平常我們要實現倒影的效果,一般的做法是使用多個DOM元素絕對定位+scale(負-1)或rotate。這種方法的缺點是佔據空間以及DOM元素太多。
在使用webkit核心的瀏覽器中(chrome,safari,行動裝置瀏覽器),可以使用-webkit-box-reflect屬性來實現倒影,語法如下所示
[ above | below | right | left ]?
該值包涵了三部分:方位+偏移量+遮罩層
方位是必不可少的;在使用遮罩層的時候,偏移量是必不可少的,如沒有則用零代替
! ! !重要:遮罩層的效果與顏色無關,例如使用漸層顏色做遮罩,都是實色則透明,透明則暴漏原始顏色
使用範例如下所示:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width">
<title>JS Bin</title>
<style type="text/csss">
.box{ width:200px; height:200px; margin-bottom:20px;transform:scale(-1,1); background-image:linear-gradient(90deg,red,yellow);-webkit-box-reflect:below 10px linear-gradient(180deg,transparent,#000); }
</style>
</head>
<body>
<p class="box"></p>
</body>
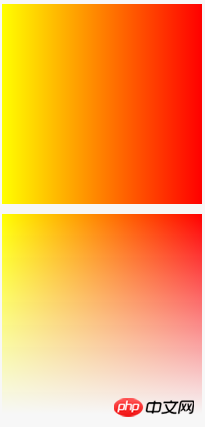
</html>效果如下:

#如果需要在firefox中實作類似效果,可以使用-moz-element( )函數來實現,但是在旋轉下效果差異較大,如下所示。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width">
<title>JS Bin</title>
<style type="text/css">
.box{ width:200px; height:200px; margin:100px 0 0 100px; }
.box1{ background-image:linear-gradient(180deg,red,yellow); transform:scale(1,-1) rotate(45deg)}
.box2{ background-image:-moz-element(#box1); }
</style>
</head>
<body>
<p class="box box1" id="box1"></p>
<p class="box box2" id="box2"></p>
</body>
</html>

<svg width="200" height="200">
<defs>
<linearGradient id="a" x1="0" y1="0" x2="0" y2="1">
<stop offset="0%" style="stop-color:yellow"/>
<stop offset="100%" style="stop-color:red"/>
</linearGradient>
<linearGradient id="b" x1="0" y1="0" x2="0" y2="100%">
<stop offset="0%" style="stop-color:rgba(255,255,255,0)"/>
<stop offset="100%" style="stop-color:rgba(255,255,255,1)"/>
</linearGradient>
<mask id="c" x="0" y="0" width="1" height="1">
<rect x="0" y="0" width="100%" height="100%" style="fill:url(#b)" />
</mask>
</defs>
<rect x="0" y="0" width="200" height="200" style="fill:url(#a);" mask="url(#c)">
</svg>var canvas = document.getElementById('canvas'),
ctx = canvas.getContext('2d');
var linearGradient1 = ctx.createLinearGradient(0,0,0,200);
linearGradient1.addColorStop(0,"red");
linearGradient1.addColorStop(1,"yellow");
var linearGradient2 = ctx.createLinearGradient(0,0,0,200);
linearGradient2.addColorStop(0,"transparent");
linearGradient2.addColorStop(1,"#ffffff");
ctx.fillStyle = linearGradient1;
ctx.fillRect(0,0,200,200);
ctx.globalCompositeOperation = 'destination-out';
ctx.fillStyle = linearGradient2;
ctx.fillRect(0,0,200,200);



