微信小程式: 簡易form、本地存儲
實例內容
登陸介面
處理登陸表單資料
處理登陸表單資料(非同步)
清除本機資料
實例一: 登陸介面
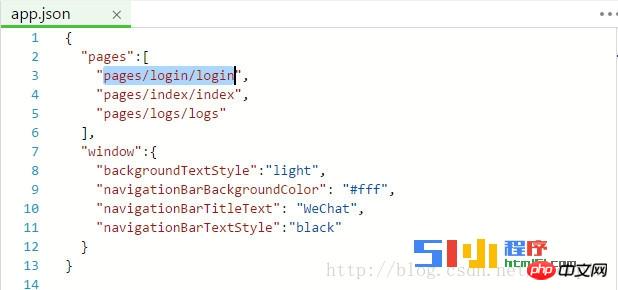
在app.json中新增登陸頁面pages/login/login,並設定為入口。

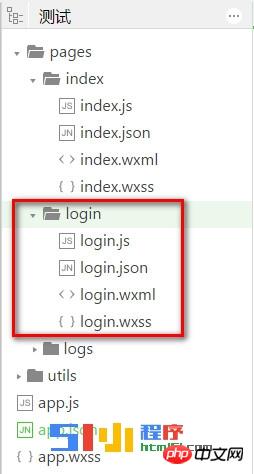
儲存後,自動產生相關檔案(挺方便的)。

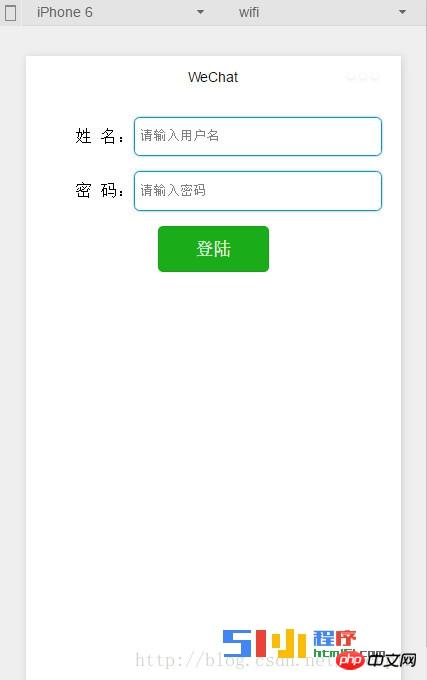
修改視圖檔login.wxml

form相關屬性:
屬性名稱類型說明report-submit Boolean 是否回傳formId用於傳送範本訊息bindsubmit EventHandle 攜帶form中的資料觸發submit事件,event.detail = { value : {"name ":"value"} , formId:"" } bindreset EventHandle 表單重置時會觸發reset事件這裡用到了bindsubmit ,用於處理提交的表單資料。
input 相關屬性
屬性名稱類型預設值說明value String 輸入框的內容type String text input的類型,有效值:text,number,idcard,digit,time,date password Boolean false 是否是密碼類型placeholder String 輸入框為空時佔位符placeholder-style String 指定placeholder的樣式placeholder-class String input-placeholder 指定placeholder的樣式類別disabled Boolean false 是否停用maxlength Number 140 最大輸入長度,設定為0時不的長度限制最大長度auto-focus Boolean false 自動聚焦,拉起鍵盤。頁面中只能有一個input設定auto-focus屬性focus Boolean false 使得input取得焦點bindchange EventHandle 輸入框失去焦點時,觸發bindchange事件,event.detail={value:value} bindinput EventHandle 除了date/time類型外的輸入框,當鍵盤輸入時,觸發input事件,event.detail={value:value},處理函數可以直接return一個字串,將取代輸入框的內容。 bindfocus EventHandle 輸入框聚焦時觸發,event.detail = {value:value} bindblur EventHandle 輸入框失去焦點時觸發,event.detail = {value:value}button 相關屬性
屬性名類型名稱類型預設值說明size String default 有效值default, mini type String default 按鈕的樣式類型,有效值primary, default, warn plain Boolean false 按鈕是否鏤空,背景色透明disabled Boolean false 是否停用String String有效值:submit, reset,用於form元件,點選分別會觸發submit/reset事件hover-class String button-hover 指定按鈕按下去的樣式類別。當hover-class="none"時,沒有點擊態效果此Demo中將button的formType設定為submit用於啟動表單提交事件。
實例二: 處理登陸表單資料
修改login.js
// pages/login/login.jsPage({ data:{ userName:'', userPassword:'', }, formSubmit :function(e){ console.log(e.detail.value);//格式Object {userName: "user", userPassword: "password"} //取得表單資料var objData = e.detail.value; if( objData.userName && objData.userPassword){ // 同步方式儲存表單資料wx.setStorageSync('userName', objData.userName); wx.setStorageSync('userPassword', objData.userPassword); //跳轉到成功頁面wxx .navigateTo({ url: '../index/index' }) } }, //載入完後,處理事件 // 如果有本地數據,則直接顯示onLoad:function(options){ //取得本地資料var userName = wx.getStorageSync('userName'); var userPassword = wx.getStorageSync('userPassword'); console.log(userName); console.log(userPassword); if(userName){ this.setData({userName: userName }); } if(userPassword){ this.setData({userPassword: userPassword}); } }, onReady:function(){ // 頁面渲染完成}, onShow:function(){ // 頁面顯示}, onHide: function(){ // 頁面隱藏}, onUnload:function(){ // 頁面關閉}})這裡使用到了wx.getStorageSync和wx.setStorageSync,這裡說一下,上面這兩個方法類似於HTML5的本地存儲,屬於同步儲存方式。
這兩個方法,使用很簡單,列下參數:
wx.setStorageSync(KEY,DATA)
屬性名稱類型必填說明key String 是本地快取中的指定的key data Object/String是需要儲存的內容wx.getStorageSync
屬性名稱類型必填說明KEY String 是本機快取中的指定的key修改一下login.wxml
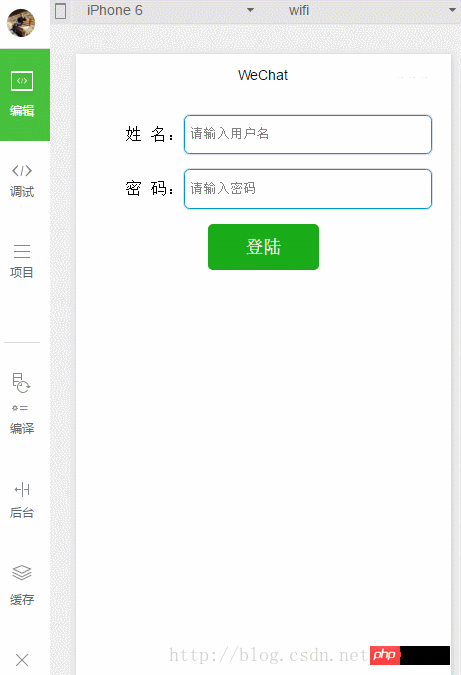
效果(再一次運行後,自動填入上了資訊):

實例三: 處理登陸表單資料(非同步)
這裡採用非同步的方式存放資料。
修改一下login.js
// pages/login/login.jsPage({ data:{ userName:'', userPassword:'', }, formSubmit:function(e){ console.log(e. detail.value);//格式Object {userName: "user", userPassword: "password"} //取得表單資料var objData = e.detail.value; if(objData.userName && objData.userPassword){ // 同步方式儲存表單資料wx.setStorage({ key:'userName', data:objData.userName }); wx.setStorage({ key:'userPassword', data:objData.userPassword }); //跳到成功頁面wx .navigateTo({ url: '../index/index' }) } }, //載入完後,處理事件 // 如果有本地數據,則直接顯示onLoad:function(options){ var that = this; / /取得本地資料wx.getStorage({ key: 'userName', success: function(res){ console.log(res.data); that.setData({userName: res.data}); } }); wx. getStorage({ key: 'userPassword', success: function(res){ console.log(res.data); that.setData({userPassword: res.data}); } }); }, onReady:function(){ // 頁面渲染完成}, onShow:function(){ // 頁面顯示}, onHide:function(){ // 頁面隱藏}, onUnload:function(){ // 頁面關閉}})wx.setStorage(OBJECT)
屬性名稱類型必填說明key String 是本地快取中的指定的key data Object/String 是需要儲存的內容success Function 否介面呼叫成功的回呼函數fail Function 否介面呼叫失敗的回呼函數complete Function 否介面呼叫結束的回呼函數(呼叫成功、失敗都會執行)wx.getStorage(OBJECT)
屬性名類型必填說明key String 是本機快取中的指定的key success Function 是介面呼叫的回呼函數,res = { data: key對應的內容} fail Function 否介面呼叫失敗的回呼函數complete Function 否介面呼叫結束的回呼函數(呼叫成功、失敗都會執行)實例四: 清除本機資料
這裡就不詳細寫了,直接介紹一下這兩個清除本地資料的方法。
wx.clearStorage()
wx.clearStorageSync()
直接執行即可實現。
更多微信小程式: 簡易form、本地儲存相關文章請關注PHP中文網站!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 閒魚微信小程式正式上線
Feb 10, 2024 pm 10:39 PM
閒魚微信小程式正式上線
Feb 10, 2024 pm 10:39 PM
閒魚官方微信小程式悄悄上線,在小程式中可以發布閒置與買家/賣家私訊交流、查看個人資料及訂單、搜尋物品等,有用好奇閒魚微信小程式叫什麼,現在快來看一下。閒魚微信小程式叫什麼答案:閒魚,閒置交易二手買賣估價回收。 1、在小程式中可以發布閒置、與買家/賣家私訊交流、查看個人資料及訂單、搜尋指定物品等功能;2、在小程式的頁面中有首頁、附近、發閒置、訊息、我的5項功能;3、想要使用的話必要要開通微信支付才可以購買;
 微信小程式實現圖片上傳功能
Nov 21, 2023 am 09:08 AM
微信小程式實現圖片上傳功能
Nov 21, 2023 am 09:08 AM
微信小程式實現圖片上傳功能隨著行動網路的發展,微信小程式已經成為了人們生活中不可或缺的一部分。微信小程式不僅提供了豐富的應用場景,還支援開發者自訂功能,其中包括圖片上傳功能。本文將介紹如何在微信小程式中實作圖片上傳功能,並提供具體的程式碼範例。一、前期準備工作在開始編寫程式碼之前,我們需要先下載並安裝微信開發者工具,並註冊成為微信開發者。同時,也需要了解微信
 實作微信小程式中的下拉式選單效果
Nov 21, 2023 pm 03:03 PM
實作微信小程式中的下拉式選單效果
Nov 21, 2023 pm 03:03 PM
實現微信小程式中的下拉式選單效果,需要具體程式碼範例隨著行動互聯網的普及,微信小程式成為了網路開發的重要一環,越來越多的人開始關注和使用微信小程式。微信小程式的開發相比傳統的APP開發更加簡單快捷,但也需要掌握一定的開發技巧。在微信小程式的開發中,下拉式選單是一個常見的UI元件,實現了更好的使用者操作體驗。本文將詳細介紹如何在微信小程式中實現下拉式選單效果,並提供具
 實現微信小程式中的圖片濾鏡效果
Nov 21, 2023 pm 06:22 PM
實現微信小程式中的圖片濾鏡效果
Nov 21, 2023 pm 06:22 PM
實現微信小程式中的圖片濾鏡效果隨著社群媒體應用程式的流行,人們越來越喜歡在照片中應用濾鏡效果,以增強照片的藝術效果和吸引力。在微信小程式中也可以實現圖片濾鏡效果,為使用者提供更多有趣和創意的照片編輯功能。本文將介紹如何在微信小程式中實現圖片濾鏡效果,並提供具體的程式碼範例。首先,我們需要在微信小程式中使用canvas元件來載入和編輯圖片。 canvas元件可以在頁面
 閒魚微信小程式叫什麼
Feb 27, 2024 pm 01:11 PM
閒魚微信小程式叫什麼
Feb 27, 2024 pm 01:11 PM
閒魚官方微信小程式已經悄悄上線,它為用戶提供了一個便捷的平台,讓你可以輕鬆地發布和交易閒置物品。在小程式中,你可以與買家或賣家進行私訊交流,查看個人資料和訂單,以及搜尋你想要的物品。那麼閒魚在微信小程式中究竟叫什麼呢,這篇教學攻略將為您詳細介紹,想要了解的用戶們快來跟著本文繼續閱讀吧!閒魚微信小程式叫什麼答案:閒魚,閒置交易二手買賣估價回收。 1、在小程式中可以發布閒置、與買家/賣家私訊交流、查看個人資料及訂單、搜尋指定物品等功能;2、在小程式的頁面中有首頁、附近、發閒置、訊息、我的5項功能;3、
 使用微信小程式實現輪播圖切換效果
Nov 21, 2023 pm 05:59 PM
使用微信小程式實現輪播圖切換效果
Nov 21, 2023 pm 05:59 PM
使用微信小程式實現輪播圖切換效果微信小程式是一種輕量級的應用程序,具有簡單、高效的開發和使用特點。在微信小程式中,實作輪播圖切換效果是常見的需求。本文將介紹如何使用微信小程式實現輪播圖切換效果,並給出具體的程式碼範例。首先,在微信小程式的頁面檔案中,新增一個輪播圖元件。例如,可以使用<swiper>標籤來實現輪播圖的切換效果。在該組件中,可以透過b
 實作微信小程式中的滑動刪除功能
Nov 21, 2023 pm 06:22 PM
實作微信小程式中的滑動刪除功能
Nov 21, 2023 pm 06:22 PM
實作微信小程式中的滑動刪除功能,需要具體程式碼範例隨著微信小程式的流行,開發者在開發過程中經常會遇到一些常見功能的實作問題。其中,滑動刪除功能是常見、常用的功能需求。本文將為大家詳細介紹如何在微信小程式中實現滑動刪除功能,並給出具體的程式碼範例。一、需求分析在微信小程式中,滑動刪除功能的實作涉及以下要點:列表展示:要顯示可滑動刪除的列表,每個列表項目需要包
 實現微信小程式中的圖片旋轉效果
Nov 21, 2023 am 08:26 AM
實現微信小程式中的圖片旋轉效果
Nov 21, 2023 am 08:26 AM
實現微信小程式中的圖片旋轉效果,需要具體程式碼範例微信小程式是一種輕量級的應用程序,為用戶提供了豐富的功能和良好的用戶體驗。在小程式中,開發者可以利用各種元件和API來實現各種效果。其中,圖片旋轉效果是一種常見的動畫效果,可以為小程式增添趣味性和視覺效果。在微信小程式中實作圖片旋轉效果,需要使用小程式提供的動畫API。以下是一個具體的程式碼範例,展示如何在小程






