
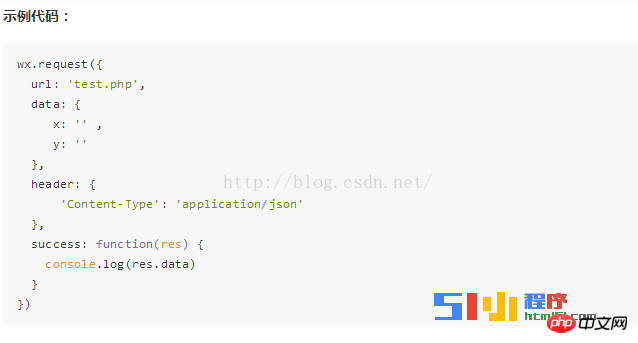
依照文件,一定是這麼寫.那就入坑了.
1. 'Content-Type': 'application/json'用在get請求中沒問題.
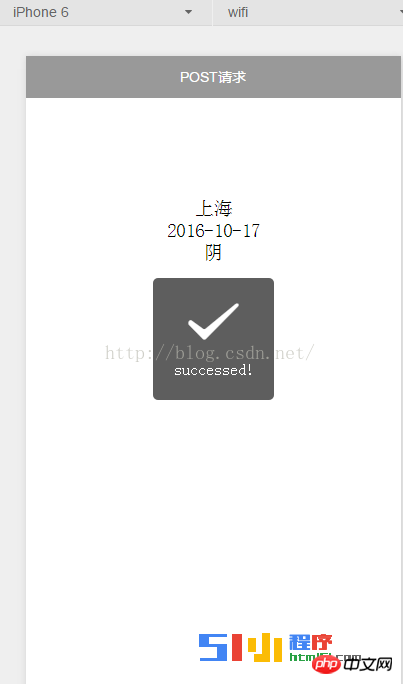
POST請求就不好使了.需要改成: "Content-Type": "application/x-www-form-urlencoded"
# 2. 加上method: "POST"
3.data: { cityname: "上海", key: "1430ec127e097e1113259c5e1be1ba70" }寫成json格式這樣也是請求不到資料的.需要轉格式.
下面直接貼程式碼:
3.1
<span style="font-size:24px;">//index.js
//获取应用实例
var app = getApp()
Page( {
data: {
toastHidden: true,
city_name: '',
},
onLoad: function() {
that = this;
wx.request( {
url: "http://op.juhe.cn/onebox/weather/query",
header: {
"Content-Type": "application/x-www-form-urlencoded"
},
method: "POST",
//data: { cityname: "上海", key: "1430ec127e097e1113259c5e1be1ba70" },
data: Util.json2Form( { cityname: "上海", key: "1430ec127e097e1113259c5e1be1ba70" }),
complete: function( res ) {
that.setData( {
toastHidden: false,
toastText: res.data.reason,
city_name: res.data.result.data.realtime.city_name,
date: res.data.result.data.realtime.date,
info: res.data.result.data.realtime.weather.info,
});
if( res == null || res.data == null ) {
console.error( '网络请求失败' );
return;
}
}
})
},
onToastChanged: function() {
that.setData( { toastHidden: true });
}
})
var that;
var Util = require( '../../utils/util.js' );</span>3.2
<span style="font-size:24px;"><!--index.wxml-->
<view class="container">
<toast hidden="{{toastHidden}}" bindchange="onToastChanged">
{{toastText}}
</toast>
<view>{{city_name}}</view>
<view>{{date}}</view>
<view>{{info}}</view>
</view></span>3.3
<span style="font-size:24px;">//util.js
function json2Form(json) {
var str = [];
for(var p in json){
str.push(encodeURIComponent(p) + "=" + encodeURIComponent(json[p]));
}
return str.join("&");
}
module.exports = {
json2Form:json2Form,
}</span>
#評論部分:
又試了幾個介面,部分可以提交資料.應該是個bug.只能等官方正式版本了.
我剛才用其他的post請求也不行.但是這確實拿到資料了.你試試看,介面位址:http://op.juhe.cn/onebox/weather/query 兩個參數,cityname,key.cityname隨便寫城市名字,key是我申請的,key =1430ec127e097e1113259c5e1be1ba70 我明天再研究下.看看是為什麼其他的不行.
更多小程式:post請求相關文章請關注PHP中文網!




