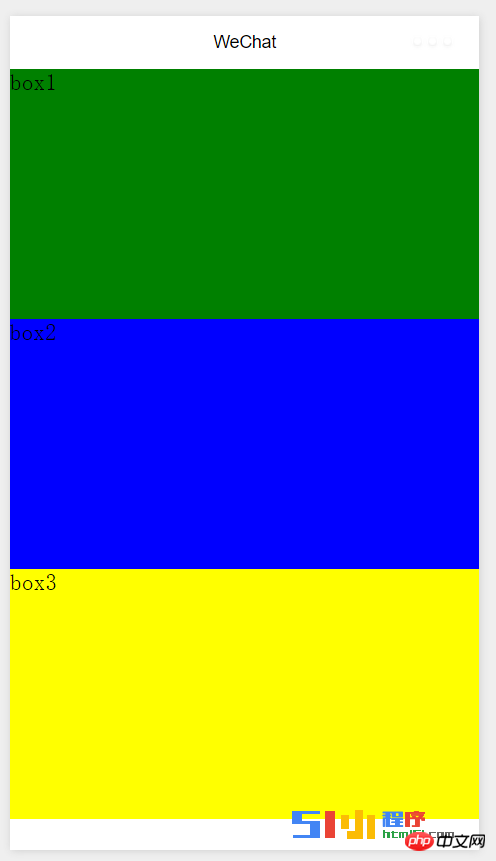
}<!--index.wxml--> <view class="content"> <view style="flex:1;width:100%;background-color:green">box1</view> <view style="flex:1;width:100%;background-color:blue">box2</view> <view style="flex:1;width:100%;background-color:yellow">box3</view> </view>
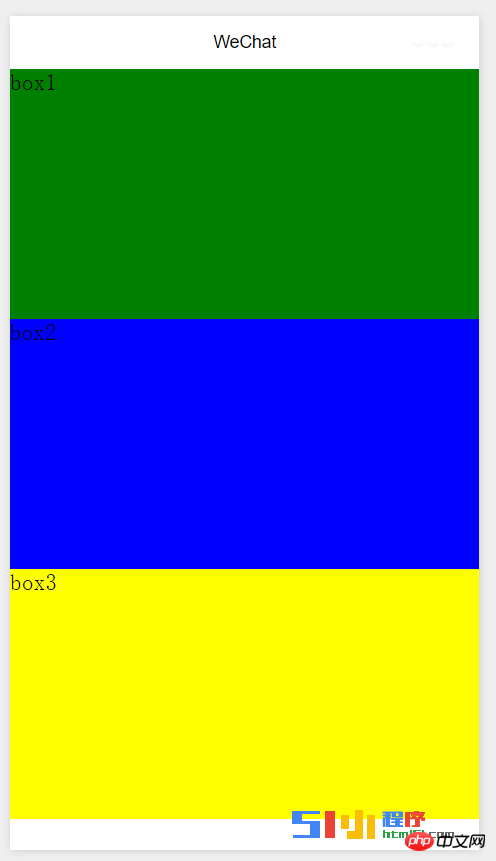
效果如下:

#我們可以使用上述所述的方式實作更多靈活的佈局。
更多微信小程式之容器元件view實作水平縱向佈局相關文章請關注PHP中文網!




