案例一
console.log(a); //输出function a(){}
function a() {};
var a=3;案例二#
function a() {};
var a=3;
console.log(a);//输出3#
a();
function a() {
console.log(5);
};
var a=3;
a();為什麼兩者輸出不一樣呢?
解析:
#針對案例一
其執行流程可以細化為
#1.首先會申請一個空間,開始申明函數a,然後在執行申明變數a ,發現已經有a的聲明,於是不進行申明
#2.然後,就執行console.log(a);即輸出函數a
#3.最後執行在執行賦值運算,將a=3,這時候函數a就轉為變數型,並賦值為3。為了驗證,可以將程式改為如下

var x=0;
f();
console.log(x);
var f=function(){
x=1;
}
f();
console.log(x);
function f(){
x=2;
}
f();
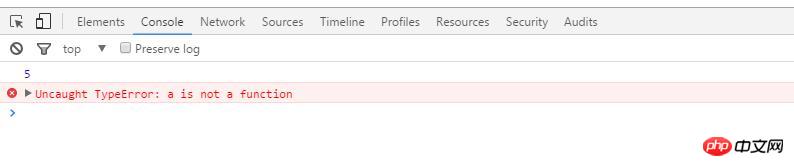
console.log(x);可以發現程式執行結果如下:
#因為在賦值之前,a仍然是函數,當執行賦值語句後,a變成3了,執行a()就會報錯。
針對案例二
同理可以知,首先申明了函數a,然後在執行申明變數a,發現已經有a的聲明,於是不進行申明,接下來,執行了賦值語句,將函數a轉為變數。最後輸出變數a的值
###################總結:########################1)函数被申明的优先级高于变量
2)被声明过的变量名或是函数名不会被重复申明
3)变量和赋值语句一起书写,在js引擎解析时,会将其拆成声明和赋值2部分,声明置顶,赋值保留在原来位置
补充
1.下面代码执行结果为
var x=0;
f();
console.log(x);
var f=function(){
x=1;
}
f();
console.log(x);
function f(){
x=2;
}
f();
console.log(x);
答案:2 1 1
以上就是Javascript中变量函数申明优先级的内容,更多相关内容请关注PHP中文网(www.php.cn)!




