用HTML5來開發一款android本地化App遊戲-寶石碰碰
這次來說一說如何利用lufylegend.js引擎製作一款HTML5遊戲後,將其轉換為android本地化的App應用,轉換過程其實很簡單,下面一步步來做說明。
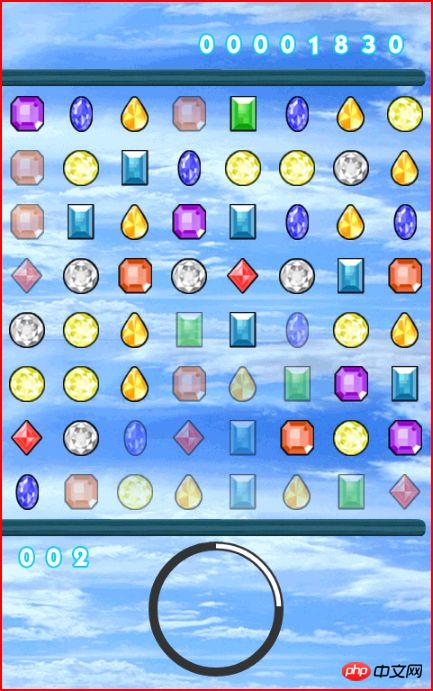
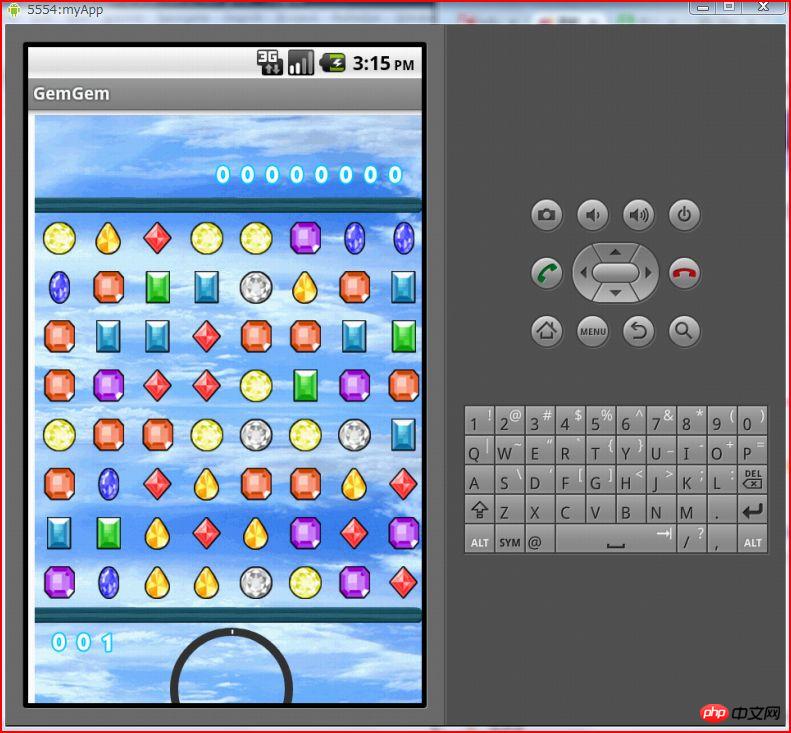
首先來開發一個類似於對碰的遊戲,不過此遊戲玩法為在下原創,如有雷同,純屬巧合,遊戲介面如下。

遊戲操作:上下左右劃動螢幕,來操作寶石向不同的方向移動。
遊戲規則:當有三個一樣的寶石相鄰則消除,被消除過一次的寶石會變成半透明,當所有寶石都被消除一次後,則進入下一關。
遊戲測試連線:
http://lufylegend.com/demo/GemGem
製作開始
一,準備
首先,需要下載lufylegend.js引擎,以下是我在部落格的lufylegend-1.7.0發布貼文
http://blog.csdn.net/lufy_legend/article/details/8719768
二,遊戲開發
##引擎lufylegend1.7.0中擴充了LLoadManage靜態類,可以讀取圖片,js檔案以及文字文件,本次遊戲開發就來體驗一下這個新功能,首先看下面數組
代碼清單1
var loadData = [
{path:"../jquery.js",type:"js"},
{path:"./js/share.js",type:"js"},
{path:"./js/Social.js",type:"js"},
{path:"./js/GameRanking.js",type:"js"},
{path:"./js/GameLogo.js",type:"js"},
{path:"./js/GameClear.js",type:"js"},
{path:"./js/Gem.js",type:"js"},
{path:"./js/Stage.js",type:"js"},
{path:"./js/Clock.js",type:"js"},
{path:"./js/Point.js",type:"js"},
{path:"./js/GetPoint.js",type:"js"},
{path:"./js/Bullet.js",type:"js"},
{path:"./js/Event.js",type:"js"},
{path:"./js/function.js",type:"js"},
{path:"./js/GameBody.js",type:"js"},
{name:"num.+",path:"./images/plus.png"},
{name:"num.0",path:"./images/0.png"},
{name:"num.1",path:"./images/1.png"},
{name:"num.2",path:"./images/2.png"},
{name:"num.3",path:"./images/3.png"},
{name:"num.4",path:"./images/4.png"},
{name:"num.5",path:"./images/5.png"},
{name:"num.6",path:"./images/6.png"},
{name:"num.7",path:"./images/7.png"},
{name:"num.8",path:"./images/8.png"},
{name:"num.9",path:"./images/9.png"},
{name:"back",path:"./images/back.png"},
{name:"line",path:"./images/line.png"},
{name:"clear",path:"./images/clear.png"},
{name:"gem01",path:"./images/gem01.png"},
{name:"gem02",path:"./images/gem02.png"},
{name:"gem03",path:"./images/gem03.png"},
{name:"gem04",path:"./images/gem04.png"},
{name:"gem05",path:"./images/gem05.png"},
{name:"gem06",path:"./images/gem06.png"},
{name:"gem07",path:"./images/gem07.png"},
{name:"gem08",path:"./images/gem08.png"},
{name:"gem09",path:"./images/gem09.png"},
{name:"ico_sina",path:"./images/ico_sina.gif"},
{name:"ico_qq",path:"./images/ico_qq.gif"},
{name:"ico_facebook",path:"./images/ico_facebook.png"},
{name:"ico_twitter",path:"./images/ico_twitter.png"}
];將所需的js檔案和圖片檔案都加到陣列內,如果需要載入檔案為js檔案時,需要指定type為js,如果載入的檔案為圖片,則type可以不設定。
讀取程序與先前用法完全一樣
#下面來在遊戲中添加8行8列64塊寶石,具體做法如下
代碼清單3
function main(){
loadingLayer = new LoadingSample3();
addChild(loadingLayer);
LLoadManage.load(
loadData,
function(progress){
loadingLayer.setProgress(progress);
},
function(result){
LGlobal.setDebug(true);
datalist = result;
removeChild(loadingLayer);
loadingLayer = null;
gameInit();
}
);
}上面程式碼中的Gem物件是一個寶石類,完整程式碼如下
程式碼清單4
function addGem(){
stage.setStage(stage.num + 1);
gemLayer.removeAllChild();
list = [];
//添加宝石
for(i=0;i<8;i++){
list.push([]);
for(var j=0;j<8;j++){
num = (Math.random()*9 >>> 0)+1;
g = new Gem(num);
g.x = j*60;
g.y = i*60+120;
gemLayer.addChild(g);
list[i].push(g);
}
}
//检验可消除宝石
do{
clearList = checkClear();
if(clearList.length > 0){
for(i=0;i<clearList.length;i++){
g = clearList[i];
num = (Math.random()*9 >>> 0)+1;
g.change(num);
}
}
}while(clearList.length > 0);
}Gem類別繼承自LSprite,內部包含一個LBitmap物件來顯示寶石圖片。
程式碼清單3中呼叫了checkClear函數,來檢驗是否有可消除寶石,檢測方法為先進行橫向檢索,然後進行縱向檢索。
function Gem(num){
var self = this;
base(self,LSprite,[]);
self.num = num;
self.bitmap = new LBitmap(new LBitmapData(datalist["gem0"+num]));
self.bitmap.x=self.bitmap.y=10;
self.addChild(self.bitmap);
}
Gem.prototype.change = function (num){
var self = this;
self.num = num;
self.bitmap.bitmapData = new LBitmapData(datalist["gem0"+num]);
}clearList = [];
//横向检索
for(i=0;i<8;i++){
checkList = [list[i][0]];
for(j=1;j<8;j++){
if(checkList[checkList.length - 1].num == list[i][j].num){
checkList.push(list[i][j]);
}else{
clearList = addClearList(clearList,checkList);
checkList = [list[i][j]];
}
}
clearList = addClearList(clearList,checkList);
}
//纵向检索
for(i=0;i<8;i++){
checkList = [list[0][i]];
for(j=1;j<8;j++){
if(checkList[checkList.length - 1].num == list[j][i].num){
checkList.push(list[j][i]);
}else{
clearList = addClearList(clearList,checkList);
checkList = [list[j][i]];
}
}
clearList = addClearList(clearList,checkList);
}遊戲操作需要劃動螢幕,但是在lufylegend.js引擎中,是沒有劃動螢幕的事件的,所以我透過下面MOUSE_DOWN,MOUSE_UP獲取點擊時和點擊後的位置,來模擬劃動事件。
function addClearList(clearList,checkList){
if(checkList.length >= 3){
clearList = clearList.concat(checkList)
}
return clearList;
}backLayer.addEventListener(LMouseEvent.MOUSE_DOWN,onDown); backLayer.addEventListener(LMouseEvent.MOUSE_UP,onUp);
透過e.offsetX和e.offsetY來取得點擊位置,透過getTime()來取得點擊時刻的時間。
在來看看onUp函數。
程式清單9
function onDown(e){
if(mouse_down_obj.isMouseDown)return;
continuous = 0;
mouse_down_obj.x = e.offsetX;
mouse_down_obj.y = e.offsetY;
mouse_down_obj.time = new Date().getTime();
mouse_down_obj.cx = e.offsetX/60 >>> 0;
mouse_down_obj.cy = (e.offsetY - 120)/60 >>> 0;
mouse_down_obj.isMouseDown = true;
list[mouse_down_obj.cy][mouse_down_obj.cx].graphics.drawRect(1,"black",[0, 0, 60, 60],true,"#000000");
}函數中透過同樣的方法得到點擊結束時的位置和時間,然後與點擊時刻做比較,最後計算劃動的方向,然後根據劃動的方向來呼叫move函數,讓寶石移動。 move函數如下:
程式碼清單10
function onUp(e){
list[mouse_down_obj.cy][mouse_down_obj.cx].graphics.clear();
if(new Date().getTime() - mouse_down_obj.time > 500){
mouse_down_obj.isMouseDown = false;
return;
}
var mx = e.offsetX - mouse_down_obj.x;
var my = e.offsetY - mouse_down_obj.y;
if(Math.abs(mx) > Math.abs(my)){
if(mx > 50){
move("right");
return;
}else if(mx < -50){
move("left");
return;
}
}else{
if(my > 50){
move("down");
return;
}else if(my < -50){
move("up");
return;
}
}
mouse_down_obj.isMouseDown = false;
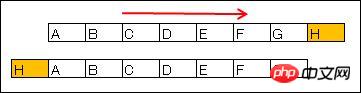
}下面以向右移動為例來說明move函數的處理過程,如下
先將最左邊的一個寶石H移到最左邊,然後再利用LTweenLite緩動類別將整個一行8個寶石,向右緩動一個單位。向左的話正好相反,向上向下也是同樣的原理。

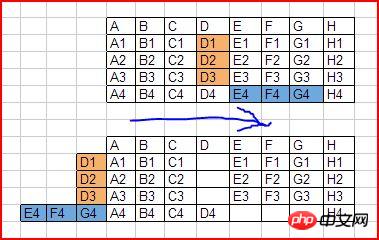
那么首先将D1,D2,D3移到左边边界外,E4,F4,G4也移到边界外,表示被消除,之后对每一行的宝石进行位置判定,如每行的第一个宝石的x坐标应该是60,第二个为120,以此类推。如果他们不在自己的相应位置上,那么将其向左移动到规定位置就可以了,写成代码的话,如下。
代码清单11
function moveList(){
var gem,time,maxTime,mx,my,fun;
maxTime = 0;
switch(direction){
case "left":
for(i=0;i<8;i++){
for(j=0;j<8;j++){
gem = list[i][j];
mx = 60*j;
if(gem.x > mx){
time = 0.3*((gem.x-mx) / 60 >>> 0);
if(maxTime < time)maxTime = time;
fun = null;
if(gem.x > 420){
fun = function(gem){
if(gem.x <= 420)gem.visible = true;
}
}
LTweenLite.to(gem,time,
{
x:mx,
onUpdate:fun,
onComplete:fun,
ease:Strong.easeOut
});
}
}
}
break;
case "right":
for(i=0;i<8;i++){
for(j=0;j<8;j++){
gem = list[i][j];
mx = 60*j;
if(gem.x < mx){
time = 0.3*((mx-gem.x) / 60 >>> 0);
if(maxTime < time)maxTime = time;
fun = null;
if(gem.x < 0){
fun = function(gem){
if(gem.x >= 0)gem.visible = true;
}
}
LTweenLite.to(gem,time,
{
x:mx,
onUpdate:fun,
onComplete:fun,
ease:Strong.easeOut
});
}
}
}
break;
case "up":
for(i=0;i<8;i++){
for(j=0;j<8;j++){
gem = list[j][i];
my = 120+60*j;
if(gem.y > my){
time = 0.3*((gem.y-my) / 60 >>> 0);
if(maxTime < time)maxTime = time;
fun = null;
if(gem.y > 560){
fun = function(gem){
if(gem.y <= 560)gem.visible = true;
}
}
LTweenLite.to(gem,time,
{
y:my,
onUpdate:fun,
onComplete:fun,
ease:Strong.easeOut
});
}
}
}
break;
case "down":
for(i=0;i<8;i++){
for(j=0;j<8;j++){
gem = list[j][i];
my = 120+60*j;
if(gem.y < my){
time = 0.3*((my-gem.y) / 60 >>> 0);
if(maxTime < time)maxTime = time;
fun = null;
if(gem.y < 120){
fun = function(gem){
if(gem.y >= 120)gem.visible = true;
}
}
LTweenLite.to(gem,time,
{
y:my,
onUpdate:fun,
onComplete:fun,
ease:Strong.easeOut
});
}
}
}
break;
}
LTweenLite.to({},maxTime*1.5,
{
onComplete:checkStageClear,
ease:Strong.easeOut
});
}当然,游戏是有时间限制的,看下面的Clock类。
代码清单12
function Clock(){
var self = this;
base(self,LSprite,[]);
self.timer = 0;
self.addTimer = 0.05;
self.graphics.drawArc(5,"#333333",[0,0,70,0,2*Math.PI]);
}
Clock.prototype.onframe = function (){
var self = this;
self.timer += self.addTimer;
self.graphics.clear();
self.graphics.drawArc(10,"#333333",[0,0,70,0,2*Math.PI]);
self.graphics.drawArc(5,"#ffffff",[0,0,70,-Math.PI*0.5,Math.PI*self.timer/180-Math.PI*0.5]);
}首先将Clock加载到游戏中,然后再利用ENTER_FRAME时间轴事件,来不断调用Clock的onframe不断的绘制圆弧,当timer的数值大于等于360的时候代表画完了整个圆弧,那么游戏结束。
以上,游戏的主要原理都介绍完了,下面看看如何来把游戏转化为本地App
三,发布本地化App
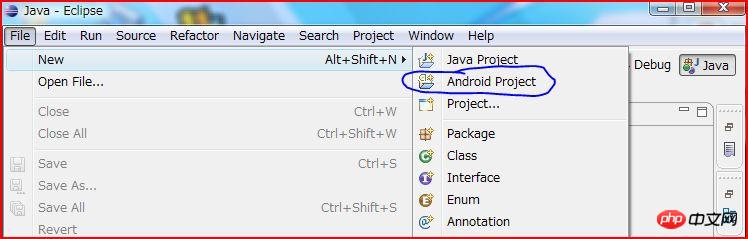
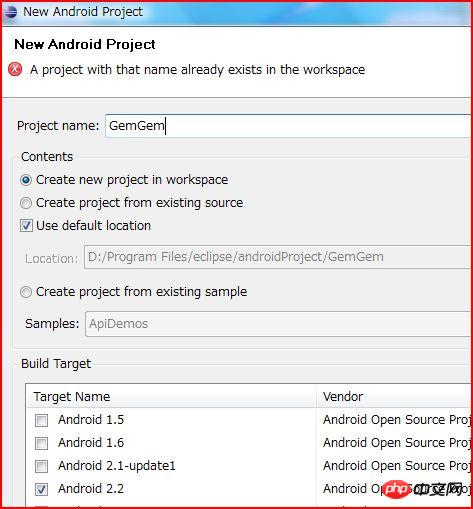
首先,用Eclipse新建一个Android Project

注:如何搭建Android环境,我就不说了,网上教程多得是,随便百度一下吧。
然后,填写项目名称,并选择相应的sdk版本,这里我选了2.2

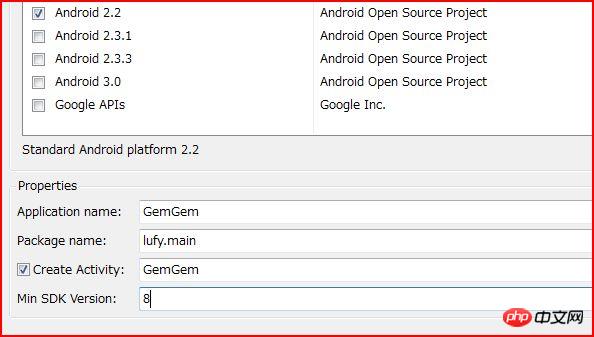
接着是填写相应数据,这个随自己心情就可以了。

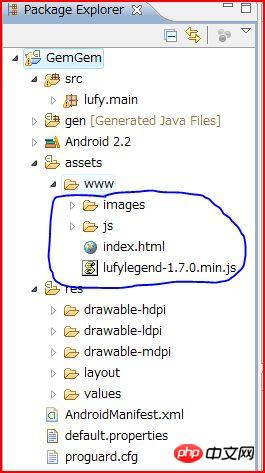
接着,重点来了,在工程下的assets文件夹下,简历一个www文件夹(名字自己随意),然后把刚才开发好的游戏复制到这个文件夹下,当然,lufylegend引擎也必须复制过来。

接着修改res/layout/main.xml文件,添加webView,如下
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:orientation="vertical" >
<WebView
android:id="@+id/webView1"
android:layout_width="match_parent"
android:layout_height="match_parent" />
</LinearLayout>最后,修改Main.java文件,利用webView来显示html网页,如下
public class Main extends Activity {
/** Called when the activity is first created. */
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.main);
WebView webview = (WebView )findViewById(R.id.webView1);
webview.getSettings().setJavaScriptEnabled(true);
webview.setVerticalScrollbarOverlay(true);
webview.loadUrl("file:///android_asset/www/index.html");
}
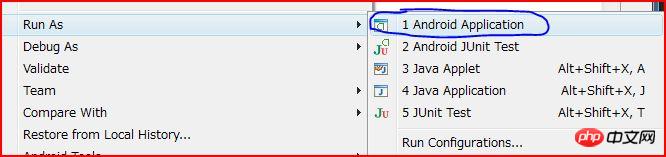
}好了,运行程序吧。

画面如下:

最后,想要发布游戏为.apk文件的话,build一下就好了。

发布后的apk文件。
结束了,简单吧?
四,源码
最后给出本次游戏的源代码
http://lufylegend.com/lufylegend_download/GemGem.rar
注:只含游戏源码,lufylegend.js引擎请自己到官网下载
以上就是用HTML5来开发一款android本地化App游戏-宝石碰碰的内容,更多相关内容请关注PHP中文网(www.php.cn)!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)














