微信小程式事件
本文介紹微信小程式事件如何使用。
1:事件冒泡
在微信小程式開發工具中,新event資料夾,新文件,在event.wxml中填寫以下程式碼:
<view class="view1" bindtap="view1click" id="view1" data-title="新闻标题" data-id="100">
这里是view 1
<view class="view2" bindtap="view2click" id="view2">
这里是view 2
<view class="view3" bindtap="view3click" id="view3">
这里是view 3
</view>
</view>
</view>登入後複製
在event.wxss中填入以下程式碼:
.view1{
height: 500rpx;
width: 100%;
background-color:beige;
}登入後複製
.view2{
height: 400rpx;
width: 80%;
background-color: red;
}登入後複製
.view3{
height: 300rpx;
width: 60%;
background-color:aqua;
}登入後複製
在event.js中增加如下程式碼:
//事件处理函数
view1click : function(event){
console.log("view1click")
},
view2click : function(){
console.log("view2click")
},
view3click : function(event){
console.log("view3click")
},登入後複製
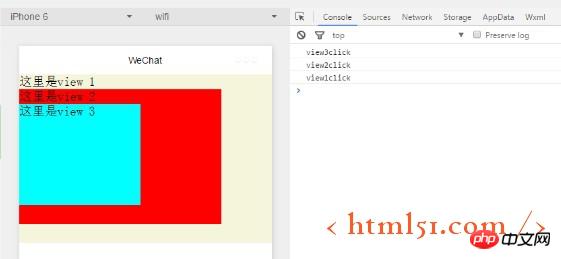
編譯並執行,然後在模擬器中點擊view3區域結果如圖1所示:可以看到,除了view3之外,view2和view1的點擊事件都回應了,這就是點擊事件冒泡

2:阻止事件冒泡
將
<view class="view3" bindtap="view3click" id="view3">
登入後複製
改為
<view class="view3" catchtap="view3click" id="view3">
登入後複製
---即修改為:catchtap
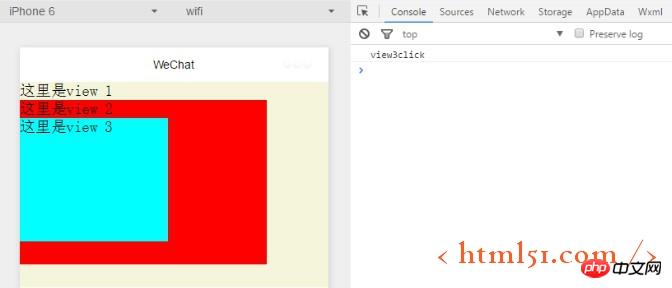
其他程式碼不變,編譯運行,還是點選view3區域,查看日誌訊息,如圖2所示,事件不再冒泡

3:事件訊息傳入
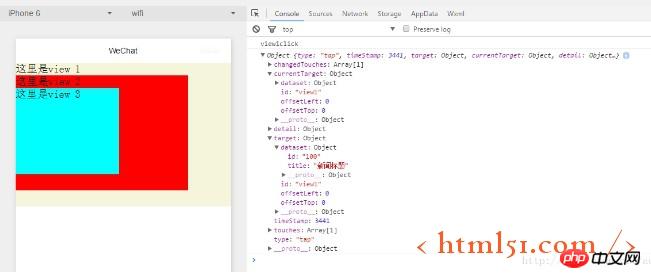
上述程式碼中:view1click : function(event)增加列印傳入的event事件資訊程式碼如下:編譯運作如圖3所示:
view1click : function(event){
console.log("view1click")
console.log(event)
}登入後複製

其中dataset中為自定義的屬性,id:100,title: “新聞標題”,這個自定義屬性設置在如下代碼:
<view class="view1" bindtap="view1click" id="view1" data-title="新闻标题" data-id="100">
登入後複製
更多微信小程序事件相關文章請關注PHP中文網!
本網站聲明
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章
<🎜>:種植花園 - 完整的突變指南
3 週前
By DDD
<🎜>:泡泡膠模擬器無窮大 - 如何獲取和使用皇家鑰匙
3 週前
By 尊渡假赌尊渡假赌尊渡假赌
如何修復KB5055612無法在Windows 10中安裝?
3 週前
By DDD
北端:融合系統,解釋
3 週前
By 尊渡假赌尊渡假赌尊渡假赌
Mandragora:巫婆樹的耳語 - 如何解鎖抓鉤
3 週前
By 尊渡假赌尊渡假赌尊渡假赌

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)




