一,App()
用來註冊一個小程式。在小程序啟動的時候調用,並創建小程序,直到銷毀。在整個小程式的生命週期過程中,它都是存在的。很顯然它是單例的,全域的。所以,
1)只能在app.js中註冊一次。
2)在程式碼的任何地方都可以透過getApp() 取得這個唯一的小程式單例,
例如var appInstance = getApp();
#App()的參數是object 類型{} ,指定了小程式的宣告週期函數。
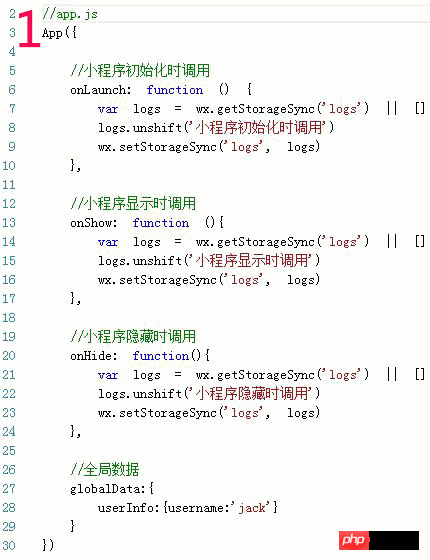
onLaunch 函數
監聽小程式初始化。
當小程式初始化完成時,會觸發 onLaunch(全域只觸發一次)。
onShow 函數
監聽小程式顯示。
當小程式啟動,或從背景進入前台顯示,會觸發。
onHide 函數
#監聽小程式隱藏。
當小程式從前台進入後台,會觸發。
所謂前後台的定義,類似於手機上的app,例如當不在使用微信時,就進入了後台。
globalData 物件
#全域資料。
程式碼與日誌參考,如下動圖:

二、Page()函數
透過App()註冊完成小程式之後,框架就開始註冊頁面。所以不要在App()的 onLaunch 中呼叫 getCurrentPage() 方法,因為此時頁面還沒有註冊完成。
同樣的Page()也是有生命週期的。當頁面註冊完成之後,可以在 page.js 檔案中呼叫 getCurrentPage() 方法,取得目前頁面物件。
2.1,Page()的參數也是Object型別。
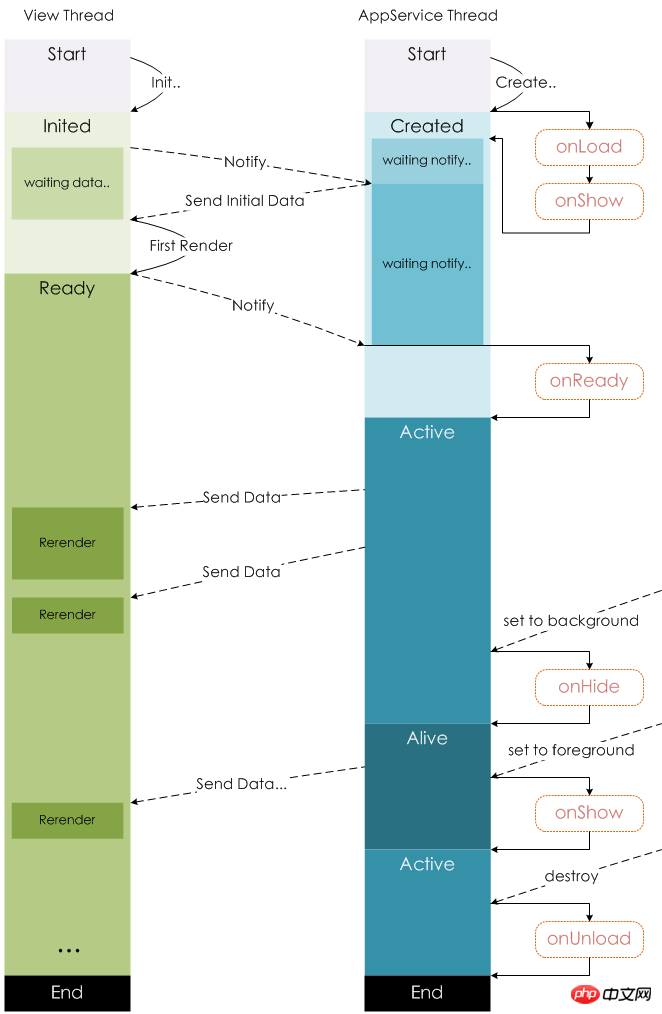
onLoad
監聽頁面載入
頁面剛開始載入的時候觸發。只會呼叫一次。
onReady
監聽頁面初次渲染完成
類似html的 onReady。只會呼叫一次。
onShow
監聽頁面顯示
頁面顯示的時候觸發,例如頁面切換
#onHide
監聽頁隱藏
與onShow對應
onUnload
監聽頁面卸載
在redirectTo 或navigateBack 的時候呼叫
onPullDownRefresh
監聽用戶下拉動
#1)需要在config的window選項中開啟enablePullDownRefresh。
2)當處理完資料刷新後,wx.stopPullDownRefresh 可以停止目前頁面的下拉刷新。
onReachBottom
頁面上拉觸底事件的處理函數
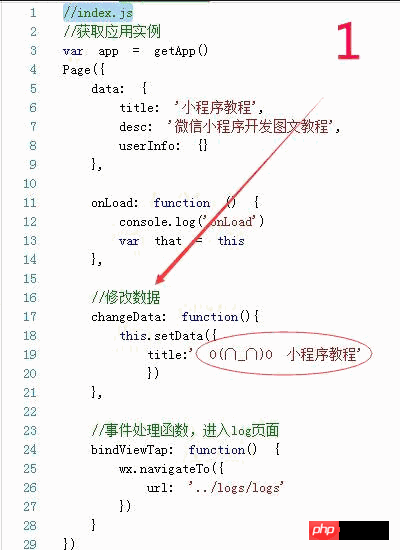
data
頁面的初始資料
2.2,Page.prototype.setData()
Page的函數setData() 用於頁面初始資料data的修改。如果該資料綁定到了視圖層wxml中展示,那麼無須刷新,視圖層就會反映出修改。
對於data的修改,只能使用 setData() ,不能直接透過 this.data 進行修改。資料量限制在 1024 kb以內。
2.3,getCurrentPages()
,取得目前頁面堆疊的實例,以數組形式按堆疊的順序給出,第一個元素為首頁,最後一個元素為當前頁面。
2.4,案例動圖

三、頁堆疊

框架以堆疊的形式維護了目前的所有頁面。 當發生路由切換的時候,頁面堆疊的表現如下:

五,頁面路由

更多微信小程式實戰開發之App()與Page()函數概述相關文章請關注PHP中文網!




