CSS3實現文字波浪線效果
前言
css的設計之巧妙,實現之精妙,細細尋味,其妙非凡,妙不可言。這條波浪線,取巧的運用了linear-gradient屬性,合角度、顏色、位置於一體,配合background-size,background-repeat,化一為多,平滑過渡。哇,這最後的效果太巧秒了!塵世間沒有詞來形容了…
實作方法
## 實作方法
 文法:linear-gradient(direction, color-stop 1 , color-stop 2,……)
文法:linear-gradient(direction, color-stop 1 , color-stop 2,……)
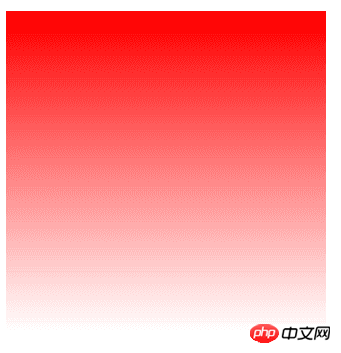
#簡單用法:background-image: linear-gradient(red, transparent);
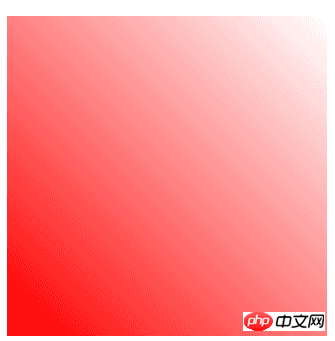
#增加角度,linear-gradient(45deg, red, transparent)

不知道大家看到這裡,有沒有如看到一番明鏡,頓悟了。 
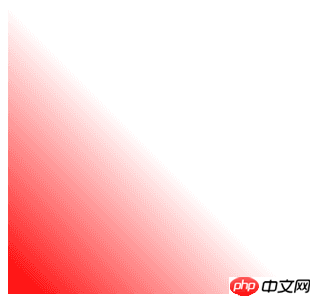
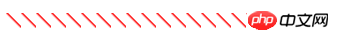
linear-gradient(45deg, transparent 45%, red 55%, transparent 60%)
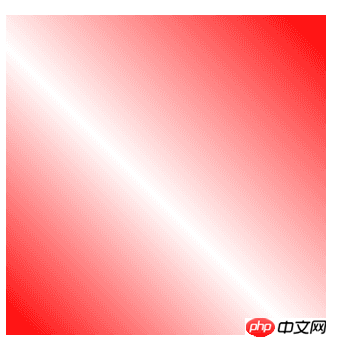
 #linear-gradient(135deg , transparent 45%, red 55%, transparent 60%)
#linear-gradient(135deg , transparent 45%, red 55%, transparent 60%)
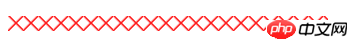
 結合
結合
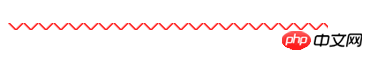
 高度為原來的1/2
高度為原來的1/2
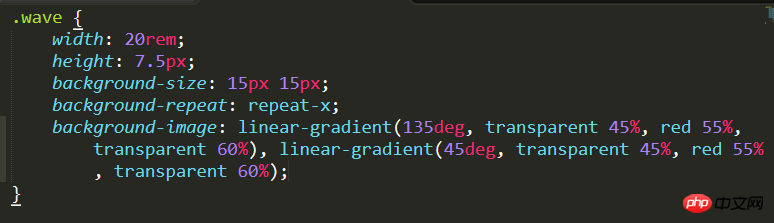
#最終程式碼:文字波浪線效果
總結
#########好了,這樣就實現了,以上就是這篇文章的全部內容了,希望對大家學習或使用CSS3能有所幫助,如果有疑問大家可以留言交流。 ######更多CSS3實現文字波浪線效果相關文章請關注PHP中文網! ###
熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 純CSS3怎麼實現波浪效果? (程式碼範例)
Jun 28, 2022 pm 01:39 PM
純CSS3怎麼實現波浪效果? (程式碼範例)
Jun 28, 2022 pm 01:39 PM
純CSS3怎麼實現波浪效果?這篇文章就來跟大家介紹一下使用 SVG 和 CSS 動畫來製作波浪效果的方法,希望對大家有幫助!
 ppt怎麼做圓形的圖片和文字
Mar 26, 2024 am 10:23 AM
ppt怎麼做圓形的圖片和文字
Mar 26, 2024 am 10:23 AM
首先,在 PPT 中繪製一個圓圈,然後插入一個文字框,輸入文字內容。最後,設定文字方塊的填滿和輪廓為無,即可完成圓形圖片和文字的製作。
 word中怎麼給文字加點?
Mar 19, 2024 pm 08:04 PM
word中怎麼給文字加點?
Mar 19, 2024 pm 08:04 PM
我們在日常製作Word文件時,有時需要給文檔中的某些文字下方加點,尤其是出試題的時候。來用於重點突出這部分內容,小編給大家分享下word中怎麼給文字加點的技巧,希望能幫助到您。 1.開啟一個空白word文檔。 2.舉例例如給「如何為文字加點」幾個字的下面加上點。 3.我們先把「如何給文字加點」幾個字用滑鼠左鍵選擇了,注意以後你想給那個字加點就先用滑鼠的左鍵選擇哪個字。今天我們給這幾個字都加一點,所以幾個字都選了。選中這幾個字後右鍵,在彈出的功能框中點擊字體。 4.然後就會出現一個這樣的
 css怎麼隱藏元素但不佔空間
Jun 01, 2022 pm 07:15 PM
css怎麼隱藏元素但不佔空間
Jun 01, 2022 pm 07:15 PM
兩種方法:1、利用display屬性,只要為元素加上「display:none;」樣式即可。 2.利用position和top屬性設定元素絕對定位來隱藏元素,只需為元素加上「position:absolute;top:-9999px;」樣式。
 Golang圖片處理:學習如何添加浮水印和文字
Aug 17, 2023 am 08:41 AM
Golang圖片處理:學習如何添加浮水印和文字
Aug 17, 2023 am 08:41 AM
Golang圖片處理:學習如何添加浮水印和文字引言:在現代數位化和社群媒體的時代,圖片處理已經成為了一項重要的技能。無論是個人使用還是商務運營,添加浮水印和文字都是常見的需求。在本文中,我們將探討使用Golang進行圖片處理的方法,學習如何添加浮水印和文字。背景:Golang是一門開源的程式語言,以其簡潔的語法、高效的性能和強大的並發能力而聞名。它已經成為許多開發
 如何修改圖片上的文字
Aug 29, 2023 am 10:29 AM
如何修改圖片上的文字
Aug 29, 2023 am 10:29 AM
修改圖片上的文字可以透過使用圖片編輯軟體、線上工具或截圖工具來實現。其具體步驟為:1、開啟圖片編輯軟體並匯入需要修改文字的圖片;2、選擇文字工具;3、點擊圖片上的文字區域,以建立文字方塊;4、在文字方塊中輸入您要要的新文字;5、如果只是想刪除圖片上的文字,可以使用橡皮擦工具或選擇工具來選擇並刪除文字區域。
 css3怎麼實現花邊邊框
Sep 16, 2022 pm 07:11 PM
css3怎麼實現花邊邊框
Sep 16, 2022 pm 07:11 PM
在css中,可以利用border-image屬性來實作花邊邊框。 border-image屬性可以使用圖片來建立邊框,即給邊框加上背景圖片,只需要將背景圖片指定為花邊樣式即可;語法「border-image: url(圖片路徑) 向內偏移值圖像邊界寬度outset 是否重複;」。







