C#開發微信入口網站及應用微信企業號的客戶端管理功能
我們知道,微信公眾號和企業號都提供了一個官方的Web後台,方便我們對微信帳號的配置,以及相關資料的管理功能,對於微信企業號來說,有通訊錄中的組織架構管理、標籤管理、人員管理、以及訊息的發送等功能,其中微信企業號的組織架構和標籤可以添加相應的人員,訊息發送可以包含文字、圖片、語音、視訊、圖文、文件等內容。對於企業號來說,官方的介面幾乎可以無限的發送訊息,因此建立一個管理後台,管理企業號的人員,以及用來給企業成員發送訊息就是一個很好的功能亮點,有時可以提高我們企業內部的訊息通訊效率和日常工作管理效率。本文探索基於Winform的客戶端方式來實現這些功能操作。
1、企業號參數的配置處理
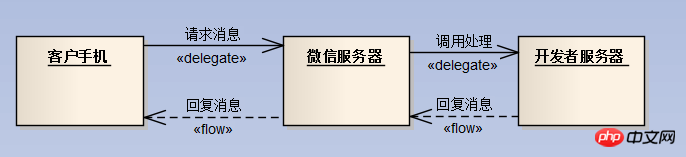
我們知道,微信(包括公眾號、企業號等)的伺服器架起了客戶手機和開發者伺服器的一個橋樑,透過訊息的傳遞和回應,實現了與使用者的互動操作,以下是它的訊息流程圖。

因此,在使用自己部署的微信網站系統前,需要登陸微信官方後台初始化一些信息,並獲取對應的參數設置,通過這些參數信息,在自己的網站系統中進行配置,才能建立一個完整的連結,實現訊息的傳遞與回應。
當我們設定好【開發者伺服器】的服務和【微信伺服器】的對接後,我們也就實現了基本的訊息互動過程了。這樣我們就可以設定好企業號客戶端進行使用了。
1)網站系統參數配置
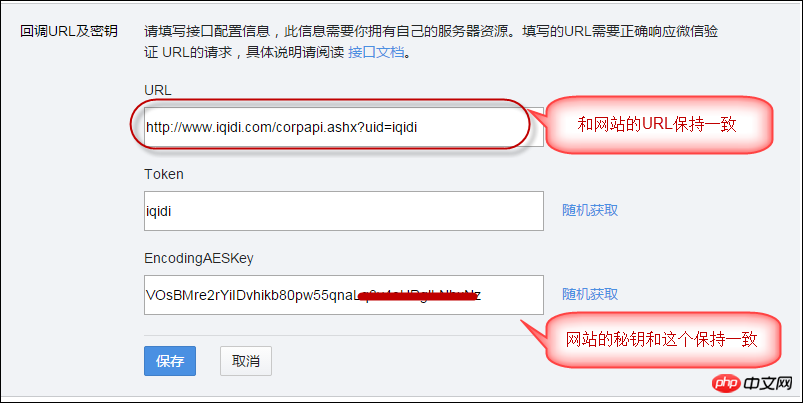
我們為了實現訊息的連結,需要在網站系統裡面配置好對應的參數,這樣我們才能把微信官方後台的回調模式完成。
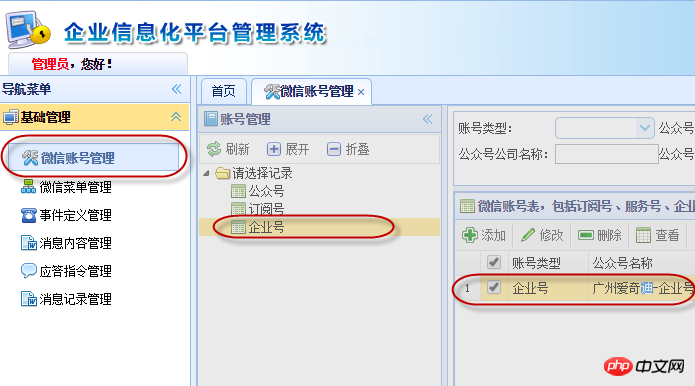
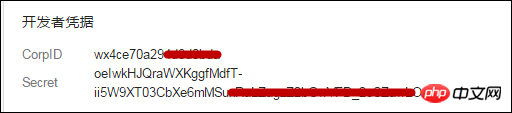
首先登陸我們自己【開發伺服器】上的微信企業後台管理。


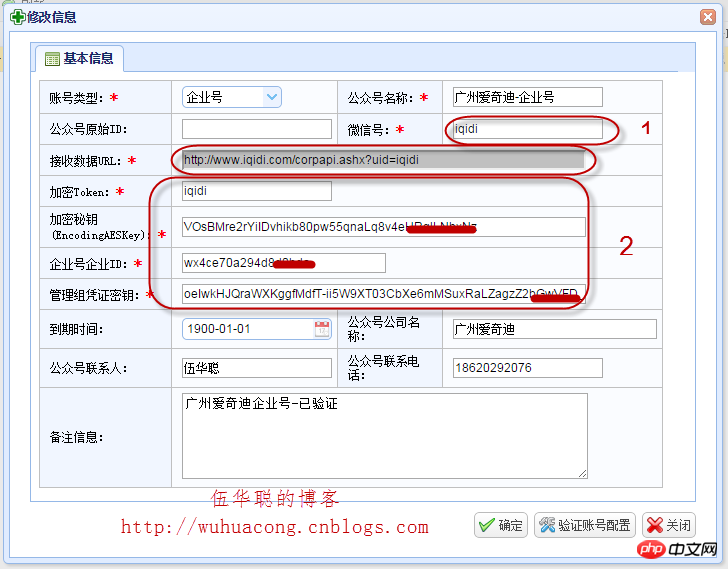
為企業號帳號配置好相關的參數資訊。

結合微信伺服器上的回呼處理操作,完成整個網站參數的設定操作。


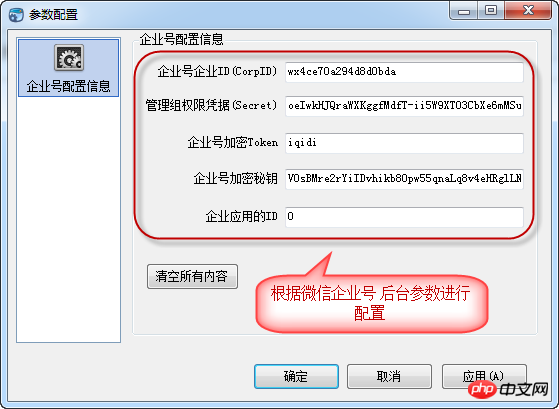
#2)企業號用戶端參數設定
在微信企業號客戶端功能使用前,需要在【參數配置】裡面配置好對應的參數信息,這樣才能正確和微信後台進行通訊,獲取伺服器上的數據。

而上面客戶端軟體對話方塊的參數,除了需要回呼設定裡面的部分參數外,還需要結合微信後台的一些其他參數,這樣我們才能配置好和微信伺服器的對接操作。

CorpID:唯一識別企業號:企業號開通後即擁有一個CorpID,不同企業號的CorpID是不同的,這相當於企業號的身份標識;啟動開發訪問時候,企業開發者必須先用CorpID和Secret來換取Access_Token,之後才能呼叫企業號相關介面。
Secret:管理群組憑證金鑰,系統管理員在企業號管理後台建立管理群組時,企業號後台會為此管理群組指派一個唯一的secret。透過此secret能夠確定管理群組,及管理群組所擁有的對應用程式、通訊錄、介面的存取權限。
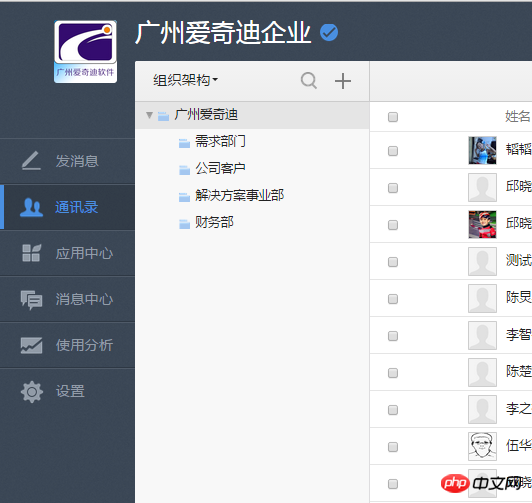
2、組織機構的管理功能
我在隨筆《C#開發微信門戶及應用微信企業號的通訊錄管理開發之部門管理》裡面介紹了企業號組織機構的管理操作。
預設我們可以在後台先建立一個根節點,然後在這個節點上處理即可。

介紹了那麼多,好像還沒展現這個企業號Winform客戶端的介面功能,這兒軟體主要也就是利用來進行常規化的一些資料操作,不過是直接呼叫微信企業號API的功能而已,這些API就是前面系列介紹的介面實作。
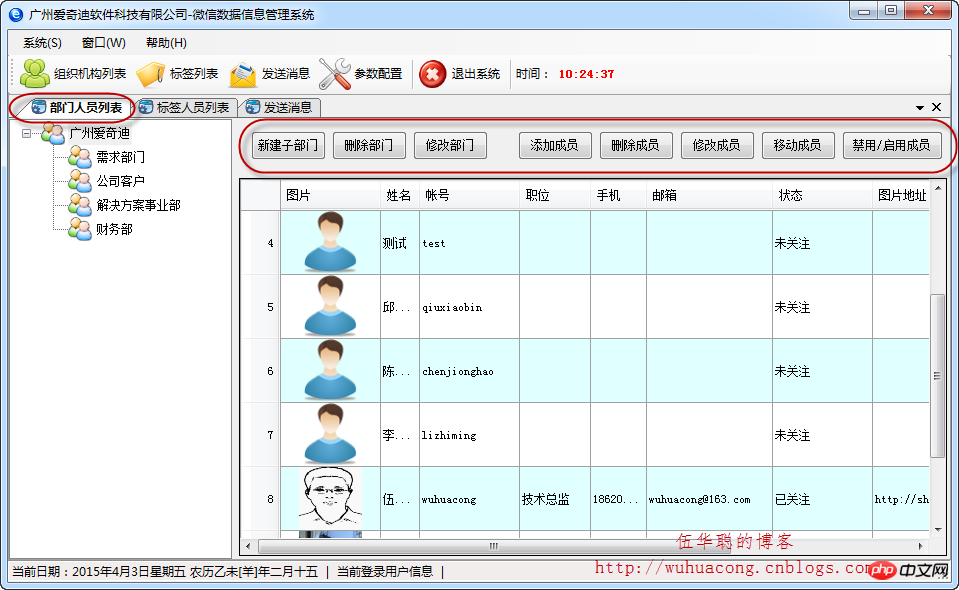
下面是企業號Winform客戶端的介面,這個主要利用我傳統樣式的Winform結構來處理,實現多重文件的操作介面。
【組織機構清單】管理模組裡面,會在樹狀清單裡面列出相關的通訊錄組織結構,選擇不同的組織層次,可以列出所屬的對應人員,介面如下所示。

透過上面的紅色框的功能操作,我們可以看到組織機構的相關功能點,包括有新建子部門、刪除部門、修改部門,以及為部門實現的人員管理:新增成員、刪除成員、修改成員、移動成員、停用或啟用人員等功能,而左側部門的清單透過樹狀清單進行展現,這些操作全部是直接呼叫API進行處理的,提交後的結果直接能夠在企業號後台及時看到。
這些功能點,都是模仿企業號後台的功能點實現,不過是基於Winform的方式,能夠結合本地的資料處理,實現更豐富的介面和資料管理。
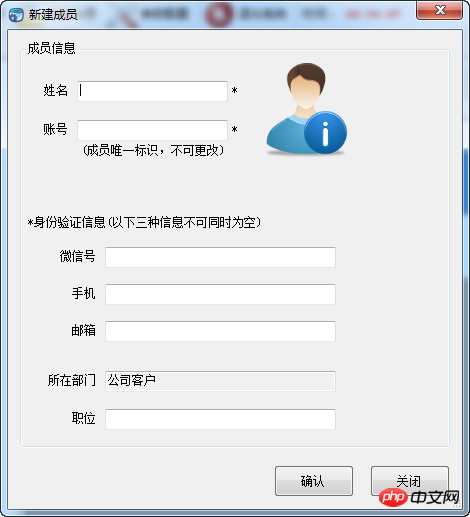
新增成員,則提供一個輸入介面給使用者填寫對應的信息,功能實現的介面如下所示。

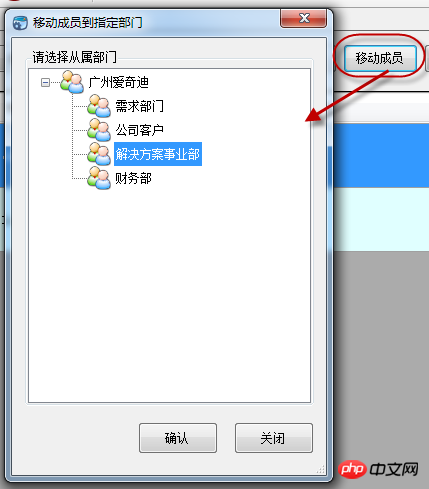
如果是移動成員,那麼會彈出一個部門列表,供用戶選擇需要移動到具體的部門裡面,確認後就進行移動處理。

3、標籤的管理功能
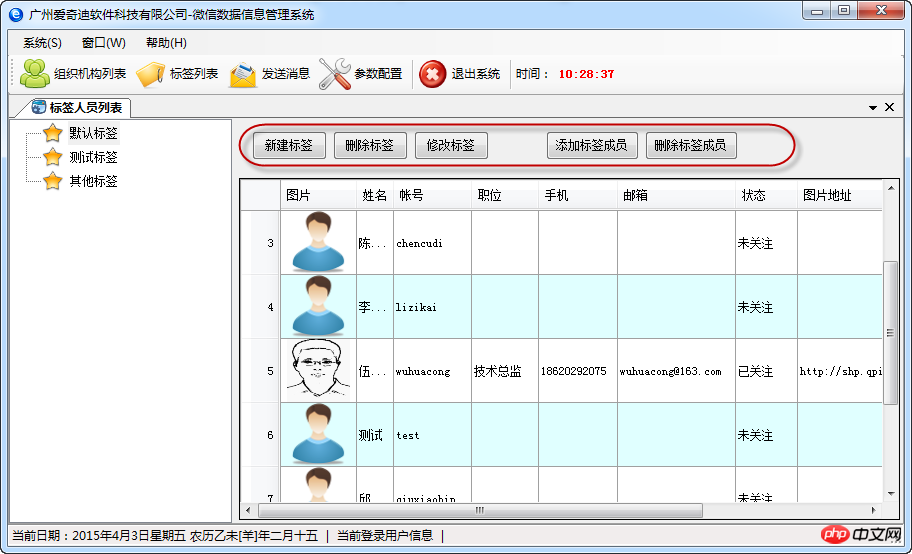
【標籤清單】管理模組裡面,在左邊的樹狀清單裡面列出所有的可見標籤,如果標籤下面有對應的部門組織或人員,那麼會在清單裡面列出,具體介面如下所示。
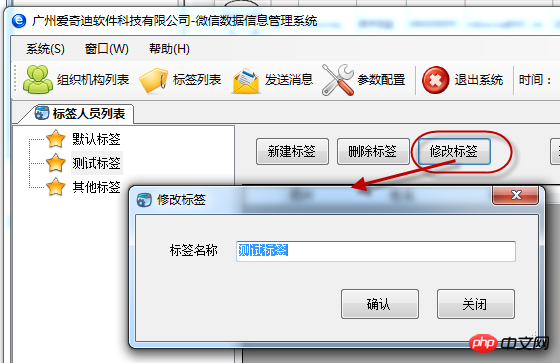
此模組包含的功能操作有:新標籤、刪除標籤、修改標籤;新增標籤成員、刪除標籤成員等操作。

標籤的管理很簡單,主要是維護一個類似組別的概念,我們可以新建、修改或刪除對應的標籤。

同時我們也可以為標籤新增對應的部門、人員集合,新增標籤成員操作如下。

4、訊息的傳送操作
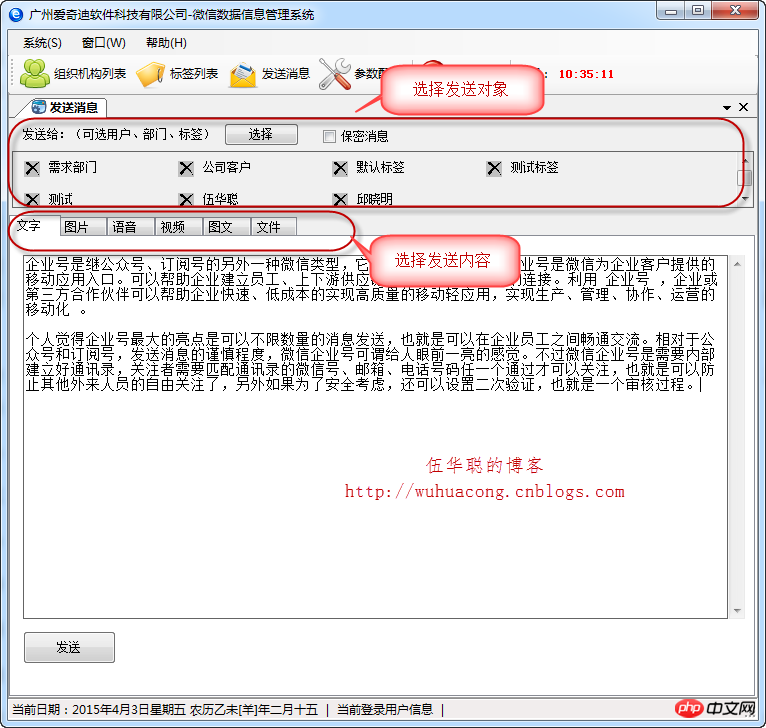
#【傳送訊息】功能模組,是可以選擇傳送對象,包括組織機構、標籤、人員都可以選擇;而訊息的發送內容,包括有文字、圖片、語音、視訊、圖文、文件等內容。

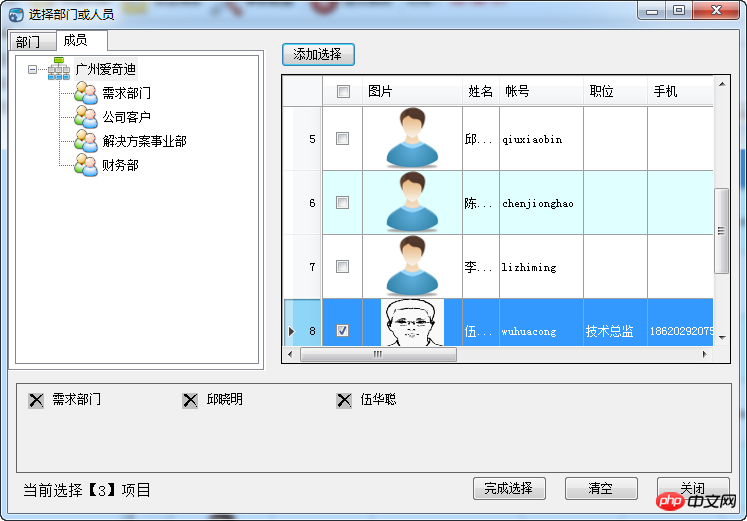
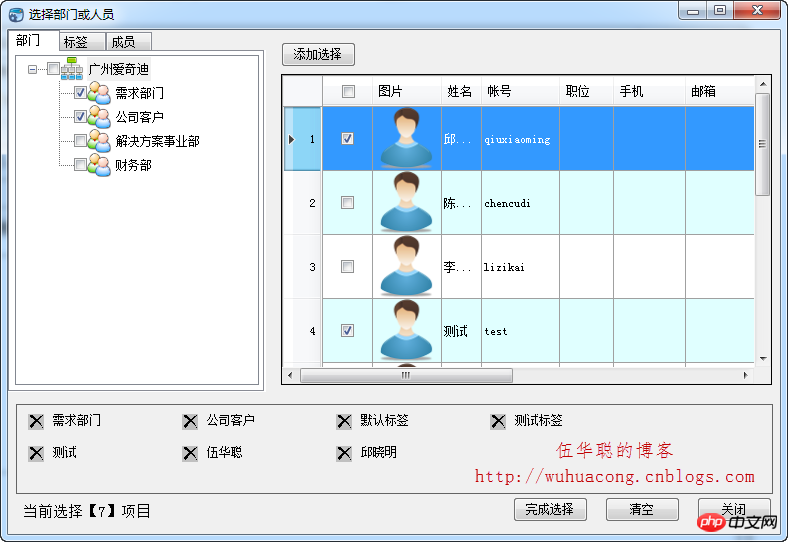
而選擇人員是提供一個多功能的選擇介面,包括可以選擇部門、標籤、人員,最後可以透過【完成選擇】返回所選的物件。

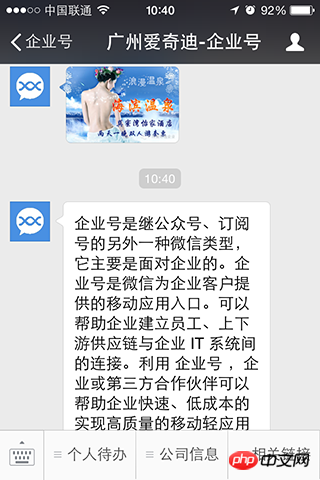
選擇物件並錄入對應的傳送內容後,點選【傳送】進行訊息的傳送處理,就可以在對應的成員手機上查看到最新的訊息了,以下是接受到圖片、文字的企業號介面。
其他如視訊、語音等內容都要求上傳到伺服器後在發送,發送處理操作一樣,不在贅述。

更多C#開發微信入口網站及應用微信企業號的客戶端管理功能相關文章請關注PHP中文網!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)




