首先,我們要知道跨域就是在不同的域之間進行資料傳輸或通訊。只要協定、網域、連接埠有任何一個不同,都被當作是不同的域。當要想跨域,就得理解瀏覽器的同源策略限制。
#其限制之一就是我們說的不能透過ajax的方法去請求不同來源中的文件。 它的第二個限制是瀏覽器中不同域的框架之間是不能進行js的交互操作的##。
關於第二個限制,例如,有一個頁面,它的位址是http://www.php.cn/ , 在這個頁裡面有一個iframe,它的src是http://www.php.cn/, 很顯然,這個頁面與它裡面的iframe框架是不同域的,所以我們是無法透過在頁面中書寫js程式碼來獲取iframe中的內容。
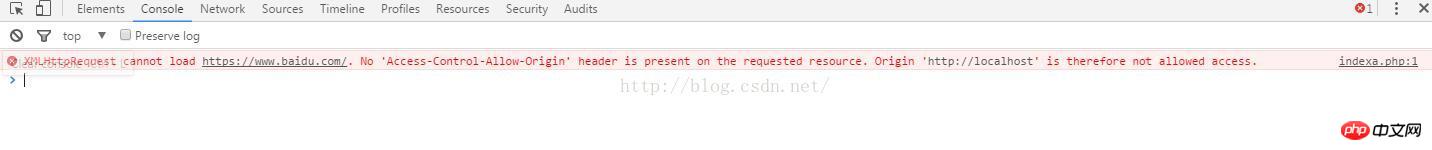
因為瀏覽器同源策略限制,我們沒法在兩個不同的域直接進行資料傳輸或通訊。下列程式碼:
<script type="text/javascript" src="jquery.js"></script>
<script>
$.post('https://www.baidu.com',function(text){
console.log(text);
});
</script>執行結果如下:

1、透過jsonp跨域(針對限制一)
在js中,雖然我們不可以直接用XMLHttpRequest請求不同域上的數據,但是,在頁面上引入不同域上的js腳本文件卻是可以的,jsonp正是利用這個特性來實現的。
例如,某網域下有個index.html頁面,它裡面的程式碼需要利用ajax取得一個不同網域上(如http://www. php.cn/)的json資料
實作方式如下
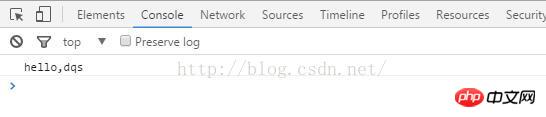
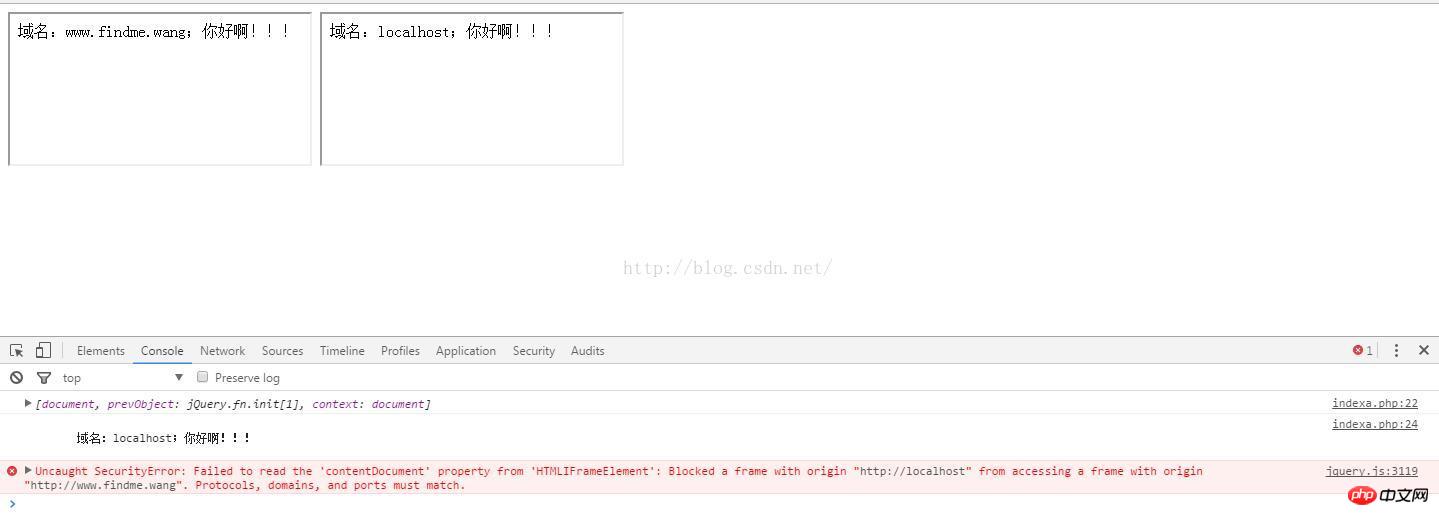
## index.html內容如下: 结果如下: 原理分析:通过script标签引入一个js文件,这个js文件载入成功后会执行我们在url参数中指定的函数,并且会把我们需要的json数据作为参数传入。当然jsonp是需要服务器端的页面进行相应的配合的。 2、通过修改window.name来跨子域(针对限制二) 为了更加现实效果,我在本地http://www.php.cn/下的index.html文件通过iframe引入了http://www.php.cn/和http://www.php.cn/,通过JS获取iframe文件中的内容。 index.html文件 文件如下 结果如下 从结果可以看出,这个案例证实了浏览器中不同域的框架之间是不能进行js的交互操作的。怎样实现他们的交互操作呢?使用HTML5中新引进的window.postMessage方法来跨域传送数据。window.postMessage(message,targetOrigin)
方法是html5新引进的特性,可以使用它来向其它的window对象发送消息,无论这个window对象是属于同源或不同源,目前IE8+、FireFox、Chrome、Opera等浏览器都已经支持window.postMessage方法。 W3C的标准告诉我们,可以通过Dom对象的contentDocument属性来返回文档对象。 IE8开始支持,如果你的项目不用兼容IE6,IE7的话使用这种方式最好。 IE6,IE7需要如此访问 兼容方式: 以上是Javascript原生方法: 使用Jquery则简单些
#<script>
//回调函数
function show(oJson){
//dosomething
console.log(oJson['str']);
}
</script>
<script type="text/javascript" src="http://www.findme.wang/test.php?callback=show&name=dqs"></script>
在http://www.php.cn/域上,要有一个test.php文件,返回一个js文件,并在该文件中,调用回调方法show,内容如下$callback=$_GET['callback'];
$name=$_GET['name'];
$data=array('str'=>'hello,'.$name);
echo $callback.'('.json_encode($data,JSON_UNESCAPED_UNICODE).')';

<script type="text/javascript" src="jquery.js"></script>
<iframe src="http://www.findme.wang/test.php" id="test_box1"></iframe>
<iframe src="http://localhost/test.php" id="test_box2"></iframe>
<script type="text/javascript">
$(function(){
//针对不同的域名
$('#test_box1').load(function(){
//我们能获取到window对象,但是没法获取window对象的属性和方法
var oiframe1=$("#test_box1");
var doc1=oiframe1.contents();
console.log(doc1);
var p1=doc1.find("#p1");
console.log(p1.html());
})
//针对相同的域名
$('#test_box2').load(function(){
var oiframe2=$("#test_box2");
var doc2=oiframe2.contents();
console.log(doc2);
var p2=doc2.find("#p2");
console.log(p2.html());
});
});
</script><html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>测试</title>
</head>
<body>
<p id="p1">
域名:www.findme.wang;你好啊!!!
</p>
</body>
</html>
文件如下<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>测试</title>
</head>
<body>
<p id="p2">
域名:localhost;你好啊!!!
</p>
</body>
</html>

补充
var doc = document.getElementById('mainFrame' ).contentDocument
var doc = document.frames['mainFrame'].document;
var doc = document.getElementById('mainFrame' ).contentDocument || document.frames['mainFrame'].document;
$('#frameID').load(function () {
$('#frameID').contents().find('#p1');//在frame中找id为p1的元素
});
以上就是JS跨越问题解决方法的内容,更多相关内容请关注PHP中文网(www.php.cn)!




