微信小程式簡介中我們已經了解小程式的功能,開發工具以及如何去創建已經小程式專案。今天我們就以firstdemo為例,介紹小程式的基本目錄結構。
當我們開啟一個微信小程式專案後,點擊進入「編輯」選單,我們可以看到有以下5個檔案/資料夾):pages資料夾,utils資料夾,全域檔案app.js文件,全域文件app.json文件,圖片編輯文件工具app.wxss檔。

小程式目錄結構的整體結構如下:

#我們詳細介紹下小程式目錄中每個文件和資料夾的功能,以及注意事項。
1.pages目錄介紹
pages:主要存放小程式的頁面文件,其中每個資料夾為一個頁面,每個頁麵包含四個文件:

#index.js
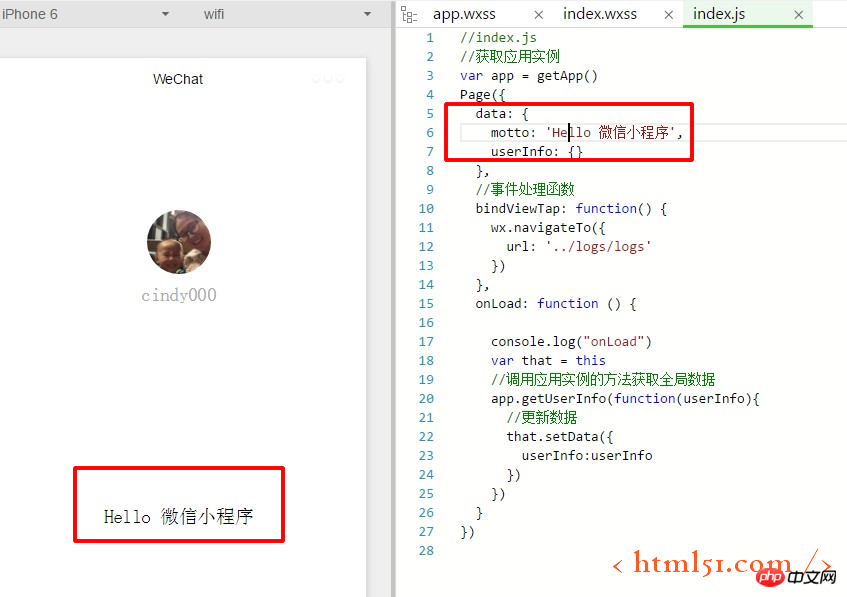
.js是小程式的邏輯文件,也稱為事件互動文件和腳本文件,用於處理介面的點擊事件等功能,像設定初始數據,定義事件,資料的交互,邏輯的運算,變數的聲明,數組,對象,函數,註解的方式等,其語法與javascript相同。我們可以打開仔細查看index.js裡面的程式碼。
首先,我們可以在data裡面,motto是顯示hello word,改變成hello微信小程式。如下圖所示:

其次,我們來看看bindViewTap: function()的功能,就是點擊跳到日誌頁面。我們可以點擊頭像看一下示範效果,如下圖:

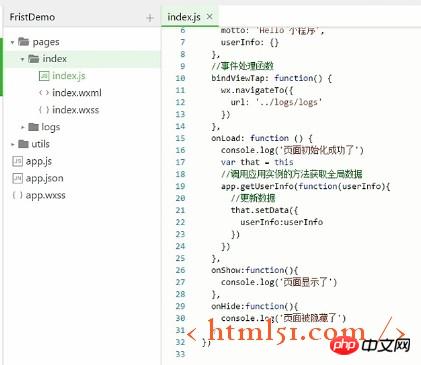
最後,我們看一下onLoad函數,是設定頁面啟動時的動作。我們可以修改頁面啟動時顯示頁面,也可以新增函數,如下圖所示:

#常用的用.js函數如下圖:
Page({
data:{
// text:"这是一个页面"
},
onLoad:function(options){
// 页面初始化 options为页面跳转所带来的参数
console.log('App onLoad')
},
onReady:function(){
// 页面渲染完成
console.log('App onReady')
},
onShow:function(){
// 页面显示
console.log('App onShow')
},
onHide:function(){
// 页面隐藏
console.log('App onHide')
},
onUnload:function(){
// 页面关闭
console.log('App onUnload')
}
})index.json.json後綴的文件是配置文件,主要是json資料格式存放,用於設定程式的配置效果。我們可以在index目錄下建立.json為設定文件,如下所示:

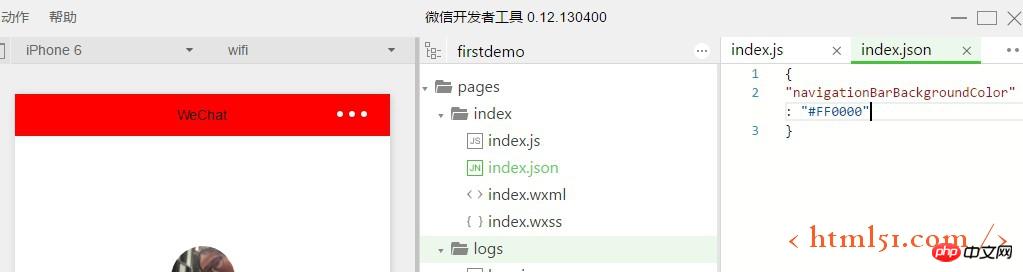
#index.json該設定檔只能配置本級目錄下的頁面設定文件,且只能對導覽列的相關文件進行配置修改,如用於修改導覽列顯示樣式,如導覽的文字,背景顏色,文字顏色等。其語法跟json語法相同。我們舉例修改一下導覽列的背景顏色為紅色,如下圖所示:

#我們可以看到背景顏色變成的紅色。 。 (這顏色真是慘不忍睹啊!)
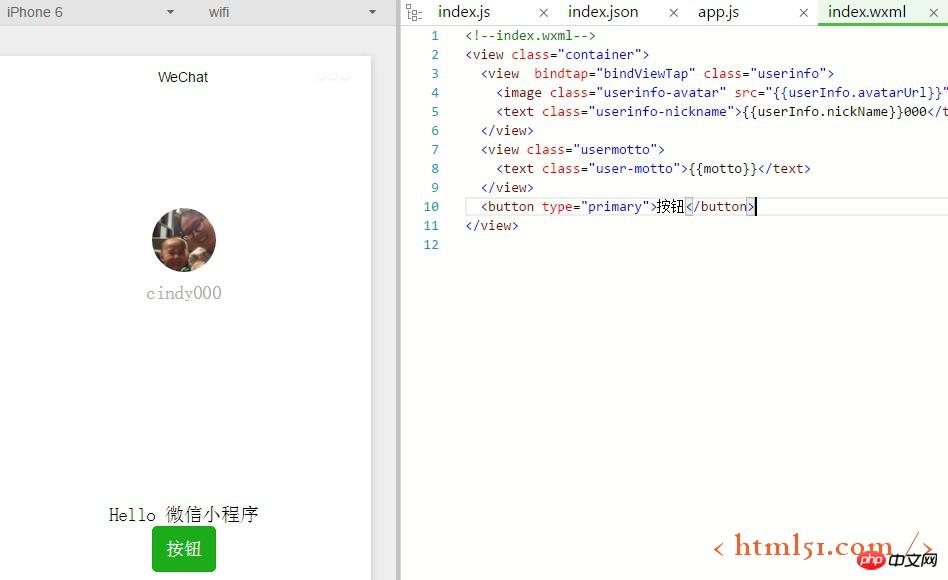
index.wxml
.wxml文件是介面文件,是頁面結構文件,用於建立頁面,在頁面上增加控制項。全名是weixin markup lanuage的縮寫,微信標記語言。跟其他一般標記語言一樣,標籤成對, 標籤名小寫。可以透過引用class來控制外觀,也可以透過綁定事件來進行邏輯的處理,透過渲染來完成我們需要的清單等。是連接使用者操作和後端邏輯的紐帶橋樑。我們在頁面的看到的元素,都可以在這裡編輯。例如,我們在頁面上放一個按鈕,如下圖:

在.wxml中如何对不需要的程序代码进行注释呢?如下:
<!--index.wxml-->
<view class="container">
<view bindtap="bindViewTap" class="userinfo">
<image class="userinfo-avatar" src="{{userInfo.avatarUrl}}" background-size="cover"></image>
<text class="userinfo-nickname">{{userInfo.nickName}}000</text>
</view>
<view class="usermotto">
<text class="user-motto">{{motto}}</text>
</view>
<!--<button type="primary">按钮</button>-->
</view>注意:
1. 在微信小程序里面这些特定的标记叫做组件。
index.wxss
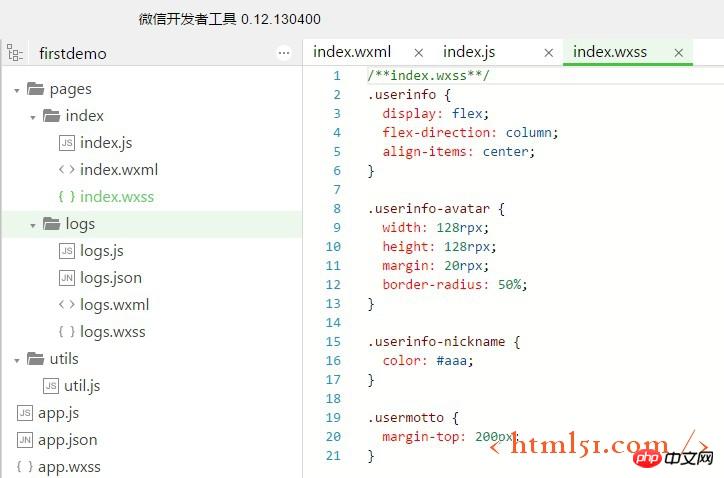
.wxss是样式表文件,类似于前端中的css,是为.wxml文件和page文件进行美化的文件,让界面显示的更加美观。例如对文字的大小,颜色,图片的宽高,设置个.wxml中个组件的位置,间距等。
注意:
1.小程序每个页面必须有.wxml和.js文件,其他两种类型的文件可以不需要
2.文件名称必须与页面的文件夹名称相同,如index文件夹,文件只能是index.wxml、index.wxss、index.js和index.json.
1.2 utils
该文件件主要用于存放全局的一些.js文件,公共用到的一些事件处理代码文件可以放到该文件夹下,用于全局调用。例如,公用的方法:对时间的处理等。
module.exports = {
formatTime: formatTime
}对于允许外部调用的方法,用module.exports进行声明,才能在其他js文件中用一下代码引入
var util = require('../../utils/util.js')
然后就可以调用该方法。
举例:我们直接定义一个utils函数,如下图所示:
function util(){
console.log("模块被调用了!!")
}
module.exports.util = util然后在index.js文件中调用这个util函数,如下所示:
var common = require('../../utils/util.js')
我们可以保存后,在后台可以看到,我们定义的util内容被调用了,如下所示:

1.3 app.js、app.json、app.wxss
app.js : 系统的方法处理全局文件,也就是说文件中规定的函数和数据,在整个小程序中,每一个框架页面和文件都可以使用this获取。每个小程序都会有一个app.js文件,有且只有一个,位于项目的根目录!app.js的作用就是告诉小程序,注册一个小程序实例使用app(object)的形式注册,实现小程序在不同阶段的需要实现的事件功能,如onLoad,onshow等,全局的on事件只有如下三个,要比页面的on事件要少。主要处理程序的声明周期的一些方法;例如:程序刚开始运行时事件处理等.app.js 里面包含一个app() 方法,里面提供对应事件定义,如下
App({
onLaunch: function () {
console.log('App Launch')
},
onShow: function () {
console.log('App Show')
},
onHide: function () {
console.log('App Hide')
}
})App() 函数用来注册一个小程序。接受一个 object 参数,其指定小程序的生命周期函数等。

app.json : 系统全局配置文件,是必须包含的。包含设置页面路径,设置底部,网络,调试模式,设置导航头的颜色,字体大小,下面有没有tabbar等功能,具体页面的配置在页面的json文件中单独修改,任何一个页面都需要在app.json中注册,如果不在json中添加,页面是无法打开的。
"pages":[
"pages/index/index",
"pages/logs/logs"
],(框架中的json优先级高于全局的json优先级。)
app.wxss : 全局的界面美化代码,并不是必须的。其优先级同样没有框架中的wxss的优先级高。
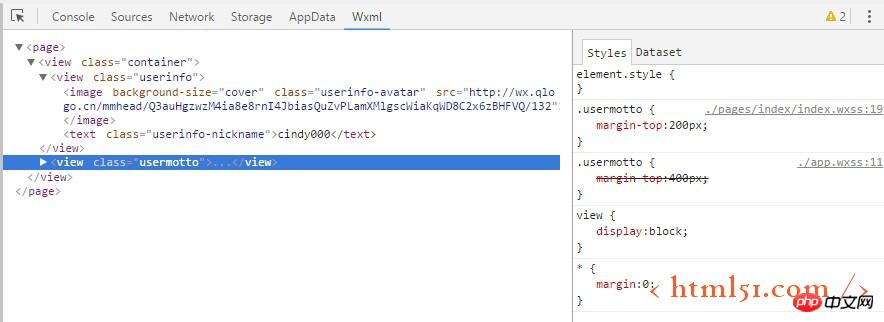
举例:在index.wxss中有头像的外边距设置
.usermotto {
margin-top: 200px;
}在app.wxss中也定义一个全局的头像外边距设置400px,我们看看到底哪一个被执行了。
.usermotto {
margin-top: 400px;
}在执行重启的过程中,我们可以看到全局的参数被index.wxss里面的覆盖了。

微信小程序的图片添加和处理
微信小程序中添加图片是非常麻烦的,只能通过打开项目文件夹,把图片放到目录下即可。在代码中引用图片的相对路径或者绝对路径就可以了。目前小程序开发中仅支持png和jpg格式,其他格式的图片无法打开。
更多微信小程式:小程式基本目錄結構講解相关文章请关注PHP中文网!




