這次講一下數獨遊戲的開發,數獨遊戲是個填數的遊戲,在一個9x9的方格內,這個9x9的大格子又可以分為9個3x3的小的九宮格,在這些格子內填寫上1至9的數字,使得每一行,每一列,並且每個小的九宮格內的數字都不重複,遊戲玩法簡單,數字組合千變萬化,所以玩起來特別有趣。
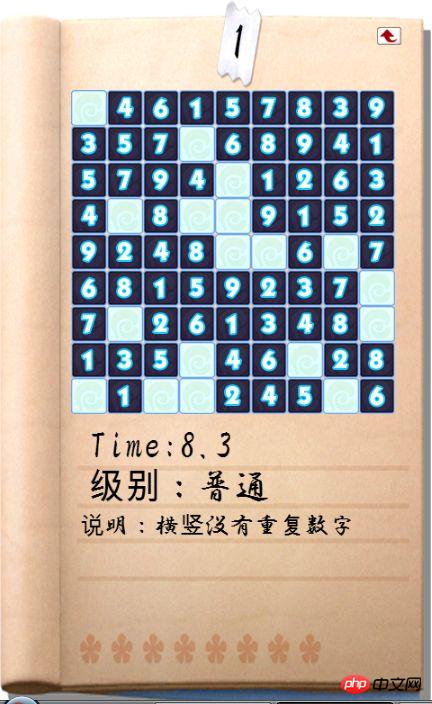
在中國數獨遊戲似乎沒那麼流行,但是在日本這個遊戲非常受歡迎,在通勤的電車上,經常能看到一些人一個手拿著一本數獨遊戲的書,另一個手拿著一支鉛筆,就這麼一路計算著。現在我用lufylegend.js引擎來將這款遊戲搬到瀏覽器上來,遊戲介面如下圖所示。

圖1
#遊戲分為兩個階段,第一個階段,是比較簡單的玩法,只需要橫,豎,沒有重複的數字就可以了,另一個高級階段,還需要保證每一個小的九宮格內的數字也不重複。想挑戰一下的朋友,可以點擊下面的遊戲連結試試看自己能通過幾關。
http://lufylegend.com/demo/sudoku
和之前的推箱子遊戲一樣,總共6關,遊戲裡也有排名系統,每過一關可以上傳自己的成績,跟大家比拼一下。
下面是我在部落格的lufylegend-1.6發布文章
http://blog.csdn.net/lufy_legend/article /details/8593968
下面一步步驟來進入開發正題。
這個遊戲,我們首先要解決的就是數字如何打亂的問題,因為不但要把數字打亂,還要保證這些數字被打亂後,依然符合數獨的規則,然後在打亂的數字中隱藏一部分,就可以開始遊戲了。
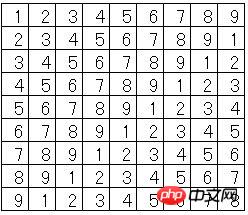
我們先來看一組數字

圖2
可以看到,在這組數字中,它的橫,豎列上的數字都是不重複的。我們如何來把它的順序打亂呢?不難看出,如果我們只把它的每一行打亂,那麼它的完整性是不受影響的。同樣,我們只把它的每一列進行打亂,它也是不會受到影響的。所以,要打亂它只需要以行和列為單位進行打亂就行了,演算法如下。
function randomNum01(lv){
var i,j,list = new Array(),result = new Array();
for(i=0;i<9;i++){
list.push([1,2,3,4,5,6,7,8,9]);
for(j=0;j.5?-1:1;});
var rand = new Array(0,1,2,3,4,5,6,7,8).sort(function(a,b){return Math.random()>.5?-1:1;});
for(i=0;i<9;i++){
for(j=0;j<9;j++){
result[i].push(list[i][rand[j]]);
}
}
for(i=0;i<9;i++){
for(j=0;j>> 0;
result[i][ran1] = 0;
ran1 = Math.random()*9 >>> 0;
result[ran1][i] = 0;
}
}
return result;
}上面的函數,我先產生了一組有規律的數字,然後按照行和咧嘴打亂,最後,隨機拿掉一些數字。
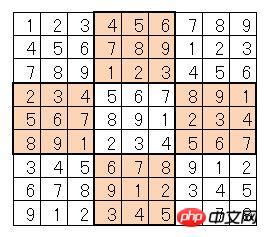
下面再看另一組數字。

圖3
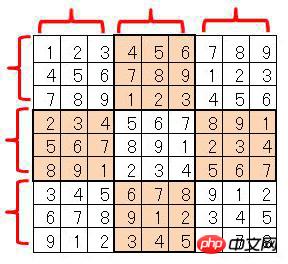
這種情況下,我們還要保證每個小九宮格內的數字的完整性,又要怎麼做呢?這裡我有一個偷懶的演算法,看下面的圖4。

圖4
我們將行和列每3個作為一個單位進行打亂,就很簡單的達到了目的了,當然這只是一種偷懶的演算法,如果你有更好的演算法,歡迎一起討論,我的演算法如下。
function randomNum02(lv){
var i,j,k,list = [],result = [],rand;
for(i=0;i<9;i++){
list.push([1,2,3,4,5,6,7,8,9]);
for(j=0;j.5?-1:1;}).concat(
new Array(3,4,5).sort(function(a,b){return Math.random()>.5?-1:1;}),
new Array(6,7,8).sort(function(a,b){return Math.random()>.5?-1:1;})
);
for(i=0;i<9 i="" result="" push="" list="" rand="" i="" list="result;" rand="new" array="" 0="" 1="" 2="" sort="" function="" a="" b="" return="" math="" random="">.5?-1:1;}).concat(
new Array(3,4,5).sort(function(a,b){return Math.random()>.5?-1:1;}),
new Array(6,7,8).sort(function(a,b){return Math.random()>.5?-1:1;})
);
result = [];
for(i=0;i<9;i++){
result.push([]);
for(j=0;j<9;j++){
result[i].push(list[i][rand[j]]);
}
}
for(i=0;i<9;i++){
for(j=0;j>> 0;
result[i][ran1] = 0;
ran1 = Math.random()*9 >>> 0;
result[ran1][i] = 0;
}
}
return result;
}當玩家將所有被取走的數字都恢復了之後,就要判斷他們填寫的數字是否正確,是不是符合數獨的遊戲規則,方法很簡單,就是驗證每一行,每一列,以及高級階段的時候每個九宮格內的數字,是不是沒有重複,以下是程式碼
function checkWin(){
var check01,check02;
for(var i=0;i<9;i++){
check01 = [];
check02 = [];
for(var j=0;j<9 j="" if="" stagenumlist="" i="" j="" value=""> 0)check01.push(stageNumList[i][j].value);
if(stageNumList[j][i].value > 0)check02.push(stageNumList[j][i].value);
}
check01 = deleteEleReg(check01);
check02 = deleteEleReg(check02);
if(check01.length < 9)return false;
if(check02.length < 9)return false;
}
var stage = stageMenu[stageIndex];
if(stage.flag){
return checkWin02();
}
return true;
}
function checkWin02(){
for(var i=0;i<3;i++){
for(var j=0;j<3;j++){
if(!check_mini(i,j))return false;
}
}
return true;
}
function check_mini(i2,j2){
var check_arr = [];
for(var i=i2*3;i<i2*3+3;i++){
for(var j=j2*3;j<j2*3+3;j++){
if(check_arr[stageNumList[i][j].value])return false;
check_arr[stageNumList[i][j].value] = 1;
}
}
return true;
}這個遊戲很簡單,以上,整個遊戲的核心演算法都已經解決了。
如下。

图4
上次我也说了,使用lufylegend.js引擎做个界面,可以说毫无难度,代码如下。
function GameLogo(){
base(this,LSprite,[]);
var self = this;
var logolist = [[1,1,1,1],[1,2,4,1],[1,4,2,1],[1,1,1,1]];
var bitmap,logoLayer;
logoLayer = new LSprite();
bitmap = new LBitmap(new LBitmapData(imglist["logo"]));
bitmap.scaleX = bitmap.scaleY = 2;
logoLayer.addChild(bitmap);
self.addChild(logoLayer);
var social = new Social();
social.x = 60;
social.y = 500;
self.addChild(social);
labelText = new LTextField();
labelText.font = "HG行書体";
labelText.size = 14;
labelText.x = 50;
labelText.y = 650;
labelText.text = "- Html5 Game Engine lufylegend.js";
self.addChild(labelText);
labelText = new LTextField();
labelText.color = "#006400";
labelText.font = "HG行書体";
labelText.size = 14;
labelText.x = 50;
labelText.y = 700;
labelText.text = "http://www.lufylegend.com/lufylegend";
self.addChild(labelText);
self.addEventListener(LMouseEvent.MOUSE_UP,menuShow);
};这一次我用了一张图片做界面,代码就更简单了,文字显示依然是LTextField对象,使用方法请参考官方API文档。
如下。

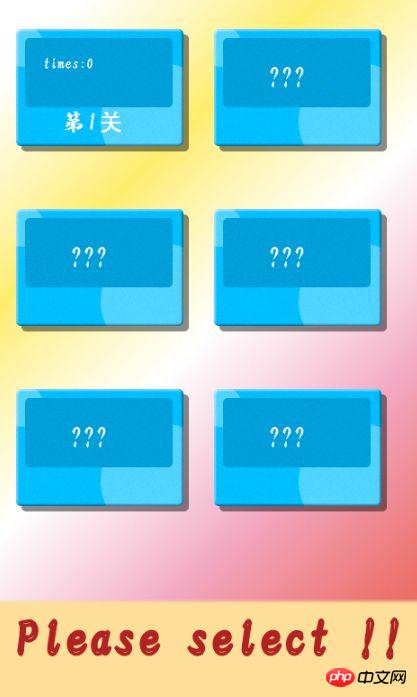
图5
代码如下。
function GameMenu(){
base(this,LSprite,[]);
var self = this;
var menuLayer;
menuLayer = new LSprite();
bitmap = new LBitmap(new LBitmapData(imglist["menu_back"]));
bitmap.scaleX = bitmap.scaleY = 2;
menuLayer.addChild(bitmap);
self.addChild(menuLayer);
labelText = new LTextField();
labelText.color = "#B22222";
labelText.font = "HG行書体";
labelText.size = 40;
labelText.x = 30;
labelText.y = 700;
labelText.stroke = true;
labelText.lineWidth = 4;
labelText.text = "Please select !!";
menuLayer.addChild(labelText);
for(var i=0;i<stageMenu.length;i++){
self.stageVsMenu(stageMenu[i]);
}
};
GameMenu.prototype.stageVsMenu = function(obj){
var self = this;
var menuButton = new LSprite();
var bitmap = new LBitmap(new LBitmapData(imglist["menu_stage"]));
menuButton.addChild(bitmap);
menuButton.x = obj.x * 220 + 30;
menuButton.y = obj.y * 200 + 50;
self.addChild(menuButton);
if(obj.open){
labelText = new LTextField();
labelText.color = "#ffffff";
labelText.font = "HG行書体";
labelText.size = 20;
labelText.x = 50;
labelText.y = 90;
menuButton.addChild(labelText)
labelText.text = "第"+(obj.index+1)+"关";
labelText = new LTextField();
labelText.color = "#ffffff";
labelText.font = "HG行書体";
labelText.size = 12;
labelText.x = 30;
labelText.y = 30;
menuButton.addChild(labelText)
labelText.text = "times:"+obj.times;
menuButton.obj = obj;
menuButton.addEventListener(LMouseEvent.MOUSE_UP,function(event,self){
gameStart(self.obj.index);
});
}else{
labelText = new LTextField();
labelText.color = "#ffffff";
labelText.font = "HG行書体";
labelText.size = 20;
labelText.x = 60;
labelText.y = 40;
menuButton.addChild(labelText)
labelText.text = "???";
};
}好了,游戏基本的代码已经都贴出来了。
下面提供完整游戏源代码,想研究一下的朋友可以点击下面的连接下载。
http://lufylegend.com/lufylegend_download/sudoku.rar
注意:该附件只包含本次文章源码,lufylegend.js引擎请到http://www.php.cn/进行下载。
以上就是[html5游戏开发]数独游戏-完整算法-开源讲座的内容,更多相关内容请关注PHP中文网(www.php.cn)!




