微信小程式實戰開發之視圖層WXML:事件
上篇文章講解了資料綁定、模板、邏輯等,主要的作用是在視圖中展示數據,以及如何展示。但只有展示是不夠的,我們需要互動。例如一個HTML頁面,可以展示文字、圖片,但還要有一些互動,像是連結、按鈕等。
互動其實就是事件了。例如HTML中 button 的 onClick ,就是點擊的時候,觸發的動作以及開發人員對應的業務邏輯處理。
一、事件小範例:bindtap
事件是視圖層到邏輯層的通訊方式。將使用者的行為回饋到邏輯層進行處理。一般是綁定在元件上,觸發時執行處理函數,並可以攜帶參數。
做一個按鈕,實作頁面跳轉。
#index.wxml:
#視圖層WXML:事件
index.js:
// 跳到event.wxml頁面
# wx.navigateTo({
})}

效果動圖
#二、事件分類:冒泡、非冒泡
冒泡事件:
當一個元件上的事件觸發後,該事件會向父節點傳遞。
非冒泡事件:| 當一個元件上的事件觸發後,該事件不會傳遞到父節點。 |
以下為冒泡事件,其他元件事件無特殊申明都是非冒泡事件 |
| 類型 | |
| ##touchstart | |
| #touchmove | |
| touchcancel | |
| touchend | |
| 手指觸摸動作結束 | tap |
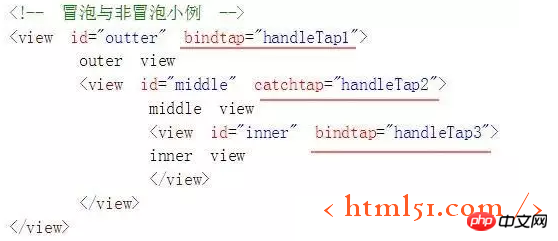
例如:

#事件以bind或catch開頭
bind事件綁定不會阻止冒泡事件向上冒泡,如bindtap。
catch事件綁定可以阻止冒泡事件向上冒泡,如catchtap。
因為handleTap2是catchtap,所以:
##點擊inner view,會先後觸發handleTap3、handleTap2
點擊middle view,只會觸發handleTap2
點擊outer view,會觸發handleTap1
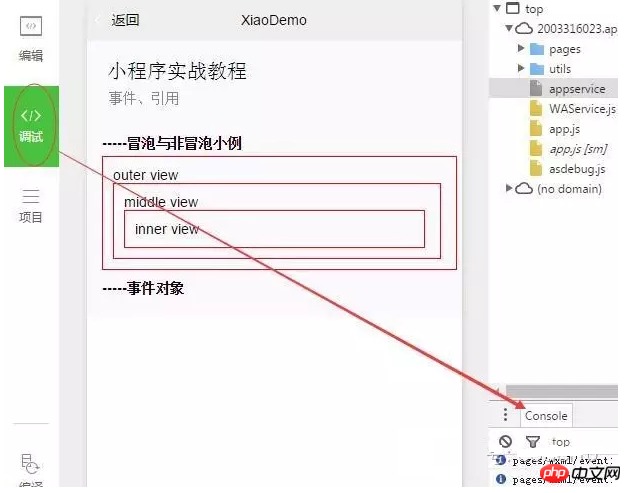
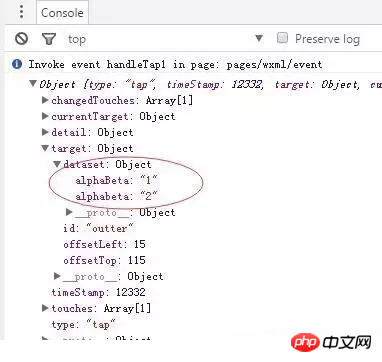
在偵錯日誌中查看

可以看到事件執行的日誌和事件物件。

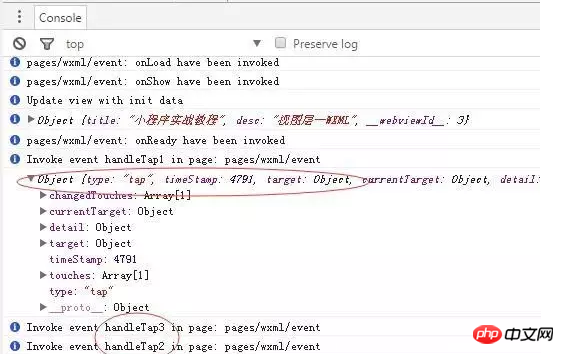
#三、事件物件
如無特殊說明,當元件觸發事件時,邏輯層綁定該事件的處理函數會收到一個事件物件。 (見上圖,事件物件)
BaseEvent | ||
| type | String | 事件類型 |
| timeStamp | Integer | |
| # target | Object | |
| 觸發事件的元件的一些屬性值集合
| ||
| Object | #目前元件的一些屬性值集合 | |
#CustomEvent自訂事件(繼承BaseEvent) |
#detail | ##Object|
事件詳細介紹請參考官方文件。
target 和currentTarget
target 和currentTarget 可以參考上例中,點選inner view 時,handleTap3 收到的事件物件target 和currentTarget 都是inner,而handleTap2 收到的事件物件target 是inner,currentTarget 是middle。
target 和currentTarget 中的dataset屬性
在元件中可以定義數據,這些數據將會透過事件傳遞給SERVICE。
書寫方式: 以data-開頭,多個單字由連字符-鏈接,所有的大寫會自動轉成小寫,連字符轉成駝峰
例如:

##touches是Touch物件的陣列
更多微信小程式實戰開發之視圖層WXML:事件相關文章請關注PHP中文網!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 閒魚微信小程式正式上線
Feb 10, 2024 pm 10:39 PM
閒魚微信小程式正式上線
Feb 10, 2024 pm 10:39 PM
閒魚官方微信小程式悄悄上線,在小程式中可以發布閒置與買家/賣家私訊交流、查看個人資料及訂單、搜尋物品等,有用好奇閒魚微信小程式叫什麼,現在快來看一下。閒魚微信小程式叫什麼答案:閒魚,閒置交易二手買賣估價回收。 1、在小程式中可以發布閒置、與買家/賣家私訊交流、查看個人資料及訂單、搜尋指定物品等功能;2、在小程式的頁面中有首頁、附近、發閒置、訊息、我的5項功能;3、想要使用的話必要要開通微信支付才可以購買;
 微信小程式實現圖片上傳功能
Nov 21, 2023 am 09:08 AM
微信小程式實現圖片上傳功能
Nov 21, 2023 am 09:08 AM
微信小程式實現圖片上傳功能隨著行動網路的發展,微信小程式已經成為了人們生活中不可或缺的一部分。微信小程式不僅提供了豐富的應用場景,還支援開發者自訂功能,其中包括圖片上傳功能。本文將介紹如何在微信小程式中實作圖片上傳功能,並提供具體的程式碼範例。一、前期準備工作在開始編寫程式碼之前,我們需要先下載並安裝微信開發者工具,並註冊成為微信開發者。同時,也需要了解微信
 實作微信小程式中的下拉式選單效果
Nov 21, 2023 pm 03:03 PM
實作微信小程式中的下拉式選單效果
Nov 21, 2023 pm 03:03 PM
實現微信小程式中的下拉式選單效果,需要具體程式碼範例隨著行動互聯網的普及,微信小程式成為了網路開發的重要一環,越來越多的人開始關注和使用微信小程式。微信小程式的開發相比傳統的APP開發更加簡單快捷,但也需要掌握一定的開發技巧。在微信小程式的開發中,下拉式選單是一個常見的UI元件,實現了更好的使用者操作體驗。本文將詳細介紹如何在微信小程式中實現下拉式選單效果,並提供具
 實現微信小程式中的圖片濾鏡效果
Nov 21, 2023 pm 06:22 PM
實現微信小程式中的圖片濾鏡效果
Nov 21, 2023 pm 06:22 PM
實現微信小程式中的圖片濾鏡效果隨著社群媒體應用程式的流行,人們越來越喜歡在照片中應用濾鏡效果,以增強照片的藝術效果和吸引力。在微信小程式中也可以實現圖片濾鏡效果,為使用者提供更多有趣和創意的照片編輯功能。本文將介紹如何在微信小程式中實現圖片濾鏡效果,並提供具體的程式碼範例。首先,我們需要在微信小程式中使用canvas元件來載入和編輯圖片。 canvas元件可以在頁面
 使用微信小程式實現輪播圖切換效果
Nov 21, 2023 pm 05:59 PM
使用微信小程式實現輪播圖切換效果
Nov 21, 2023 pm 05:59 PM
使用微信小程式實現輪播圖切換效果微信小程式是一種輕量級的應用程序,具有簡單、高效的開發和使用特點。在微信小程式中,實作輪播圖切換效果是常見的需求。本文將介紹如何使用微信小程式實現輪播圖切換效果,並給出具體的程式碼範例。首先,在微信小程式的頁面檔案中,新增一個輪播圖元件。例如,可以使用<swiper>標籤來實現輪播圖的切換效果。在該組件中,可以透過b
 閒魚微信小程式叫什麼
Feb 27, 2024 pm 01:11 PM
閒魚微信小程式叫什麼
Feb 27, 2024 pm 01:11 PM
閒魚官方微信小程式已經悄悄上線,它為用戶提供了一個便捷的平台,讓你可以輕鬆地發布和交易閒置物品。在小程式中,你可以與買家或賣家進行私訊交流,查看個人資料和訂單,以及搜尋你想要的物品。那麼閒魚在微信小程式中究竟叫什麼呢,這篇教學攻略將為您詳細介紹,想要了解的用戶們快來跟著本文繼續閱讀吧!閒魚微信小程式叫什麼答案:閒魚,閒置交易二手買賣估價回收。 1、在小程式中可以發布閒置、與買家/賣家私訊交流、查看個人資料及訂單、搜尋指定物品等功能;2、在小程式的頁面中有首頁、附近、發閒置、訊息、我的5項功能;3、
 實作微信小程式中的滑動刪除功能
Nov 21, 2023 pm 06:22 PM
實作微信小程式中的滑動刪除功能
Nov 21, 2023 pm 06:22 PM
實作微信小程式中的滑動刪除功能,需要具體程式碼範例隨著微信小程式的流行,開發者在開發過程中經常會遇到一些常見功能的實作問題。其中,滑動刪除功能是常見、常用的功能需求。本文將為大家詳細介紹如何在微信小程式中實現滑動刪除功能,並給出具體的程式碼範例。一、需求分析在微信小程式中,滑動刪除功能的實作涉及以下要點:列表展示:要顯示可滑動刪除的列表,每個列表項目需要包
 實現微信小程式中的圖片旋轉效果
Nov 21, 2023 am 08:26 AM
實現微信小程式中的圖片旋轉效果
Nov 21, 2023 am 08:26 AM
實現微信小程式中的圖片旋轉效果,需要具體程式碼範例微信小程式是一種輕量級的應用程序,為用戶提供了豐富的功能和良好的用戶體驗。在小程式中,開發者可以利用各種元件和API來實現各種效果。其中,圖片旋轉效果是一種常見的動畫效果,可以為小程式增添趣味性和視覺效果。在微信小程式中實作圖片旋轉效果,需要使用小程式提供的動畫API。以下是一個具體的程式碼範例,展示如何在小程






