微信小程式開發:如何實現網路請求(GET請求)
網路科技變革真是風起雲湧,千變萬化啊。幸好萬變不離其宗,1月9日小程式的問世,我們做IT的只能不斷學習啊。網路web開發必然會用網路get請求,那麼在微信小程式開發中如何實現網路請求呢?今天說說最簡單的請求.後續會嘗試上傳下載,Socket這些。
微信小程式請求注意事項:
1.一個微信小程序,同時只能有5個網路請求連線。
這個規定應該是微信為了保證用戶體驗制定的,畢竟是小程序.
2.wx.request(OBJECT) 參數說明:

微信小程式支援GET,POST等請求.用method可以設定.
以下是GET請求的程式碼:
<span style="font-size:18px;">//rate.js
//获取应用实例
var app = getApp()
Page( {
data: {
code: 'USD',
currencyF_Name: '',
currencyT_Name: '',
currencyF: '',
currencyT: '',
currencyFD: 1,
exchange: 0,
result: 0,
updateTime: '',
},
onLoad: function( options ) {
var that = this;
//获取汇率
wx.request( {
url: "http://op.juhe.cn/onebox/exchange/currency?key=我的appkey&from=CNY&to="+code,
success: function( res ) {
that.setData( {
currencyF_Name: res.data.result[0].currencyF_Name,
currencyT_Name: res.data.result[0].currencyT_Name,
currencyF: res.data.result[0].currencyF,
currencyT: res.data.result[0].currencyT,
currencyFD: res.data.result[0].currencyFD,
exchange: res.data.result[0].exchange,
result: res.data.result[0].result,
updateTime: res.data.result[0].updateTime,
})
}
})
}
})</span>登入後複製
上面程式碼中只需要給出URL即可,onLoad函數在頁面初始化時啟動,wx.request({})中success的res.data是從後台取得的資料,這一點要注意.
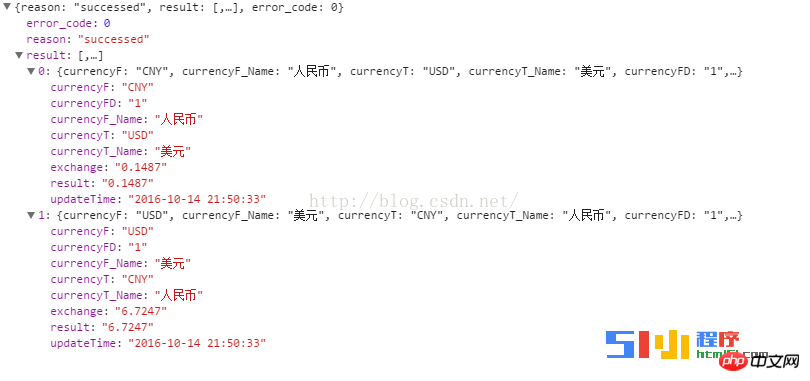
以下是獲取的json數據的格式.

json的解析都不需要自己做了.我做android的時候還得用gson或者是fastjson來解析json.微信確實為我們開發人員節省了很多開發成本。對於開發人員是好事還是壞事哦。 。
更多 微信小程式開發:如何實現網路請求(GET請求)相關文章請關注PHP中文網!
本網站聲明
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章
如何修復KB5055523無法在Windows 11中安裝?
3 週前
By DDD
如何修復KB5055518無法在Windows 10中安裝?
3 週前
By DDD
R.E.P.O.的每個敵人和怪物的力量水平
3 週前
By 尊渡假赌尊渡假赌尊渡假赌
<🎜>:死鐵路 - 如何馴服狼
3 週前
By DDD
藍王子:如何到達地下室
3 週前
By DDD

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)




