主流瀏覽器核心及JS引擎
給大家科普一下主流瀏覽器
學習web前端,瀏覽器和編輯器是我們的好朋友
所以有必要了解瀏覽器的一些小知識
例如:什麼是主流瀏覽器
主流瀏覽器
主流瀏覽器是有一定市場份額且有自己獨立研發內核的瀏覽器
也可以叫原生瀏覽器
這其中我們大家常見的有:
IE/Edge,Chrome,Safari,Opera,Firefox
至於我們大家也很常用的qq瀏覽器、uc瀏覽器等等都是殼瀏覽器
它們只是把原生瀏覽器的核心拿過來,精簡一下、包裝一下,
#嗯今天是2016.10.29
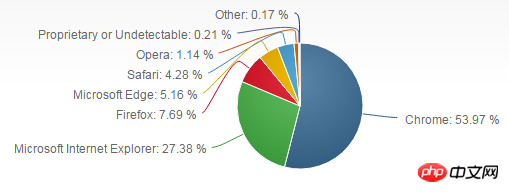
我給大家看看今天的瀏覽器市場份額數據統計

Net Market Share
從這張圖中,我們就可以看出哪家瀏覽器客戶多了
果然chrome還是遙遙領先,嗯嗯我也認為chrome是最優秀的瀏覽器…
瀏覽器內核
瀏覽器內核名字有很多,渲染引擎、排版引擎、解譯引擎,英文Rendering Engine
是用來渲染網頁內容的,把你的網頁程式碼轉換為可見的頁面
在早期核心也是包含js引擎的,而現在js引擎越來獨立了,可以把它單獨提出來
主流瀏覽器的內核及變化如下
(面試題重點,現在網上寫的好多都過時了,於是我總結了一下)
| 主流瀏覽器 | 核心 |
|---|---|
| #IE -> Edge | trident-> ;EdgeHTML |
| Chrome | webkit->blink |
| Safari | webkit |
| Firefox | Gecko |
| #Opera | Presto->blink |
#Edge是微軟隨win10推出的(微軟嫌棄IE了)
#瀏覽器js引擎
js引擎用來解釋執行js程式碼
當擴充了解一下吧,不用刻意記
| 主流瀏覽器 | js引擎 |
|---|---|
| IE -> Edge | JScript(IE3.0-IE8.0)/ Chakra(IE9+之後,查克拉,微軟也看火影麼..) |
| Chrome | V8(大名鼎鼎) |
| Safari | Nitro(4-) |
| Firefox | SpiderMonkey(1.0-3.0)/ TraceMonkey(3.5-3.6)/ JaegerMonkey(4.0-) |
| Opera | Linear A(4.0-6.1) / Linear B(7.0-9.2)/ Futhark(9.5-10.2)/ Carakan(10.5-) |
SpiderMonkey是第一款JS引擎,JavaScript之父Brendan Eich在網景的時候寫的
奉上幾張圖片


沒想到IE這個在第一次瀏覽器大戰中的獲勝者下場如此狼狽
最後被微軟無情拋棄,悲劇收場
22w行代碼說不要就不要了
想必微軟對此也是掙扎了很久,最後做出了艱難的決定
決定從零開始開發Edge引擎
曾經的IE借助Windows的壟斷,制定了自己獨立的“IE標準”
曾經的IE五年沒有任何更新,等到它意識到問題為時已晚
隨後IE7、IE8(編寫兼容的罪惡之源)的推出更是讓它備受質疑,飽受詬病
說了這麼多其實我就是想說chrome真是太棒了(~ ̄▽ ̄)~
開個玩笑
也希望大家記住IE的教訓
最後的最後送給大家一句老話吧…(雖然跟標題沒什麼關係)
學如逆水行舟,不進則退。 —–《增廣賢文》
以上就是主流瀏覽器核心及JS引擎 的內容,更多相關內容請關注PHP中文網(www.php.cn)!
相關文章:
#
熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)

熱門話題
 如何通過CSS自定義resize符號並使其與背景色統一?
Apr 05, 2025 pm 02:30 PM
如何通過CSS自定義resize符號並使其與背景色統一?
Apr 05, 2025 pm 02:30 PM
CSS自定義resize符號的方法與背景色統一在日常開發中,我們經常會遇到需要自定義用戶界面細節的情況,比如調...
 為什麼在Safari中自定義樣式表能在本地網頁生效,但在百度頁面上卻無法生效?
Apr 05, 2025 pm 05:15 PM
為什麼在Safari中自定義樣式表能在本地網頁生效,但在百度頁面上卻無法生效?
Apr 05, 2025 pm 05:15 PM
在Safari中使用自定義樣式表的問題探討今天我們來探討一個關於Safari瀏覽器的自定義樣式表應用問題。前端新手...
 如何在網頁上正確顯示本地安裝的'荊南麥圓體”?
Apr 05, 2025 pm 10:33 PM
如何在網頁上正確顯示本地安裝的'荊南麥圓體”?
Apr 05, 2025 pm 10:33 PM
在網頁中使用本地安裝的字體文件最近,我從網上下載了一種免費字體,並成功將其安裝到了我的系統中。現在...
 如何通過JavaScript或CSS控制瀏覽器打印設置中的頁首和頁尾?
Apr 05, 2025 pm 10:39 PM
如何通過JavaScript或CSS控制瀏覽器打印設置中的頁首和頁尾?
Apr 05, 2025 pm 10:39 PM
如何使用JavaScript或CSS控制瀏覽器打印設置中的頁首和頁尾在瀏覽器的打印設置中,有一個選項可以控制是否顯�...
 如何使用 CSS 和 Flexbox 實現圖片和文本在不同屏幕尺寸下的響應式佈局?
Apr 05, 2025 pm 06:06 PM
如何使用 CSS 和 Flexbox 實現圖片和文本在不同屏幕尺寸下的響應式佈局?
Apr 05, 2025 pm 06:06 PM
使用CSS實現響應式佈局當我們希望在網頁設計中實現不同屏幕尺寸下的佈局變化時,CSS...









