Javascript中事件擷取、事件冒泡以及事件委託機制
概念
事件冒泡:事件促發的最深層元素首先接收事件。然後是它的父元素,依序向上,直到document物件最終接收到事件。儘管相對於html元素來說,document沒有獨立的視覺表現,他仍然是html元素的父元素並且事件能冒泡到document元素。
隨便也說一下事件捕捉。
事件擷取:事件首先發生在DOM樹的最高層物件(document)然後往最深層的元素傳播。 (注意IE6只有冒泡,沒有捕獲)
事件委託:我認為事件委託是利用冒泡原理,把事件的監聽轉換到其父元素上,也就是把事件綁定到父元素上,然後在事件中取得子元素對象,對其進行相應的操作。優點:1.提高效能2.減少程式碼量
實例
事件冒泡實例1
事件預設是在冒泡階段執行
先看下面程式碼:
<script type="text/javascript">
window.onload=function(){
var oId1=document.getElementById('id1');
var oId2=document.getElementById('id2');
var oId3=document.getElementById('id3');
oId1.addEventListener('click',function(e){
console.log("点击了id1");
});
oId2.addEventListener('click',function(e){
console.log("点击了id2");
});
oId3.addEventListener('click',function(e){
console.log("点击了id3");
});
}</script><style type="text/css">
*{margin: 0;padding: 0;}</style>
<p id="box" style="background-color:#669;widht:600px; height:400px;">
<p id="id1" style="background-color:#F00;widht:500px;height:300px;">
<p id="id2" style="background-color:#6F9;widht:400px; height:200px;">
<p id="id3" style="background-color:#000;widht:300px; height:100px;">
</p>
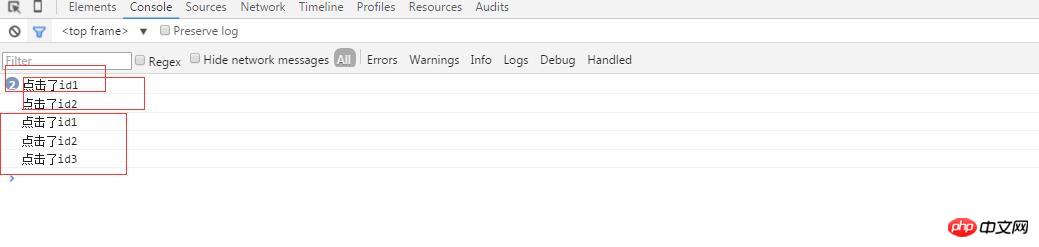
</p></p></p>我依序點選id1、id2、id3,執行效果如下圖:
解析:因為點選id3時候,先從id3開始冒泡,執行id3上綁定的事件,在冒泡到id2,執行id2,上面的事件,最後執行id1上面的事件。
事件冒泡實例2
現在開始阻止id2的冒泡,修改JS如下
window.onload=function(){
var oId1=document.getElementById('id1');
var oId2=document.getElementById('id2');
var oId3=document.getElementById('id3');
oId1.addEventListener('click',function(e){
console.log("点击了id1");
});
oId2.addEventListener('click',function(e){
console.log("点击了id2");
e.stopPropagation();
});
oId3.addEventListener('click',function(e){
console.log("点击了id3");
});
}
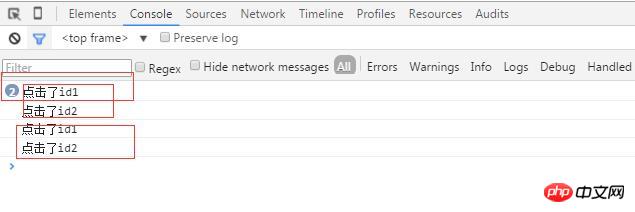
</script>此時,我依序點擊id1、id2、id3,執行效果如下圖: 
因為事件執行到id2,不在冒泡,故點擊id2,id3的時候,不會執行id1綁定的事件。
事件擷取實例1
為了驗證事件在擷取階段執行,我將JS程式碼改為如下:
<script type="text/javascript">
window.onload=function(){
var oId1=document.getElementById('id1');
var oId2=document.getElementById('id2');
var oId3=document.getElementById('id3');
oId1.addEventListener('click',function(e){
console.log("点击了id1");
},true);
oId2.addEventListener('click',function(e){
console.log("点击了id2");
},true);
oId3.addEventListener('click',function(e){
console.log("点击了id3");
},true);
}</script>此時,我依序點擊id1、id2、id3 ,執行效果如下圖: 
解析:每次點擊,事件都會從根元素開始執行,即捕獲到,如果有事件,就執行。
事件擷取實例2
此時,我將JS程式碼改為如下:
<script type="text/javascript">
window.onload=function(){
var oId1=document.getElementById('id1');
var oId2=document.getElementById('id2');
var oId3=document.getElementById('id3');
oId1.addEventListener('click',function(e){
console.log("点击了id1");
},true);
oId2.addEventListener('click',function(e){
e.stopPropagation();
console.log("点击了id2");
},true);
oId3.addEventListener('click',function(e){
console.log("点击了id3");
},true);
}</script>此時,我依序點擊id1、id2、id3,執行效果如下圖: 
從中發現了,一個現象,我點擊id3的時候,發現執行了id1和id2上面綁定的事件,為什麼不執行id3上面的事件呢?原來是因為取消冒泡e.stopPropagation();,也阻止了事件的捕獲。
事件冒泡與捕獲實例
現在我將JS修改為如下:
<script type="text/javascript">
window.onload=function(){
var oId1=document.getElementById('id1');
var oId2=document.getElementById('id2');
var oId3=document.getElementById('id3');
oId1.onclick=function(){ //该事件在冒泡阶段执行
console.log("点击了id1");
}
oId2.addEventListener('click',function(e){
console.log("点击了id2");
},true);
oId3.addEventListener('click',function(e){
console.log("点击了id3");
},true);
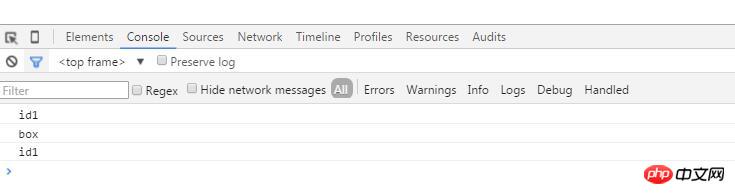
}</script>此時,我依序點擊id1、id2、id3,執行效果如下圖: 
事件委託實例1
下面程式碼,當我在box綁定click事件的時候,透過e.srcElement,可以取得點擊的是哪個元素。
<script type="text/javascript">
window.onload=function(){
var oBox=document.getElementById('box');
oBox.onclick=function(e){
var curObj=e.srcElement;
console.log(curObj.id);
}
}</script><style type="text/css">
*{margin: 0;padding: 0;}</style>
<p id="box" style="background-color:#669;widht:600px; height:400px;">
<p id="id1" style="background-color:#F00;widht:500px;height:300px;">
<p id="id2" style="background-color:#6F9;widht:400px; height:200px;">
<p id="id3" style="background-color:#000;widht:300px; height:100px;">
</p>
</p></p></p>
可以看出,我們可以在box綁定click事件裡面取得點擊的元素。
事件委託實例2
驗證事件委託中冒泡
將上面的JS改為如下:
<script type="text/javascript">
window.onload=function(){
var oBox=document.getElementById('box');
var oId2=document.getElementById('id2');
oId2.onclick=function(e){
e.stopPropagation();
}
oBox.onclick=function(e){
var curObj=e.srcElement;
console.log(curObj.id);
}
}</script>此時點擊,會發現,id2,id3的時候,沒辦法透過e.srcElement取得到。因為我阻止了id2的冒泡。

以上就是Javascript中事件擷取、事件冒泡以及事件委託機制的內容,更多相關內容請關注PHP中文網(www.php.cn)!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)

熱門話題
 了解事件冒泡機制:為何子元素的點擊會影響父元素的事件?
Jan 13, 2024 pm 02:55 PM
了解事件冒泡機制:為何子元素的點擊會影響父元素的事件?
Jan 13, 2024 pm 02:55 PM
理解事件冒泡:為什麼子元素的點擊會觸發父元素的事件?事件冒泡是指在一個嵌套的元素結構中,當子元素觸發某個事件時,該事件會像冒泡一樣逐層傳遞到父元素,直到最外層的父元素。這種機制使得子元素的事件可以在整個元素樹中傳遞,並依序觸發所有相關的元素。為了更好地理解事件冒泡,讓我們來看一個具體的範例程式碼。 HTML程式碼:<divid="parent&q
 事件冒泡為何會觸發兩次?
Feb 22, 2024 am 09:06 AM
事件冒泡為何會觸發兩次?
Feb 22, 2024 am 09:06 AM
事件冒泡為何會觸發兩次?事件冒泡(EventBubbling)是指在DOM中,當一個元素觸發了某個事件(例如點擊事件),該事件會從該元素開始向上冒泡至父元素,直到冒泡到最頂層的文檔對象為止。事件冒泡是DOM事件模型的一部分,它允許開發者將事件監聽綁定到父元素,從而在子元素觸發事件時,可以透過冒泡機制來捕獲並處理事件。然而,有時開發者會遇到事件冒泡觸發兩次的
 jQuery .val()失效的原因及解決方法
Feb 20, 2024 am 09:06 AM
jQuery .val()失效的原因及解決方法
Feb 20, 2024 am 09:06 AM
標題:jQuery.val()失效的原因及解決方法在前端開發中,經常會使用jQuery來操作DOM元素,其中.val()方法被廣泛用於獲取和設定表單元素的值。然而,有時候我們會遇到.val()方法失效的情況,導致無法正確取得或設定表單元素的值。本文將探討造成.val()失效的原因,並提供對應的解決方法,同時附上具體的程式碼範例。 1.原因分析.val()方法
 js中點擊事件為什麼不能重複執行
May 07, 2024 pm 06:36 PM
js中點擊事件為什麼不能重複執行
May 07, 2024 pm 06:36 PM
JavaScript 中的點擊事件無法重複執行,原因在於事件冒泡機制。為了解決此問題,可以採取以下措施:使用事件擷取:指定事件偵聽器在事件冒泡之前觸發。移交事件:使用 event.stopPropagation() 阻止事件冒泡。使用計時器:在一段時間後再次觸發事件偵聽器。
 vue中的事件修飾符可以用於哪些場景
May 09, 2024 pm 02:33 PM
vue中的事件修飾符可以用於哪些場景
May 09, 2024 pm 02:33 PM
Vue.js 事件修飾符用於新增特定行為,包括:阻止預設行為(.prevent)停止事件冒泡(.stop)一次性事件(.once)擷取事件(.capture)被動的事件監聽(.passive)自適應修飾符(.self)關鍵修飾符(.key)
 為何事件冒泡機制會觸發兩次?
Feb 25, 2024 am 09:24 AM
為何事件冒泡機制會觸發兩次?
Feb 25, 2024 am 09:24 AM
為什麼事件冒泡會連續發生兩次?事件冒泡是web開發中重要的概念,它指的是當一個事件在嵌套的HTML元素中觸發時,事件會從最內層的元素開始一直冒泡到最外層的元素。這個過程有時會引起困惑,其中一個常見問題就是事件冒泡會連續發生兩次。為了更好的理解為什麼事件冒泡會連續發生兩次,我們先來看一段程式碼範例:
 哪些JS事件不會往上冒泡?
Feb 19, 2024 pm 09:56 PM
哪些JS事件不會往上冒泡?
Feb 19, 2024 pm 09:56 PM
JS事件中有哪些不會冒泡的狀況?事件冒泡(EventBubbling)是指在觸發了某個元素的事件後,事件會從最內層元素開始沿著DOM樹向上傳遞,直到最外層的元素,這種傳遞方式稱為事件冒泡。但是,並不是所有的事件都能冒泡,有一些特殊情況下事件是不會冒泡的。本文將介紹在JavaScript中有哪些情況下事件不會冒泡。一、使用stopPropagati
 事件冒泡是什麼?深入解析事件冒泡機制
Feb 20, 2024 pm 05:27 PM
事件冒泡是什麼?深入解析事件冒泡機制
Feb 20, 2024 pm 05:27 PM
事件冒泡是什麼?深入解析事件冒泡機制事件冒泡是Web開發中一個重要的概念,它定義了頁面上事件傳遞的方式。當一個元素上的事件被觸發時,事件將會從最內層的元素開始傳遞,逐級向外傳遞,直到傳遞到最外層的元素。這種傳遞方式就像水泡在水中冒泡一樣,因此被稱為事件冒泡。在本篇文章中,我們將深入解析事件冒泡機制。事件冒泡的原理可以透過一個簡單的例子來理解。假設我們有一個H






