C#開發微信入口網站及應用微信入口網站選單的管理操作
前面幾篇繼續了我自己對於C#開發微信門戶及應用的技術探索和相關的經驗總結,繼續探索微信API並分享相關的技術,一方面是為了和大家對這方面進行互動溝通,另一方面也是專心做好微信應用的底層技術開發,把基礎模組夯實,在未來的應用中派上用途。本隨筆繼續介紹微信門戶選單的管理操作。
1、選單的基礎資訊
微信入口網站的選單,一般服務號碼和訂閱號都可以擁有這個模組的開發,但是訂閱號好像需要認證後才能擁有,而服務號則不需要認證就可以擁有了。這個選單可以有編輯模式和開發模式,編輯模式主要就是在微信入口網站的平台上,對選單進行編輯;而開發模式,就是使用者可以透過呼叫微信的API對選單進行客製化開發,透過POST資料到微信伺服器,從而產生對應的選單內容。
自訂選單能夠幫助公眾號豐富介面,讓使用者更好更快地理解公眾號的功能。級選單最多包含5個二級選單。 介面可實現兩種類型按鈕,如下:
click: 用户点击click类型按钮后,微信服务器会通过消息接口推送消息类型为 event 的结构给开发者(参考消息接口指南),并且带上按钮中开发者填写的key值,开发者可以通过自定义的key值与用户进行交互; view: 用户点击view类型按钮后,微信客户端将会打开开发者在按钮中填写的url值 (即网页链接),达到打开网页的目的,建议与网页授权获取用户基本信息接口结合,获得用户的登入个人信息。
選單提交的數據,本身是一個Json的資料字符字串,它的官方範例資料如下所示。屬性
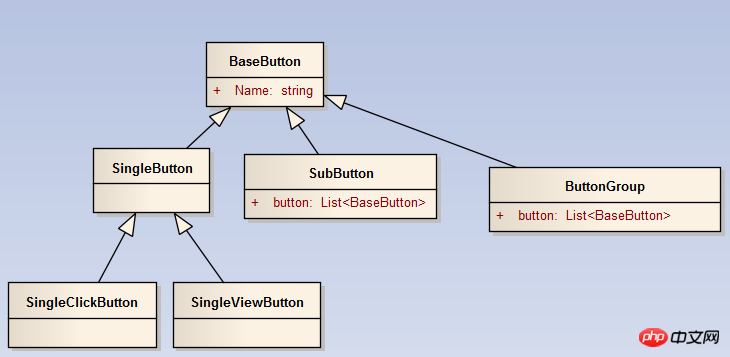
,而type為click的,則有key屬性。2、選單的實體類定義我看過一些微信介面的開發程式碼,把選單的分為了好多個實體類,指定了
繼承關係,然後分別對他們進行屬性的配置,大概的關係如下圖所示。其實結合Json.NET本身的Attribute屬性配置,可以指定那些為空的內容在序號為Json字串的時候,不顯示出來的。選單的實體類別資訊更多的屬性了,可以把View類型和Click類型的選單屬性的url和key合併在一起。屬性類型,那不是挺麻煩,萬一我在View類型的選單裡面,把key屬性設定了,那怎麼辦?分別用來建構不同的選單訊息,如下所示是對選單不同的類型,賦值給不同的屬性的建構子。是可有可無的東西,有的話,需要指定Name屬性,並且加入它的sub_button集合
物件就可以了,那麼我們在增加一個建構子選單的物件資訊的建構子。 {
"button":[
{
"type":"click",
"name":"今日歌曲",
"key":"V1001_TODAY_MUSIC"
},
{
"type":"click",
"name":"歌手简介",
"key":"V1001_TODAY_SINGER"
},
{
"name":"菜单",
"sub_button":[
{
"type":"view",
"name":"搜索",
"url":"http://www.soso.com/"
},
{
"type":"view",
"name":"视频",
"url":"http://v.qq.com/"
},
{
"type":"click",
"name":"赞一下我们",
"key":"V1001_GOOD"
}]
}]
}
為了取得選單的信息,我們還需要定義兩個實體對象,如下所示。 
[JsonProperty( NullValueHandling = NullValueHandling.Ignore)]
刪除
選單,那麼我們來定義它們的介面如下。/// <summary>
/// 菜单基本信息
/// </summary>
public class MenuInfo
{
/// <summary>
/// 按钮描述,既按钮名字,不超过16个字节,子菜单不超过40个字节
/// </summary>
public string name { get; set; }
/// <summary>
/// 按钮类型(click或view)
/// </summary>
[JsonProperty(NullValueHandling = NullValueHandling.Ignore)]
public string type { get; set; }
/// <summary>
/// 按钮KEY值,用于消息接口(event类型)推送,不超过128字节
/// </summary>
[JsonProperty(NullValueHandling = NullValueHandling.Ignore)]
public string key { get; set; }
/// <summary>
/// 网页链接,用户点击按钮可打开链接,不超过256字节
/// </summary>
[JsonProperty(NullValueHandling = NullValueHandling.Ignore)]
public string url { get; set; }
/// <summary>
/// 子按钮数组,按钮个数应为2~5个
/// </summary>
[JsonProperty(NullValueHandling = NullValueHandling.Ignore)]
public List<MenuInfo> sub_button { get; set; }
......./// <summary>
/// 获取菜单数据
/// </summary>
/// <param name="accessToken">调用接口凭证</param>
/// <returns></returns>
public MenuJson GetMenu(string accessToken)
{
MenuJson menu = null;
var url = string.Format("https://api.weixin.qq.com/cgi-bin/menu/get?access_token={0}", accessToken);
MenuListJson list = JsonHelper<MenuListJson>.ConvertJson(url);
if (list != null)
{
menu = list.menu;
}
return menu;
}这里就是把返回的Json数据,统一转换为我们需要的实体信息了,一步到位。
调用代码如下所示。
private void btnGetMenuJson_Click(object sender, EventArgs e)
{
IMenuApi menuBLL = new MenuApi();
MenuJson menu = menuBLL.GetMenu(token);
if (menu != null)
{
Console.WriteLine(menu.ToJson());
}
}创建和删除菜单对象的操作实现如下所示。
/// <summary>
/// 创建菜单
/// </summary>
/// <param name="accessToken">调用接口凭证</param>
/// <param name="menuJson">菜单对象</param>
/// <returns></returns>
public CommonResult CreateMenu(string accessToken, MenuJson menuJson)
{
var url = string.Format("https://api.weixin.qq.com/cgi-bin/menu/create?access_token={0}", accessToken);
string postData = menuJson.ToJson();
return Helper.GetExecuteResult(url, postData);
}
/// <summary>
/// 删除菜单
/// </summary>
/// <param name="accessToken">调用接口凭证</param>
/// <returns></returns>
public CommonResult DeleteMenu(string accessToken)
{
var url = string.Format("https://api.weixin.qq.com/cgi-bin/menu/delete?access_token={0}", accessToken);
return Helper.GetExecuteResult(url);
}看到这里,有些人可能会问,实体类你简化了,那么创建菜单是不是挺麻烦的,特别是构造对应的信息应该如何操作呢?前面不是介绍了不同的构造函数了吗,通过他们简单就搞定了,不用记下太多的实体类及它们的继承关系来处理菜单信息。
private void btnCreateMenu_Click(object sender, EventArgs e)
{
MenuInfo productInfo = new MenuInfo("软件产品", new MenuInfo[] {
new MenuInfo("病人资料管理系统", ButtonType.click, "patient"),
new MenuInfo("客户关系管理系统", ButtonType.click, "crm"),
new MenuInfo("酒店管理系统", ButtonType.click, "hotel"),
new MenuInfo("送水管理系统", ButtonType.click, "water")
});
MenuInfo frameworkInfo = new MenuInfo("框架产品", new MenuInfo[] {
new MenuInfo("Win开发框架", ButtonType.click, "win"),
new MenuInfo("WCF开发框架", ButtonType.click, "wcf"),
new MenuInfo("混合式框架", ButtonType.click, "mix"),
new MenuInfo("Web开发框架", ButtonType.click, "web"),
new MenuInfo("代码生成工具", ButtonType.click, "database2sharp")
});
MenuInfo relatedInfo = new MenuInfo("相关链接", new MenuInfo[] {
new MenuInfo("公司介绍", ButtonType.click, "Event_Company"),
new MenuInfo("官方网站", ButtonType.view, "http://www.iqidi.com"),
new MenuInfo("提点建议", ButtonType.click, "Event_Suggestion"),
new MenuInfo("联系客服", ButtonType.click, "Event_Contact"),
new MenuInfo("发邮件", ButtonType.view,
"http://mail.qq.com/cgi-bin/qm_share?t=qm_mailme&email=S31yfX15fn8LOjplKCQm")
});
MenuJson menuJson = new MenuJson();
menuJson.button.AddRange(new MenuInfo[] { productInfo, frameworkInfo, relatedInfo });
//Console.WriteLine(menuJson.ToJson());
if (MessageUtil.ShowYesNoAndWarning("您确认要创建菜单吗") == System.Windows.Forms.DialogResult.Yes)
{
IMenuApi menuBLL = new MenuApi();
CommonResult result = menuBLL.CreateMenu(token, menuJson);
Console.WriteLine("创建菜单:" + (result.Success ? "成功" : "失败:" + result.ErrorMessage));
}
}菜单的效果如下:

更多C#開發微信入口網站及應用微信入口網站選單的管理操作相关文章请关注PHP中文网!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)




