HTML5高階程式設計之圖形扭曲及其應用一(原理篇)
HTML5中的幾種變形
HTML5中的變形,共有以下幾種方法
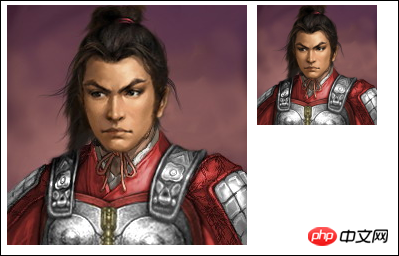
scale() 縮放
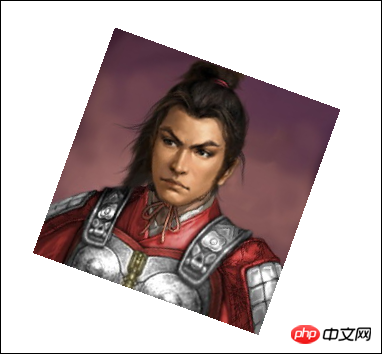
rotate() 旋轉
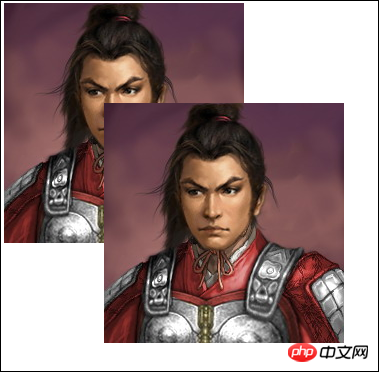
translate() 平移
transform() 矩陣變形
setTransform() 重設矩陣


<!DOCTYPE html>
<html>
<body>
<canvas id="myCanvas" width="800" height="280"></canvas>
<script type="text/javascript">
var c=document.getElementById('myCanvas');
var ctx=c.getContext('2d');
var img = new Image();
img.src="face.jpg";
img.onload = function(){
ctx.drawImage(img,0,0);
ctx.scale(0.5,0.5);
ctx.drawImage(img,500,0);
};
</script>
</body>
</html>
<!DOCTYPE html>
<html>
<body>
<canvas id="myCanvas" width="800" height="400"></canvas>
<script type="text/javascript">
var c=document.getElementById('myCanvas');
var ctx=c.getContext('2d');
var img = new Image();
img.src="face.jpg";
img.onload = function(){
ctx.rotate(20*Math.PI/180);
ctx.drawImage(img,200,0);
};
</script>
</body>
</html>效果

#3,平移程式碼
<!DOCTYPE html>
<html>
<body>
<canvas id="myCanvas" width="800" height="400"></canvas>
<script type="text/javascript">
var c=document.getElementById('myCanvas');
var ctx=c.getContext('2d');
var img = new Image();
img.src="face.jpg";
img.onload = function(){
ctx.drawImage(img,0,0);
ctx.translate(100,100);
ctx.drawImage(img,0,0);
};
</script>
</body>
</html>效果

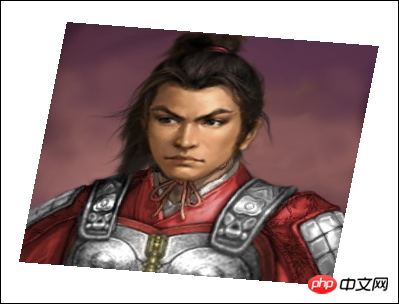
4,傾斜程式碼
<!DOCTYPE html>
<html>
<body>
<canvas id="myCanvas" width="800" height="400"></canvas>
<script type="text/javascript">
var c=document.getElementById('myCanvas');
var ctx=c.getContext('2d');
var img = new Image();
img.src="face.jpg";
img.onload = function(){
ctx.setTransform(1.3,0.1,-0.2,1,80,40);
ctx.drawImage(img,0,0);
};
</script>
</body>
</html>效果

#不規則變形
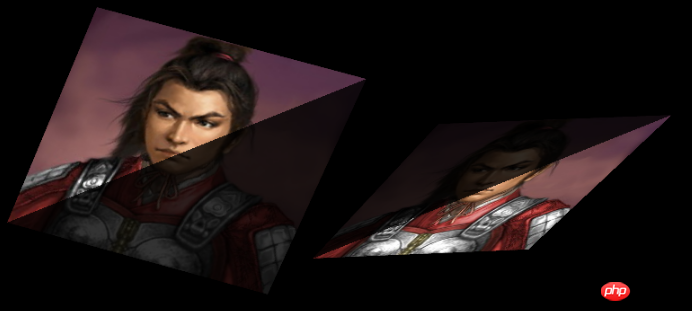
前提到,HTML5沒辦法直接實現不規則變形,但是,可以透過一連串組合來實現不規則變形,例如將下面的這個變形做一下分解

分解後變成

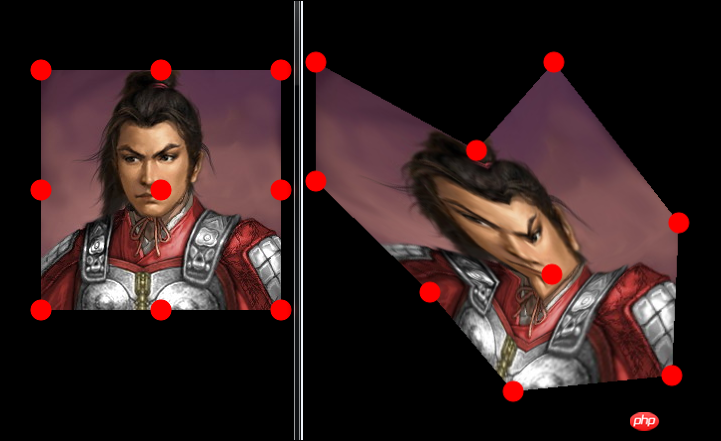
那繼續看,它其實可以看做是兩個變形的組合,如下圖

其實就是將多個變形組合到了一起,這樣講幾個變形的其中的一部分拿出來,再拼湊成新的圖形,就變成了剛才的特殊圖形了
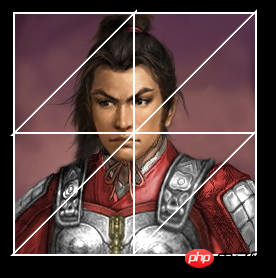
順著這個思路,我彷照AS3,將一張圖分解成多個小的三角形,效果如下

就這樣,很輕鬆的實現了drawtriangles函數,用來扭曲圖形,它與AS3的drawtriangles函數功能基本一致,區別就是,第4個之後的參數的含義不同,在這裡它第4個參數表示分割線的線粗,第5個參數則表示分割線的顏色,如果不設定,則不顯示分割線,這個函數效果如下,你可以實現任何變形,甚至3D變形也可以

這面是測試連接,你可以拖曳圖中的紅點,來讓圖片發生任意的扭曲變形
http://lufy.netne.net/lufylegend-js/lufylegend-1.4 /beginBitmapFill/sample01.html
使用這個drawtriangles函數,你需要下載HTML5開源引擎lufylegend的1.5版或以上版本,lufylegend1.5版發佈地址如下
http://blog. csdn.net/lufy_legend/article/details/8054658
以上是HTML5高階程式設計圖形扭曲及其應用一(原理篇)的內容,更多相關內容請關注PHP中文網(www.php. cn)!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)














