今天帶給大家一個比較炫的進度條,進度條在一耗時操作上給用戶一個比較好的體驗,不會讓用戶覺得在盲目等待,對於沒有進度條的長時間等待,用戶會任務死機了,毫不猶豫的關掉應用;一般用於下載任務,刪除大量任務,網頁加載等;如果有使用HTML5為手機佈局的,也可以用於手機中~
#效果圖:

1、html結構:
<p id="loadBar01" class="loadBar">
<p>
<span class="percent">
<i></i>
</span>
</p>
<span class="percentNum">0%</span>
</p>簡單分析下:
p.loadBar代表整個進度條
p.loadBar p 設定了圓角錶框,p.loadBar p span 為進度(動態改變寬度), p.loadBar p span i 為進度填滿背景色(即width=100%)
HTML的結構,大家可以自己設計,只要合理,都沒有問題~
2、CSS:
body
{
font-family: Thoma, Microsoft YaHei, 'Lato', Calibri, Arial, sans-serif;
}
#content
{
margin: 120px auto;
width: 80%;
}
.loadBar
{
width: 600px;
height: 30px;
border: 3px solid #212121;
border-radius: 20px;
position: relative;
}
.loadBar p
{
width: 100%;
height: 100%;
position: absolute;
top: 0;
left: 0;
}
.loadBar p span, .loadBar p i
{
box-shadow: inset 0 -2px 6px rgba(0, 0, 0, .4);
width: 0%;
display: block;
height: 100%;
position: absolute;
top: 0;
left: 0;
border-radius: 20px;
}
.loadBar p i
{
width: 100%;
-webkit-animation: move .8s linear infinite;
background: -webkit-linear-gradient(left top, #7ed047 0%, #7ed047 25%, #4ea018 25%, #4ea018 50%, #7ed047 50%, #7ed047 75%, #4ea018 75%, #4ea018 100%);
background-size: 40px 40px;
}
.loadBar .percentNum
{
position: absolute;
top: 100%;
right: 10%;
padding: 1px 15px;
border-bottom-left-radius: 16px;
border-bottom-right-radius: 16px;
border: 1px solid #222;
background-color: #222;
color: #fff;
}
@-webkit-keyframes move
{
0%
{
background-position: 0 0;
}
100%
{
background-position: 40px 0;
}
}此時效果為:

整體佈局就是利用position relative和absolute ~
比較難的地方就是,漸層條的實作:
我們採用
a、從左上到右下的漸層
b、顏色分別為:0-25% 為#7ed047 , 25%-50% 為#4ea018 , 50%-75%為#7ed047 ,75%-100%為#4ea018
#c、背景的大小為40px 40px 這個設定超過高度就行, 越大,條文寬度越寬
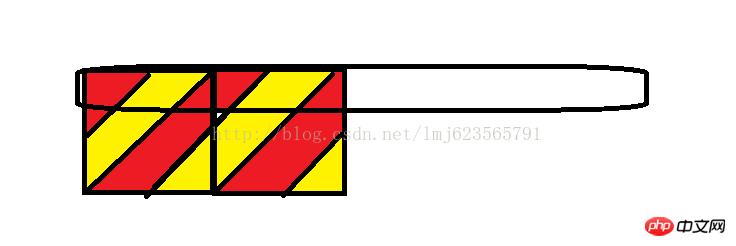
分析圖:

設定的原理就是上圖了,同時可以背景寬度設定越大,條文寬度越大;
3、設定Js,創建LoadBar物件
function LoadingBar(id)
{
this.loadbar = $("#" + id);
this.percentEle = $(".percent", this.loadbar);
this.percentNumEle = $(".percentNum", this.loadbar);
this.max = 100;
this.currentProgress = 0;
}
LoadingBar.prototype = {
constructor: LoadingBar,
setMax: function (maxVal)
{
this.max = maxVal;
},
setProgress: function (val)
{
if (val >= this.max)
{
val = this.max;
}
this.currentProgress = parseInt((val / this.max) * 100) + "%";
this.percentEle.width(this.currentProgress);
this.percentNumEle.text(this.currentProgress);
}
};我們創建了一個LoadBar對象,同時公開了兩個方法,一個設定最大進度,一個設定當前進度;例如下載檔案最大進度為檔案大小,當前進度為已下載檔案大小。
4、測試
最後我們測試下我們的程式碼:
$(function ()
{
var loadbar = new LoadingBar("loadBar01");
var max = 1000;
loadbar.setMax(max);
var i = 0;
var time = setInterval(function ()
{
loadbar.setProgress(i);
if (i == max)
{
clearInterval(time);
return;
}
i += 10;
}, 40);
});。下載:demo
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持PHP中文網。
更多HTML5+CSS3網頁載入進度條的實現,下載進度條相關文章請關注PHP中文網!




