24小時從0到1開發陰陽師小程序
序
玩陰陽師的肝帝們都知道,每天早上5點和下午6點會刷新兩次封印任務,每次做任務時最痛的就是找各種怪物對應的副本以及神祕線索。 陰陽師提供了 網易精靈 可以進行一些資料查詢,但體驗實在太感人,所以大多數人選擇使用搜素引擎搜尋怪物分佈及神秘線索。
而每次使用搜尋引擎查找又十分不方便,所以筆者決定寫一個查詢陰陽師妖怪分佈的小程序,力求做到使用快捷體驗更快捷,把更多的時間留給狗糧和禦魂。
剛好上週末有兩天時間,所以立刻開寫。
1.構思與設計
#1.1 構思
1 .要做的小程式主要功能就是查詢功能,所以主頁應該像搜尋引擎一樣簡潔,搜尋框是肯定需要的;
2.主頁包含熱門搜索,快取最熱式神的搜尋;
3.搜尋支援完整比對或單字比對;
4.點選搜尋結果直接跳到式神明詳情頁;53. 式神明詳情頁應該包含式神的圖鑑、名稱、稀有度、出沒地點,且出沒地點依妖怪數量從多到少排序;
5.加入資料報錯及提建議的功能;
6.支援使用者個人的搜尋歷史;
7.小程式的名字,綜合考慮小程式的功能最後決定叫做式神獵手( 其實這是最後開發完成後才想好的);
1.2 設計
構思好後筆者就開始用筆者半吊子的PS 水平設計了下草圖,大概是這個樣子:

#嗯,最主要的首頁和詳情頁設計好就行,然後就可以開始具體考慮怎麼做了!
1.3 技術架構
#1.前端毫無疑問就是微信小程式咯;
2.後端使用Django 提供Restful API 服務;
3.目前最熱搜尋用redis 做快取伺服器進行快取;
個人搜尋記錄就使用微信小程式提供的localstorage ;
4.式神分佈資訊使用爬蟲爬取清洗,格式化為json , 入庫前再做人工檢查;
5.式神圖片及圖示直接爬取官方資料;
6.自己製作爬不到的式神圖片及圖標;
7.小程式要求HTTPS 連接,恰好筆者之前搞過,可以直接看這裡HTTPS 免費部署指南
8.到此,正式開發前的準備得當後,我們就可以開始正式開發了
2. API 服務開發
Django 的API服務開發筆者之前常做,所以有比較完整的解決方案,可以參考這裡django-simple-serializer
之所以花了5 個小時是因為近4 個小時在增加 django-simple-serializer 對Django ManyToManyField 中through 特性的支援。
簡而言之, through 特性就是可以使多對多關係的中間表增添一些額外的字段或屬性,例如: 怪物副本和怪物之間的多對多關係就需要增加一個儲存每個副本有多少只對應怪物數量的字段count。
搞定through 支援後API 的建置就很快啦,主要有五個API :
1.搜尋介面;
2.式神明詳情介面;
3.式神副本介面;
4.熱門搜尋介面;
5.回饋介面;
寫好介面後加入一些mock data 以供測試;
3. 前端開發
# 前端花了最長的時間。
一方面筆者真的是個後端工程師,前端屬於半路出家,另一方面小程式有一些坑。 當然,最主要的是一直在調整介面效果,這裡花了大量時間。
寫小程式的整體體驗筆者感覺就和寫vue.js 一摸一樣,只不過一些html 標籤沒辦法使用,而是需要按小程式官方提供的元件進行書寫, 這裡有一點感受就是,小程式本身元件化的設計想法應該是藉鏡了React 而文法之類的應該是藉鏡了vue.js 。
最後前端開發完畢後主要分為這幾個頁面:
1.主頁( 搜尋頁);
2.式神明詳情頁;
3. 我的頁面(主要是放搜尋歷史和免責申明等等東西);
4. 回饋介面;
5. 聲明介面(為何需要這個介面?因為所有圖片及一些資源都是直接抓取陰陽師官方的資源,所以這裡需要申明只是非營利性質的使用,版權亂七八糟的都還是陰陽師的)。
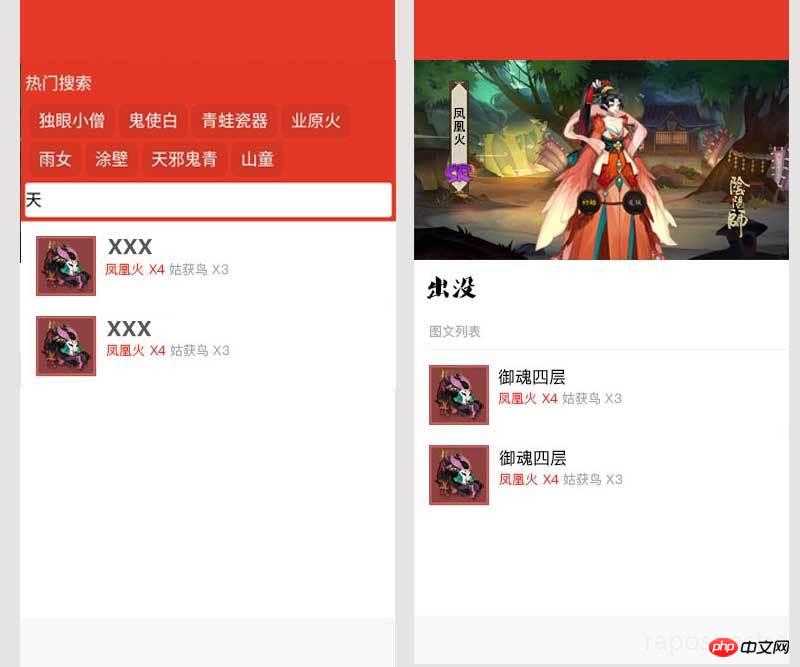
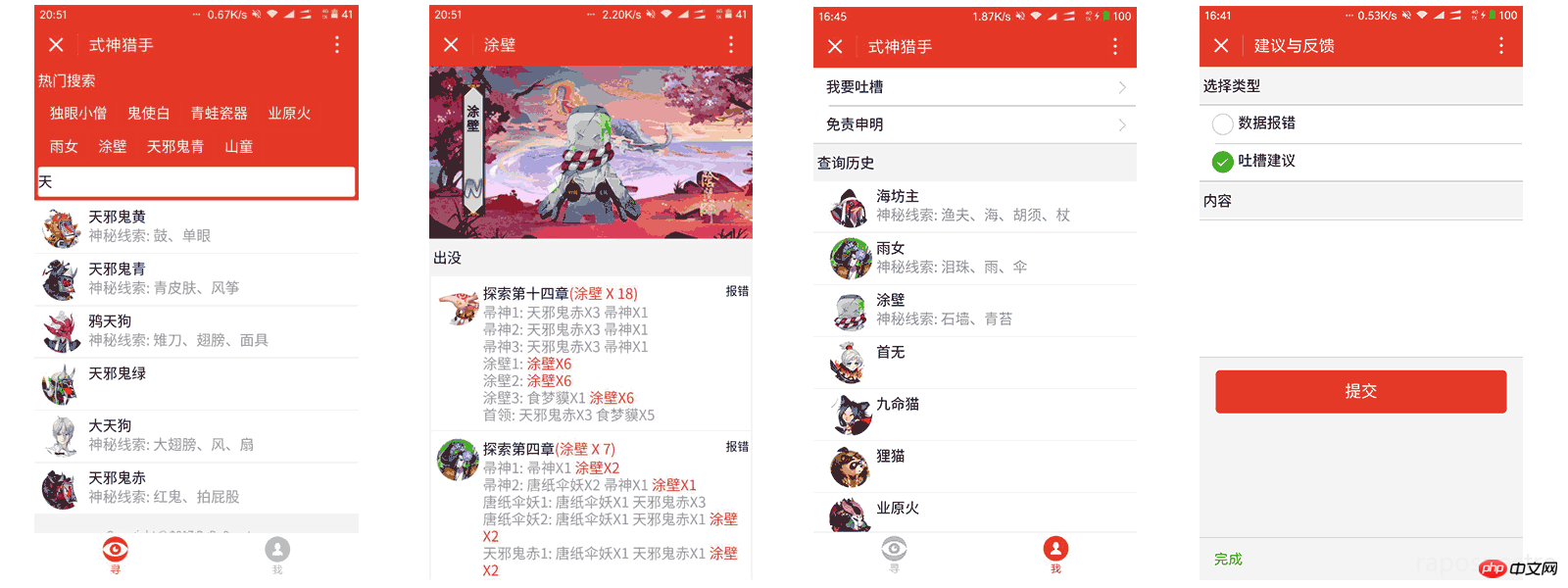
哎,醜媳婦早晚要見公婆,這裡不得不放最後開發出來的介面圖了

#對於微信小程式的入門及基礎,筆者就不在這裡多講了,相信到現在對微信小程式有關注的開發者或多或少自己寫個簡單的demo 肯定是沒問題的,我就主要講一講我在開發中遇到的坑:
3.1 background-image 屬性
在寫式神明詳情頁的時候兩個地方需要用到background-image 屬性設定背景圖,在微信開發者工具中一切顯示正常,但一到真機調試就沒有辦法顯示,最後發現小程式的background-image 在真機不支援引用本地資源,解決方案有兩種:
1 .使用網路圖片: 考慮到背景圖的大小,筆者放棄了這個方案;
2.使用base64 編碼圖片。
正常來講,css 中的background-image 就支援base64 ,這個方案相當於把圖片直接用base64 編碼成一段base64 碼進行儲存,在使用時這樣使用即可:
background-image: url(data:image/image-format;base64,XXXX);
image-format 為圖片本身的格式,而xxxx 就是圖片經過base64 後所得到的編碼。這種方式其實是一種變相引用本地資源的方式,好處在於可以減少請求圖片的次數,而缺點則是會增大 css 檔案並使其不是那麼好看。
最後筆者選擇第二種方式主要還是考慮到圖片的大小以及 wxss 的增大在可接受範圍內。
3.2 template
小程式支援模版,但要注意範本擁有自己的作用域,只能使用data傳入的資料。
另外,在傳入資料時需要將相關資料解構傳入,在模版內部是直接以{{ xxxx }} 的形式進行訪問,而不是像在循環中{{ item.xxx }}這種存取形式;
關於解構:
<template is="xxx" data="{{...object}}"/>三個.就是解構操作;
一般template 都會放在單獨的template 檔案中讓其他檔案進行調用,而不會直接寫在正常的wxml 中。 例如筆者目錄大概是這樣的:
├── app.js ├── app.json ├── app.wxss ├── pages │ ├── feedback │ ├── index │ ├── my │ ├── onmyoji │ ├── statement │ └── template │ ├── template.js │ ├── template.json │ ├── template.wxml │ └── template.wxss ├── static └── utils
關於其他檔案呼叫template,直接使用import 即可:
<import src="../template/template.wxml" />
然後在需要引用模版的地方:
<template is="xxx" data="{{...object}}"/>這裡遇到另一個問題,template 對應的樣式寫在template 對應的wxss 中並沒有作用,需要寫在調用template 的文件的wxss 中,比如index 需要使用template 則需要將對應的css 寫在my/my.wxss中。
4. 爬取圖片資源
式神的圖示及形象圖基本上陰陽師官網都有,這裡自己做也不現實,所以果斷寫爬蟲爬下來然後存到自己的cdn 。
大圖和小圖都在 http://yys.163.com/shishen/index.html 這裡可以找到。 一開始考慮爬取網頁然後beautiful soup 提取數據,後面發現式神數據竟然是異步加載的,那就更簡單了,分析網頁得到https://g37simulator.webapp.163.com/get_heroid_list 直接返回了式神資訊的json 訊息,所以很容易寫個爬蟲就可以搞定了:
# coding: utf-8
import json
import requests
import urllib
from xpinyin import Pinyin
url = "https://g37simulator.webapp.163.com/get_heroid_list?callback=jQuery11130959811888616583_1487429691764&rarity=0&page=1&per_page=200&_=1487429691765"
result = requests.get(url).content.replace('jQuery11130959811888616583_1487429691764(', '').replace(')', '')
json_data = json.loads(result)
hellspawn_list = json_data['data']
p = Pinyin()
for k, v in hellspawn_list.iteritems():
file_name = p.get_pinyin(v.get('name'), '')
print 'id: {0} name: {1}'.format(k, v.get('name'))
big_url = "https://yys.res.netease.com/pc/zt/20161108171335/data/shishen_big/{0}.png".format(k)
urllib.urlretrieve(big_url, filename='big/{0}@big.png'.format(file_name))
avatar_url = "https://yys.res.netease.com/pc/gw/20160929201016/data/shishen/{0}.png".format(k)
urllib.urlretrieve(avatar_url, filename='icon/{0}@icon.png'.format(file_name))然而,爬完數據後發現一個問題,網易官方的圖片都是無碼高清大圖,對於筆者這種窮ds大圖放在cdn 上兩天就得破產,所以需要批量將圖片轉成既不太大又能看的過去。嗯,這裡就可以用到 ps 的批次能力了。
1.開啟ps ,然後選擇爬到的一張圖片;
2.選擇選單列上的「視窗」然後選擇「動作;
3.在「動作」選項下,新建一個動作;
4.點選圓形錄製按鈕開始錄製動作;
#5.依正常處理圖片等順序將圖片儲存為web 格式;
6.點選方形停止按鈕停止錄製動作;
7.選擇選單列上的檔案-自動-批次-選擇先前錄製的動作-配置輸入資料夾與輸出文件夾;
8.點擊確定就可以啦;
等批次結束,期間刷個禦魂啥的應該就好了,然後將得到的所有圖片上傳到靜態資源伺服器,圖片這裡就處理完啦。而且數據很多有偏差,所以斟酌再三決定採用半人工半自動的方式,爬到的數據輸出為json:
{
"scene_name": "探索第一章",
"team_list": [{
"name": "天邪鬼绿1",
"index": 1,
"monsters": [{
"name": "天邪鬼绿",
"count": 1
},{
"name": "提灯小僧",
"count": 2
}]
},{
"name": "天邪鬼绿2",
"index": 2,
"monsters": [{
"name": "天邪鬼绿",
"count": 1
},{
"name": "提灯小僧",
"count": 2
}]
},{
"name": "提灯小僧1",
"index": 3,
"monsters": [{
"name": "天邪鬼绿",
"count": 2
},{
"name": "提灯小僧",
"count": 1
}]
},{
"name": "提灯小僧2",
"index": 4,
"monsters": [{
"name": "灯笼鬼",
"count": 2
},{
"name": "提灯小僧",
"count": 1
}]
},{
"name": "首领",
"index": 5,
"monsters": [{
"name": "九命猫",
"count": 3
}]
}]
}然後再人工檢查一遍,當然還是會有遺漏,所以數據報錯的功能就很重要啦。資料庫中,檢查無誤後用fabric 發佈到線上伺服器進行測試; #6. 測試
最後一步基本上就是在手機上體驗查錯,修改一些效果,關閉調試模式準備提交審核;
#不得不說,小程式團隊審核速度很快啊,週一下午就審核通過了,然後果斷上線。
最後放效果圖:


熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 《陰陽師》桌面版怎麼全螢幕玩
Jul 15, 2024 am 11:14 AM
《陰陽師》桌面版怎麼全螢幕玩
Jul 15, 2024 am 11:14 AM
陰陽師桌面版怎麼全螢幕玩?相信很多朋友都有在玩陰陽師這款手遊,其實遊戲是有桌面版的,可以用電腦玩,而很多小伙伴在玩桌面版的時候都不知道全屏要怎麼設置,沒法很好的遊玩,今天就帶大家一起來看看相關的解決方法吧,小希望能對大家有幫助。陰陽師桌面版怎麼全螢幕要在陰陽師桌面版中實現全螢幕顯示,可以按照以下步驟操作:登入遊戲到主介面,點擊個人頭像進入設定。進入設定後,往下翻找到螢幕顯示選項。將螢幕顯示選項從預設的視窗顯示切換到全螢幕顯示。切換到全螢幕後,遊戲將自動全螢幕顯示並返回遊戲主介面。要退出全螢幕並切換回窗口
 《陰陽師》全新生日系統活動玩法介紹
Jul 17, 2024 am 04:25 AM
《陰陽師》全新生日系統活動玩法介紹
Jul 17, 2024 am 04:25 AM
陰陽師全新生日系統活動怎麼玩?遊戲即將為大家帶來全新的生日系統,伴隨而來的還有大量的遊戲玩法,到時候大家可以前往遊戲活動獲取大量的遊戲獎勵,小編給大家帶來了陰陽師全新生日系統活動玩法介紹,有興趣的玩家們千萬不要錯過! 《陰陽師》全新生日系統活動玩法介紹☆全新生日系統降臨平安京☆「燭光閃爍許美好願望,睜開雙眼好友伴身旁~」在蛋糕甜香中,崽崽們美好的生日祝福也已送達——玩家生日系統將在7月17日維護後上線!等級≥30級的陰陽師大人們,可點擊庭院內的生日蛋糕小紙人,或在庭院內點擊頭像前往「設定」介面,
 《煙雨江湖》100級陰陽王打法攻略
Jul 16, 2024 am 05:13 AM
《煙雨江湖》100級陰陽王打法攻略
Jul 16, 2024 am 05:13 AM
煙雨江湖100級陰陽王怎麼打?煙雨江湖手遊中,很多玩家在挑戰100級陰陽王的時候,屬於弱勢。那我們在面對100級陰陽王的時候,要如何搭配呢?這裡為大家帶來詳細的搭配詳情介紹,想了解的玩家快一起來看看吧! 《煙雨江湖》100級陰陽王打法攻略剛100級版本的時候,王劍被各種武學打的滿地亂爬,無暇商棍子都掄冒火也打不動的天刀主、寒汐南、邪劍主,門派不如野外的神奇小丑輕功逍遙遊,一度產生無暇王已死的念頭,但經過與擂台惡霸安卓19區羽無塵大佬(現姜祁書)的討論,與我自己擂台實踐,發現王劍無瑕還是有出路的,傳
 《陰陽師》八岐大蛇新皮膚百繪羅衣獲取方法
Jul 29, 2024 pm 10:55 PM
《陰陽師》八岐大蛇新皮膚百繪羅衣獲取方法
Jul 29, 2024 pm 10:55 PM
陰陽師八岐大蛇新皮膚百繪羅衣獲取方法。在陰陽師這款遊戲當中是有很多式神可以獲得的,也有非常多好看的皮膚,而就在近期遊戲新上線了八岐大蛇的新皮膚百繪羅衣,很多小伙伴都想知道這個皮膚要怎麼獲取,今天就帶大家一起來看看詳細的介紹吧。陰陽師八岐大蛇新皮膚百繪羅衣獲取方式墨璫金飾,瑩彩交錯成詩;琉璃照願,清夢驀然覺醒。百繪羅衣系列「八岐大蛇新皮膚·琉璃願境」皮膚,將於7月31日維護後-8月13日23:59限時上架皮膚商店,售價210皮膚券。玩家還可選擇購買「百繪羅衣·妙手生花」系列皮膚,解鎖獲得皮膚對應的
 《陰陽師》伊邪那美詭夢蝶魘皮膚介紹
Aug 01, 2024 pm 12:09 PM
《陰陽師》伊邪那美詭夢蝶魘皮膚介紹
Aug 01, 2024 pm 12:09 PM
陰陽師伊邪那美詭夢蝶魘皮膚怎麼樣?遊戲即將帶給大家全新的精美肌膚,小編為大家帶來了陰陽師伊邪那美詭夢蝶魘肌膚介紹,有興趣的玩家們千萬不要錯過喔! 《陰陽師》伊邪那美詭夢蝶魘皮膚介紹☆伊邪那美花合戰新皮膚情報☆金蛇游弋於紋鱗飄帶,腕臂間萬象流轉。蝴蝶振翅翩落眸間,子民的千萬祈禱與哀願,公頃皆向母神傾訴。蛇魔嘶鳴垂首,兩三幽蝶懸停舒翼,虛無的哀歌隨蝶語迴響,翅紋中映射寰宇幽光。伊邪那美新皮膚·詭夢蝶魘將於8月1日0:00上線!可透過花合戰·葉月活動獲取,參與活動達到指定條件即可獲得限定頭像框「虛無回
 《陰陽師》面靈氣手鞠戲皮膚介紹
Jul 16, 2024 am 07:52 AM
《陰陽師》面靈氣手鞠戲皮膚介紹
Jul 16, 2024 am 07:52 AM
陰陽師面靈氣手鞠戲皮膚怎麼樣?遊戲中不同的遊戲角色都有自己的專屬精美皮膚。在這次的遊戲維修結束後,即將上線面靈氣典藏皮膚·手鞠戲。小編為大家帶來了陰陽師面靈氣手鞠戲皮膚介紹。 《陰陽師》面靈氣手鞠戲皮膚介紹☆面靈氣全新典藏皮膚上線☆循著聲音的指引,跟隨手鞠的方向一路前行,戴上狐面的少女步入這場虛幻的盛宴,每個人臉上洋溢著幸福的笑容。少女沉醉在這場荒誕的狂歡中,編織著獨屬於她的夢境。 「新的遊戲,開始了。」△面靈氣典藏皮膚·手鞠戲將於6月19日維護後上架皮膚商店,售價128魂玉。 △綺裳禮活動時間:6
 《陰陽師》本真三尾狐典藏肌膚綻櫻華夢怎麼獲取
Aug 15, 2024 pm 05:36 PM
《陰陽師》本真三尾狐典藏肌膚綻櫻華夢怎麼獲取
Aug 15, 2024 pm 05:36 PM
陰陽師本真三尾狐典藏肌膚綻櫻華夢怎麼獲取?我相信很多小夥伴都有在玩陰陽師這款遊戲,遊戲當中是有非常多的式神的,也有很多華麗的皮膚,其中sp式神本真三尾狐的全新典藏皮膚綻櫻華夢很多小伙伴都想知道怎麼獲取,今天就帶大家一起來看看詳細的攻略吧。陰陽師本真三尾狐典藏皮膚綻櫻華夢怎麼獲得本真三尾狐典藏皮膚·綻櫻華夢將於8月14日維護後上架皮膚商店,售價148魂玉,上架首周限時折扣118魂玉。肌膚細節欣賞煥新裝扮:烏枝將長髮綾起,棲鳥與落花作襯,眼眸如潭,碧水盈盈,流溢千萬溫柔思念。靈狐相伴:暗赤絨尾宛如燃
 《陰陽師》夏夜花火活動玩法介紹
Jul 30, 2024 am 01:53 AM
《陰陽師》夏夜花火活動玩法介紹
Jul 30, 2024 am 01:53 AM
陰陽師夏夜花火活動玩法介紹。我相信很多小夥伴都有在玩陰陽師這款遊戲,而遊戲近期又要開啟新的活動了,本次夏夜花火活動將在7.31日遊戲更新後上線,參與活動有非常多的福利可以獲得,今天就帶大家一起來看看相關的介紹。陰陽師夏夜花火怎麼玩? ☆夏夜花火活動即將開啟☆皎皎明月穿透雲朵,在庭中灑下光輝。青嫩的樹苗沐浴在月光下,它會開出怎樣的花朵呢?掃地工邀請大人一同澆灌~△活動時間:7月31日維護後-8月13日23:59△活動介紹:※活動期間,等級≥15級的陰陽師大人可透過點擊庭院右側小紙人參與活動。 ※花樹培






