上一講中介紹瞭如何讓小鳥旋轉跳上彈弓,以及利用外部力使小鳥彈飛出去,但是如果不做任何處理的話,小鳥就這麼直沖沖的飛出螢幕了,這次我們就要讓鏡頭時刻跟著小鳥來移動。下面是上一講的連接,沒有看過上一講的朋友們請先了解一下。
html5遊戲開發-憤怒的小鳥-開源講座(一)-跳入彈出的小鳥
http://blog.csdn.net/lufy_legend/article/details/7765599
關於如何讓鏡頭跟隨某一物體,我一開始的想法就是循環所有物理世界裡的物體,以小鳥作為參照物,然後來計算其他物體的相對座標,從而實現鏡頭跟隨。但我覺得每次循環所有物體都有些麻煩,於是我專門請教了box2djs的作者technohippy(因為box2dweb和box2djs的原理相同),得出的結論和我的想法一樣,需要循環所有物體,technohippy表示坐標計算在遊戲中很平常,不用太過在意。於是我將座標計算封裝為synchronous函數,加到了1.4.1的擴充js中,下面說一下這個函數的用法。
在上一講中,當滑鼠彈起的時候,在彈起事件的偵聽函數downOver裡給小鳥加了一個力,使得小鳥彈飛了出去。下面給downOver函數加一行程式碼
backLayer.addEventListener(LEvent.ENTER_FRAME,onframe);
然後,循環播放函數如下
function onframe(){
backLayer.x = LGlobal.width*0.5 - (bird.x + bird.getWidth()*0.5);
if(backLayer.x > 0){
backLayer.x=0;
}else if(backLayer.x < LGlobal.width - 1600){
backLayer.x = LGlobal.width - 1600;
}
LGlobal.box2d.synchronous();
if(bird && bird.x > backLayer.getWidth()){
backLayer.removeChild(bird);
bird = null;
}
}解釋一下程式碼,先透過小鳥的座標,來計算backLayer層的相對座標,下面的if是為了不讓backLayer的座標移出遊戲的畫面。
然後關鍵就是下面一行程式碼
LGlobal.box2d.synchronous();
它實現了物理世界裡所有物體的座標的重新計算
最後,當小鳥移出螢幕之後,將小鳥消除。
上面的1600是為了看出效果所以將遊戲世界設定的長了一點。
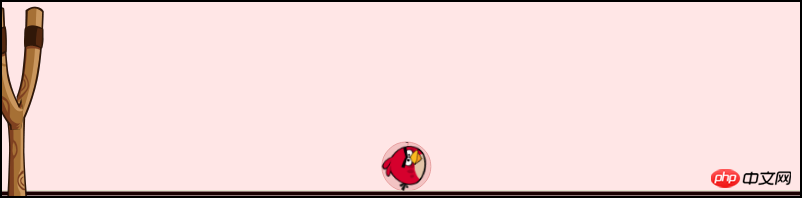
下面是效果圖和測試連接,你可以將小鳥射出,看看鏡頭是不是跟著小鳥一起移動起來了?
http://lufy.netne.net/lufylegend-js/lufylegend-1.4/box2d/sample03/index.html

##為了讓效果更明顯一些,下面來加入一個豬和幾個物件
#先新建一個Pig類別
function Pig(){
base(this,LSprite,[]);
var self = this;
var bitmap = new LBitmap(new LBitmapData(imglist["pig1"]));
self.addChild(bitmap);
self.addBodyCircle(bitmap.getWidth()*0.5,bitmap.getHeight()*0.5,bitmap.getWidth()*0.5,1,.5,.4,.5);
}再新建一個setStage函數,來創建物體
function setStage(img,x,y,rotate,m){
var stageLayer = new LSprite();
backLayer.addChild(stageLayer);
var bitmap = new LBitmap(new LBitmapData(imglist[img]));
stageLayer.addChild(bitmap);
stageLayer.x = x;
stageLayer.y = y;
stageLayer.addBodyPolygon(bitmap.getWidth(),bitmap.getHeight(),1,m,.4,.2);
if(rotate != 0)stageLayer.setRotate(rotate*Math.PI/180);
}有了上面的準備,下面給遊戲加入幾個物體就很簡單了,在遊戲開始時的gameInit函數裡加入下面代碼
setStage("stage03",1070,430,0,10);
setStage("stage01",995,300,90,1);
setStage("stage01",1140,300,90,1);
setStage("stage02",1070,200,0,1.5);
setStage("stage04",1090,200,0,2);
var pig = new Pig();
pig.x = 1150;
pig.y = 400;
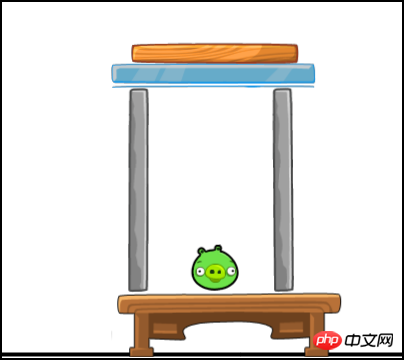
backLayer.addChild(pig);表示加入5個物體和一隻豬,效果如圖
但是,只是這樣的話,上面這張圖其實是看不到的,因為我把這些物體都加到了遊戲畫面的右邊,而遊戲開始時座標是(0,0),我們看到的畫面是遊戲畫面左邊的部分,所以我一開始先將鏡頭移到遊戲畫面的右邊。
backLayer.x = LGlobal.width - 1600; LGlobal.box2d.synchronous();
改變backLayer的座標就不用說了,呼叫synchronous函數的作用依然是將物理世界的座標重新計算。
然後,當畫面出現後,稍作停頓後,就將鏡頭拉回小鳥坐在位置,實現方法如下
LTweenLite.to(backLayer,1,
{
x:0,
delay:2,
onUpdate:function(){
LGlobal.box2d.synchronous();
},
onComplete:run,
ease:Sine.easeIn
}
);大家可以看到,我還是用了LTweenLite緩動,參數delay:2表示,緩動延時2秒後執行,然後透過緩動將backLayer的x座標變回0,在緩動的過程中呼叫synchronous,計算物理世界的座標,這樣就實現了鏡頭一開始顯示的是螢幕右邊,然後再快速移動到左邊,廢話不多說,現在看看效果吧。
http://lufy.netne.net/lufylegend-js/lufylegend-1.4/box2d/sample03/index02.html

#大家可以看到,用lufylegend庫件結合box2dweb製作實體遊戲竟然如此簡單,還不快嘗試一下
下面給出本次教學的源碼,老規矩,lufylegend庫件和box2dweb需要自己下載設定一下,庫件1.4.1的擴充部分請到第一講下載。
http://fsanguo.comoj.com/download.php?i=AngryBirds2.rar
本次就寫到這裡,碰撞偵測還是留到下一講吧,在第三講中會讓小鳥展示自己的威力,將螢幕上的豬豬撞得腦袋開花,敬請期待。
以上就是html5遊戲發展-憤怒的小鳥-開源講座(二)-跟隨小鳥的鏡頭的內容,更多相關內容請關注PHP中文網(www.php.cn)!




