本篇完成這樣一個例子,讓主角隨著滑鼠移動,效果如下:



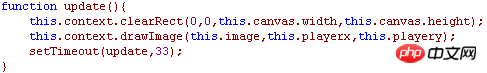
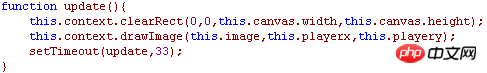
## update
函數和上一篇一致,程式碼如下:
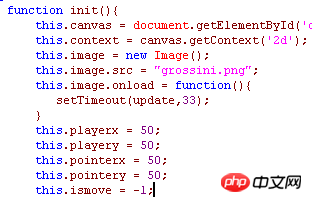
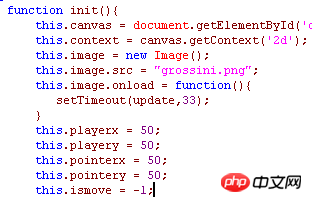
然後來看 init的初始化部分,和上一篇的範例一樣,程式碼如下:

然後分別定義
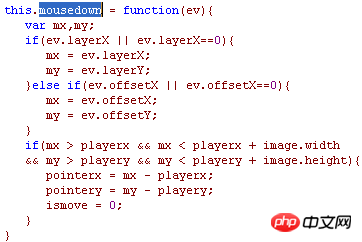
mousedown
,
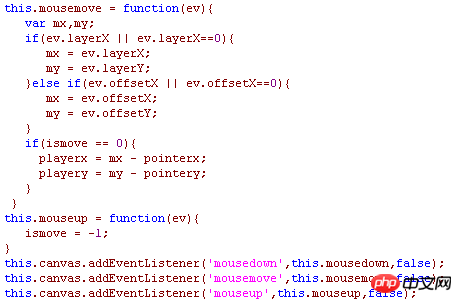
mousemove
 #,
#,
mouseup
,分別對應滑鼠按下,移動和抬起。程式碼分別如下:
#先用以下程式碼取得座標,如下程式碼使用於各種瀏覽器:
1 2 3 4 5 6 7 8 | var mx,my;
if(ev.layerX || ev.layerX==0){
mx = ev.layerX;
my = ev.layerY;
}else if(ev.offsetX || ev.offsetX==0){
mx = ev.offsetX;
my = ev.offsetY;
}
|
登入後複製
然後偵測滑鼠座標是否在圖片的範圍內,如果在範圍內獲得座標偏移。
如果
mousedown
###在圖片範圍內,在###### move######中重新獲得圖片座標,在抬起函數時釋放,然後把函數註冊到######canvas######中,完成此範例######/ ######### 以上就是Html5 Canvas初探學習筆記(15) -滑鼠事件的內容,更多相關內容請關注PHP中文網(www.php.cn)! ################




 #,
#,



