省時方便的小程式:查地鐵
現在在國內的很多城市都有地鐵,BAT或有軌電車,甚至是公車。當我們需要查詢出行的線路公車,地鐵時我們需要有一款工具幫助大家。為了查地鐵就下載一個app也挺費記憶體和容量的,尤其對於一個iphone只有16G的用戶來說。所以今天我們就來跟大家介紹一款新的地鐵出行指南小程序,「查地鐵」小程式免流量查詢各大城市地鐵線路、出入口、營運時間及週邊吃喝玩樂資訊。小程式最大亮點是消耗極少流量為你查詢週邊地鐵站、制定路線規劃,非常方便出行。
本文重點分析這款微信小程式的主要功能,以及對應的資料介面和採用的小程式元件/API技術。讓我們離小程式更近一點,傳遞知識,分享收穫。

資料介面:進入首頁,可以進行查地鐵操作和提供地鐵圖、站點查詢等服務
用到的小程式元件:image, input
用到的小程式API: wx.request

#資料介面:進入選擇起點/終點,進行選擇
用到的小程式元件:tab,input,form
用到的小程式模組: wx.request

 ##資料介面:進行站點查詢,點選站點,顯示站點的出口資訊、營運時間和周邊資訊等。
##資料介面:進行站點查詢,點選站點,顯示站點的出口資訊、營運時間和周邊資訊等。
使用到的小程式元件:view,text,navigator,image,input,tab
#用到的小程式API: wx.request
功能5:附近站點
 資料介面:點選附近站點,進行定位顯示附近的站點
資料介面:點選附近站點,進行定位顯示附近的站點
使用到的小程式API:wx.getLocation,wx.request
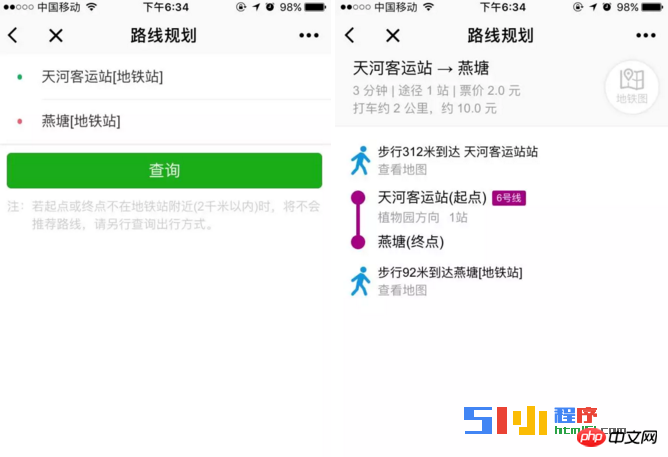
功能6:路線規劃
 資料介面:點選路線規劃,選擇我的位置和終點,進行查詢
資料介面:點選路線規劃,選擇我的位置和終點,進行查詢
使用到的小程式元件:input,form,button
用到的小程式API:wx.request
功能7:切換城市
# #資料介面:點選切換城市,選擇不同城市地鐵的選擇
分別為:選擇所在城市:pages/positioning/positioning#首頁:pages/index/index選擇起點與終點:pages/select/select 路線規劃:pages/route/route地圖位置:pages/location/location路線規劃:pages/routePlan/routePlan
#使用到的小程式元件:

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 使用Python開發微信小程式
Jun 17, 2023 pm 06:34 PM
使用Python開發微信小程式
Jun 17, 2023 pm 06:34 PM
隨著行動互聯網技術和智慧型手機的普及,微信成為了人們生活中不可或缺的一個應用。而微信小程式則讓人們可以在不需要下載安裝應用程式的情況下,直接使用小程式來解決一些簡單的需求。本文將介紹如何使用Python來開發微信小程式。一、準備工作在使用Python開發微信小程式之前,需要先安裝相關的Python函式庫。這裡推薦使用wxpy和itchat這兩個函式庫。 wxpy是一個微信機器
 小程式能用react嗎
Dec 29, 2022 am 11:06 AM
小程式能用react嗎
Dec 29, 2022 am 11:06 AM
小程式能用react,其使用方法:1、基於「react-reconciler」實作一個渲染器,產生一個DSL;2、建立一個小程式元件,去解析和渲染DSL;3、安裝npm,並執行開發者工具中的建構npm;4、在自己的頁面中引入包,再利用api即可完成開發。
 實作微信小程式中的卡片翻轉特效
Nov 21, 2023 am 10:55 AM
實作微信小程式中的卡片翻轉特效
Nov 21, 2023 am 10:55 AM
實作微信小程式中的卡片翻轉特效在微信小程式中,實現卡片翻轉特效是一種常見的動畫效果,可以提升使用者體驗和介面互動的吸引力。以下將具體介紹如何在微信小程式中實現卡片翻轉的特效,並提供相關程式碼範例。首先,需要在小程式的頁面佈局檔案中定義兩個卡片元素,一個用於顯示正面內容,一個用於顯示背面內容,具體範例程式碼如下:<!--index.wxml-->&l
 支付寶上線「漢字拾光-生僻字」小程序,用於徵集、補充生僻字庫
Oct 31, 2023 pm 09:25 PM
支付寶上線「漢字拾光-生僻字」小程序,用於徵集、補充生僻字庫
Oct 31, 2023 pm 09:25 PM
本站10月31日消息,今年5月27日,螞蟻集團宣布啟動“漢字拾光計劃”,最近又迎來新進展:支付寶上線“漢字拾光-生僻字”小程序,用於向社會徵集生僻字,補充生僻字庫,同時提供不同的生僻字輸入體驗,以幫助完善支付寶內的生僻字輸入方法。目前,用戶搜尋「漢字拾光」、「生僻字」等關鍵字就可以進入「生僻字」小程式。在小程式裡,使用者可以提交尚未被系統辨識輸入的生僻字圖片,支付寶工程師確認後,將會對字庫進行補錄入。本站注意到,使用者也可以在小程式體驗最新的拆字輸入法,這項輸入法針對讀音不明確的生僻字設計。用戶拆
 uniapp如何實現小程式和H5的快速轉換
Oct 20, 2023 pm 02:12 PM
uniapp如何實現小程式和H5的快速轉換
Oct 20, 2023 pm 02:12 PM
uniapp如何實現小程式和H5的快速轉換,需要具體程式碼範例近年來,隨著行動網路的發展和智慧型手機的普及,小程式和H5成為了不可或缺的應用形式。而uniapp作為一個跨平台的開發框架,可以在一套程式碼的基礎上,快速實現小程式和H5的轉換,大大提高了開發效率。本文將介紹uniapp如何實現小程式和H5的快速轉換,並給出具體的程式碼範例。一、uniapp簡介unia
 用Python編寫簡單的聊天程式教程
May 08, 2023 pm 06:37 PM
用Python編寫簡單的聊天程式教程
May 08, 2023 pm 06:37 PM
實現思路x01服務端的建立首先,在服務端,使用socket進行訊息的接受,每接受一個socket的請求,就開啟一個新的線程來管理訊息的分發與接受,同時,又存在一個handler來管理所有的線程,從而實現對聊天室的各種功能的處理x02客戶端的建立客戶端的建立就要比服務端簡單多了,客戶端的作用只是對消息的發送以及接受,以及按照特定的規則去輸入特定的字符從而實現不同的功能的使用,因此,在客戶端這裡,只需要去使用兩個線程,一個是專門用於接受消息,一個是專門用於發送消息的至於為什麼不用一個呢,那是因為,只
 小程式備案怎麼操作
Sep 13, 2023 pm 04:36 PM
小程式備案怎麼操作
Sep 13, 2023 pm 04:36 PM
小程序備案操作步驟:1、準備個人身分證影本、企業營業執照影本、法人身分證影本等備案資料;2、登入小程式管理後台;3、進入小程式設定頁;4、選擇“基本設定」;5、填寫備案資料;6、上傳備案資料;7、提交備案申請;8、等待審核結果,如果備案不透過要根據原因進行修改,並重新提交備案申請;9、備案後續操作即可。
 微信小程式怎麼弄會員
May 07, 2024 am 10:24 AM
微信小程式怎麼弄會員
May 07, 2024 am 10:24 AM
1.開啟微信小程序,進入對應的小程式頁面。 2.在小程式頁面中尋找會員相關入口,通常會員入口在底部導覽列或個人中心等位置。 3.點選會員入口,進入會員申請頁。 4、在會員申請頁面,填寫相關信息,如手機號碼、姓名等,完成資料填寫後,提交申請。 5.小程式方會對會員申請審核,審核通過後,用戶即可成為微信小程式會員。 6.作為會員,用戶將享有更多的會員權益,如積分、優惠券、會員專屬活動等






