Html5 Canvas初探學習筆記(13) -圖片變換
小滿(bill man)個人原創,歡迎轉載,轉載請註明地址,小滿(bill man)的專欄地址http://www.php.cn/
之前的圖形變換中的那些操作的狀態值,在圖片操作裡依然有用,雖然像縮放這樣的操作我們在繪製的時候就可以實現,不過這依然是一種實現的方法
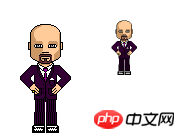
1.圖片的平移,效果如下:

程式碼如下:
var image = new Image();
image.src = "grossini.png";
image.onload = function(){
context.drawImage(image,50,50);
context.translate(100,100);
context.drawImage(image,50,50);
}登入後複製
和圖形運算一樣,在平移之後,我們給的座標值都會發生對應的偏移,同樣的也可以使用矩陣方法來實現。程式碼如下:
var image = new Image();
image.src = "grossini.png";
image.onload = function(){
context.drawImage(image,50,50);
context.transform(1,0,0,1,100,100);
//context.transform(0,1,1,0,100,100);
context.drawImage(image,50,50);
}登入後複製
同樣的,註掉的那句transform#和沒有註解的transform效果是一樣的,從整體上前四個參數負責縮放和旋轉,後兩個參數是平移,前四個參數1,4 #為一組控制縮放,2,3為一組控制旋轉,##1#和2是x#值,34是y#值,#5和##6分別為x,y的平移,這裡之所以要在1,4這組和2,3這組中的一組裡寫1,是因為我們要保證矩形不會被縮放,如果是0的話則大小被縮放為##0# 。
2.縮放圖片效果如下:
image.onload = function(){
context.drawImage(image,50,50);
context.translate(150,50);
context.scale(0.5,0.5);
context.drawImage(image,0,0);
}登入後複製
image.onload = function(){
context.drawImage(image,50,50);
context.transform(0.5,0,0,0.5,150,50);
context.drawImage(image,0,0);
}登入後複製
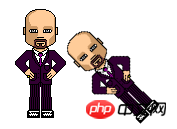
3.旋轉逆時針旋轉,效果如下:

context.drawImage(image,50,50); context.transform(-Math.sin(Math.PI/4),Math.cos(Math.PI/4),Math.cos(Math.PI/4),Math.sin(Math.PI/4),150,50); context.drawImage(image,0,0);
登入後複製

#程式碼如下;
###context.drawImage(image,50,50); context.transform(Math.cos(Math.PI/4),Math.sin(Math.PI/4),-Math.sin(Math.PI/4),Math.cos(Math.PI/4),150,50); context.drawImage(image,0,0);
登入後複製
两组参数分别为cos旋转角,sin旋转角,负的sin旋转角,cos旋转角。
以上就是Html5 Canvas初探学习笔记(13) -图片变换的内容,更多相关内容请关注PHP中文网(www.php.cn)!
本網站聲明
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章
刺客信條陰影:貝殼謎語解決方案
4 週前
By DDD
Windows 11 KB5054979中的新功能以及如何解決更新問題
3 週前
By DDD
在哪裡可以找到原子中的起重機控制鑰匙卡
4 週前
By DDD
<🎜>:死鐵路 - 如何完成所有挑戰
1 個月前
By DDD
如何修復KB5055523無法在Windows 11中安裝?
2 週前
By DDD

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)














