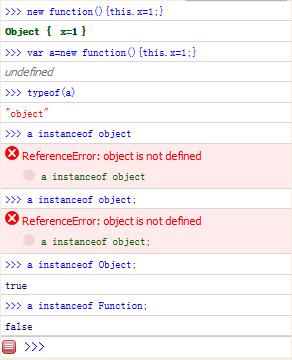
JavaScript中object和Object有什麼差別,為什麼用typeof偵測對象,回傳object,而用instanceof 必須要接Object呢

#這個問題和我之前遇到的問題非常相似,我認為這裡有兩個問題要解決,一個是運算子new的作用機制,一個是function關鍵字和Funtion內建物件之間的差異。看了一些前輩的部落格和標準,這裡幫提問者總結一下。
1、new
new運算子的作用是建立一個物件實例。這個物件可以是使用者自訂的,也可以是一些帶有建構函數的系統自帶的物件。如果 new 表達式之後的建構子傳回的不是JavaScript內建的參考物件(Object,String等)new會建立一個匿名物件並傳回;如果是內建參考物件或原始類型就會覆寫匿名物件。 (無 return 時其實是 return 原始型別 undefined)。 new運算子詳細介紹
2、function和Function
ECMAScript 的Function其實就是一個功能完整的物件。而function這個關鍵字是用來創建所有對象的構造函數或普通函數要用的關鍵字ECMAScript如何定義類別和對象,提問者var a=new function(){}實際上是用構造函數的方法創建了一個匿名物件的實例,並不是系統內建物件Function的實例,所以a instanceof Function回傳false,typeof回傳"object"。
那麼什麼時候typeof回傳"function"呢?當它真的是一個函數名的時候。
`function a (){}
//undefined
typeof a
//"function"`登入後複製
typeof 和 instanceof 這兩個功能就是完全不一樣的運算子。 typeof 是為了檢查資料類型,instanceof是為了看一個變數是否是某個物件的實例。
typeof 的目的,是檢查資料型,而它的輸出,非常確定的只有以下幾個:
•undefined
##•object
# •boolean
•number
•string
•function
•symbol(新)
typeof 傳回的結果,是一個字串。只要檢查的變數是一個對象,或是 Null,那它就會回傳 object,當然不夠精確,所以有了 instanceof。
因為不存在 object 這個對象,所以會提示你 object is not defined 。而 Object 是 JavaScript 中一個重要的對象,其它物件都是基於它的,包括你所建立的函數。你創建 a 的時候,使用的是 new 關鍵字,這相當於是一個 Function 引用類型的實例。所以 a instanceof Object 就會是 true。
差異是Object 是一種物件類型, "object"是一個字串, 你不定義的話沒有意義。
以上這篇JavaScript中object和Object的差別(詳解)就是小編分享給大家的全部內容了,希望能給大家一個參考,也希望大家多多支持PHP中文網。
更多JavaScript中object和Object的區別相關文章請關注PHP中文網!
#