前言
對於一個前端工程師來說不只要會前端的內容,後端的技術也需要熟練。今天我就要透過一個案例來描述前端是如何和後端進行資料互動的。
koa 是由 Express 原班人馬打造的,致力於成為一個更小、更富有表現力、更健壯的 Web 框架。使用 koa 編寫 web 應用,透過組合不同的 generator,可以免除重複繁瑣的回呼函數嵌套,並大幅提升錯誤處理的效率。 koa 不在內核方法中綁定任何中間件,它只是提供了一個輕量優雅的函數庫,使得編寫 Web 應用變得得心應手。
準備工作
首先,我們的伺服器需要部署好Nodejs的環境,這裡我用Nodejs在windows下的本地伺服器來做演示。
部署NodeJS環境請看:《Windows系統下安裝Node.js的步驟圖文詳解》這篇文章。
對Koa框架不熟悉的朋友可以參考這篇文章:Node.js的Koa框架上手及MySQL操作指南
方法如下
環境部署好之後我們需要建立一個工程的目錄,並且在目錄中透過npm來安裝Koa框架以及一些用到的依賴函式庫。
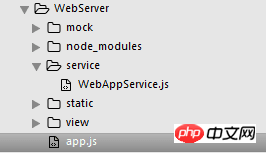
下圖是我完成後的目錄結構。

cd到你的工程目錄,然後執行npm koa目錄裡就會多出node_modules這樣一個資料夾,裡邊存放用到的一些依賴函式庫。

接下來我們建立一個app.js文件,用來設定存取伺服器時用到的路由,程式碼如下
var koa = require('koa');
var controller = require('koa-route');//需要通过npm来添加此依赖
var app = koa();
var service = require('./service/WebAppService.js');//引用WebAppService.js
/*设置路由*/
app.use(controller.get('/ajax/search',function*(){
this.set('Cache-Control','no-cache');
this.set('Access-Control-Allow-Origin','*');
var querystring = require('querystring');
var params = querystring.parse(this.req._parsedUrl.query);
var key = params.key;
var start = params.start;
var end = params.end;
this.body = yield service.get_search_data(key,start,end);
}));
app.listen(3001);
console.log('Koa server is started');node_modules資料夾內預設是沒有koa-route這個依賴的,需要透過npm koa-route來安裝
然後我們需要在service目錄下建立一個WebAppService.js文件,用來請求接口,代碼如下
var fs = require('fs');
exports.get_search_data = function(key,start,end){
return function(cb){
var http = require('http');
var qs = require('querystring');
var data = {
key:key,
start:start,
end:end
};
/*请求MobAPI里的火车票查询接口*/
var content = qs.stringify(data);
var http_request = {
hostname:'apicloud.mob.com',
port:80,
path:'/train/tickets/queryByStationToStation?' + content,
method: 'GET'
};
var req = http.request(http_request,function(response){
var body = '';
response.setEncoding('utf-8');
response.on('data',function(chunk){
body += chunk;
});
response.on('end',function(){
cb(null,body);
});
});
req.end();
}
}這樣實際是做了一個接口的轉接,我們不僅可以請求本地的接口而且還可以請求第三方接口,避免了跨域請求時瀏覽器阻斷請求。
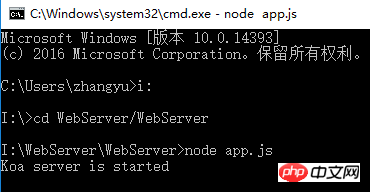
接下來我們透過指令開啟服務,終端機輸入node app.js

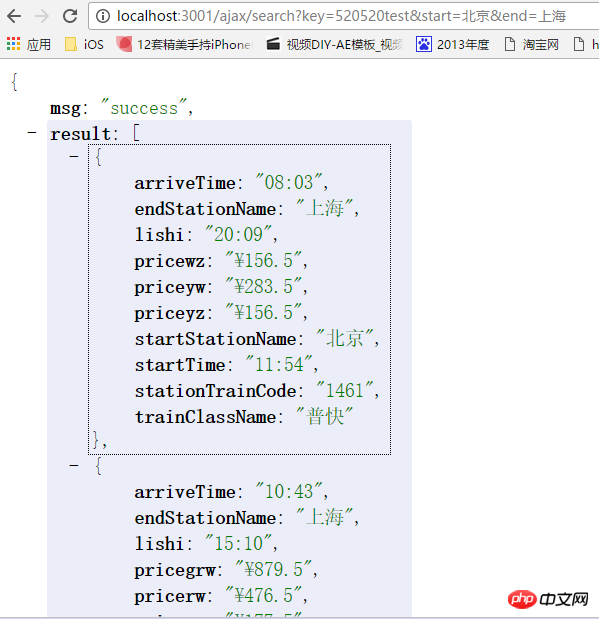
#然後在瀏覽器請求介面http://www.php. cn/:3001/ajax/search?key=520520test&start=北京&end=上海

這樣我們就實現了介面請求,並獲得json數據,有興趣的朋友可以看看下面文章,以下的文章會將這些從後端獲得的資料以一種更直觀的方式呈現在介面上,並運用Vue.js框架製作一個火車票查詢系統。
更多XNode.js+Koa框架實作前後端互動相關文章請關注PHP中文網!




