1、臨時二維碼,是有過期時間的,最長可以設定為在二維碼生成後的7天(即604800秒)後過期,但能夠產生較多數量。臨時二維碼主要用於帳號綁定等不要求二維碼永久保存的業務場景
2、永久二維碼,是無過期時間的,但數量較少(目前為最多10萬個)。永久二維碼主要用於適用於帳號綁定、使用者來源統計等場景。永久二維碼時最大值為100000(目前參數只支援1--100000)。
下面的程式碼是取得永久二維碼的例子:
/**
* 获取永久二维码需要的ticket
* @param $access_token access_token
* @param $sceneId 场景值id
* @return bool|mixed
*/
public function getQrticket($access_token, $sceneId)
{$url = 'https://api.weixin.qq.com/cgi-bin/qrcode/create?access_token=' . $access_token;
$raw = array(
'action_name' => 'QR_LIMIT_SCENE',
'action_info' => array(
'scene' => array(
'scene_id' => $sceneId
)
)
);
$json = json_encode($raw);
$res = $this->rawpost($url, $json);
if ($res === false) {
return false;
}
$qrres = json_decode($res, true);
if (isset($qrres['errcode'])) {
return false;
}
return $qrres;
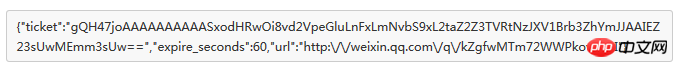
}傳回的JSON將如下圖所示:

這個JSON中的URL就是二維碼的內容,接下來就是將URL轉換為二維碼,高端點的話可以透過程式碼,我偷懶了下,就直接用線上製作二維碼來做了。
這邊我透過微信掃二維碼而關注的,將會推送不同的提示訊息。以下是部分的程式碼:
if (isset($msgObj->EventKey) && preg_match('/qrscene_(.*)/', $msgObj->EventKey, $scene)) {
//扫码关注
switch ($scene[1]) {
case AppConst::SCENE_ALCOHOL:
$pushData['Title'] = '标题';
break;
}
$pushData['PicUrl'] = 'http://mmbiz.qpic.cn';
$pushData['Description'] = '描述!';
$pushData['Url'] = 'http://mp.weixin.qq.com';
$msg = $weixin->createRawTuWenMsg($fromUserName, $openId, array($pushData));
}1、自訂選單最多包含3個一級選單,每個一級選單最多包含5個二級選單。
2、一級選單最多4個漢字,二級選單最多7個漢字,多出來的部分將會以「...」取代。
3、建立自訂選單後,由於微信客戶端緩存,需要24小時微信客戶端才會展現出來。
測試時可以嘗試取消關注公眾帳號後再次關注,則可以看到創建後的效果。點擊查看線上文件。
自訂選單介面可實現多種類型按鈕,這裡我就介紹了兩種,如下:
1、click:點選推事件
使用者點擊click類型按鈕後,微信伺服器會透過訊息介面推播訊息類型為event的結構給開發者(參考訊息介面指南),並且帶上按鈕中開發者填寫的key值,開發者可以透過自訂的key值與使用者進行互動;
2、view:跳轉URL
用戶點擊view類型按鈕後,微信用戶端將會開啟開發者在按鈕中填寫的網頁URL,可與網頁授權取得用戶基本資訊介面結合,獲得使用者基本資訊。
public function actionCreatemenu()
{
$token = $this->get('token');
$innerWeixinKey = WEIXIN_INNER_KEY;
$trueToken = md5('menu' . $innerWeixinKey . 'menu');
if ($token != $trueToken) {
$this->innerOutput(1, '无法通过请求认证');
}
$weixin = new Weixin();
//请注意菜单中的中文一定要采用某种方编码
$menu = array(
'button' => array(
array(
'name' => $this->encodeZH('菜单一'),
'sub_button' => array(
array(
'type' => 'view',
'name' => $this->encodeZH('子菜单一'),
'key' => 'MENU_GENE_INDEX',
'url' => 'http://mp.weixin.qq.com/'
),
array(
'type' => 'view',
'name' => $this->encodeZH('趣味文章'),
'key' => 'MENU_ARTICLE',
'url' => 'http://mp.weixin.qq.com'
),
array(
'type' => 'view',
'name' => $this->encodeZH('产品预告'),
'key' => 'MENU_PRODUCT',
'url' => 'http://mp.weixin.qq.com/'
)
)
),
array(
'name' => $this->encodeZH('产品流程'),
'sub_button' => array(
array(
'type' => 'view',
'name' => $this->encodeZH('武松打虎'),
'key' => 'MENU_GAME',
'url' => 'xxxx'
),
array(
'type' => 'view',
'name' => $this->encodeZH('产品详情'),
'key' => 'MENU_PRODUCT_DETAIL',
'url' => 'http://mp.weixin.qq.com/'
)
)
)
)
);
$menuMsg = $this->decodeZHMsg(json_encode($menu));
$accessMongo = new WeixinAccessToken();
$access_token = $accessMongo->getAccessToken();
if (!$access_token) {
$this->innerOutput(2, '无法获取access_token');
}
$weixin = new Weixin();
$res = $weixin->customMenu($menuMsg, $access_token);
if (!$res) {
$this->innerOutput(3, '菜单创建失败');
}
$this->innerOutput(0, '菜单创建成功');
}1、程式碼的開始用WEIXIN_INNER_KEY做了一次簡單的校驗,不做也可以
2、開始組織選單的結構需要name、type等
# 3.取得到普通的token,這裡可以參考微信公眾平台開發access_token、日誌的方法取得。
4、注意上面的程式碼中有encodeZH和decodeZHMsg這兩個方法,用來編碼的。
/**
* 针对中文字符串编码
* @param $name
* @return string
*/
private function encodeZH($name)
{
return '[@' . base64_encode($name) . '@]';
}
/**
* 针对消息中存在中文编码过的串进行解码
* @param $msg
* @return mixed
*/
private function decodeZHMsg($msg)
{
return preg_replace_callback('/\[\@(.+?)\@\]/', function ($match) {
return base64_decode($match[1]);
}, $msg);
}demo下載:
github網址:https://github.com/pwstrick/weixin_demo
CSDN網址:http://download.csdn.net/detail /loneleaf1/9045731
更多微信公眾平台開發二維碼、創建選單 相關文章請關注PHP中文網!




