JavaScript 基本資料型別和引用型別的差異詳解
前兩天看到kraaas大神的關於基本資料類型和引用類型的區別的文章覺得寫得非常不錯,就想著在其基礎上加上我平常看到的一些知識點和理解,所以就有了以下的文章
js基本資料型別:
js基本資料型別包括:undefined ,null,number,boolean,string.基本資料型別是按值存取的,就是說我們可以操作保存在變數中的實際的值
1. 基本資料型別的值是不可變的
任何方法都無法改變一個基本類型的值,例如一個字串:
var name = "change"; name.substr();//hang console.log(name);//change var s = "hello"; s.toUpperCase()//HELLO; console.log(s)//hello
透過這兩個例子,我們會發現原先定義的變數name的值始終沒有改變,而調用substr()和toUpperCase()方法後回傳的是一個新的字串,跟原先定義的變數name並沒有關係
或許有人會有以下的疑問,看程式碼:
var name = "change"; name = "change1"; console.log(name)//change1
這樣看起來name的值“改變了”其實,var name = “change”,這裡的基礎類型是string,也就是”change”,這裡的”change”是不可以改變的,name只是指向”change”的一個指針,指針的指向可以改變,所以你可以name = “change1″.此時name指向了”change1″,同理,這裡的”change1″同樣不可以改變
#也就是說這裡你認為的改變只是“指標的指向改變”
這裡的基礎類型指的是”change”,而不是name,要區分清楚
2. 基本資料類型不可以添加屬性和方法
var p = "change";
p.age = 29;
p.method = function(){console.log(name)};
console.log(p.age)//undefined
console.log(p.method)//undefined透過上面的程式碼,我們知道不能為基本型別新增屬性和方法,也再次說明基本型別是不可變的
3. 基本資料型別的賦值是簡單賦值
如果從一個變數向另一個變數賦值基本型別的值,會在變數物件上建立一個新值,然後把該值複製到為新變數指派的位置上
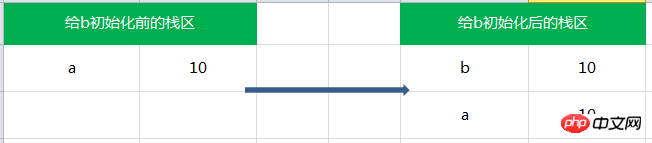
var a = 10; var b = a; a++; console.log(a)//11 console.log(b)//10
在上面的程式碼中,a中保存的值是10.當使用a的值來初始化b時,b中也保存了值10.但b中的10和a中的10是完全獨立的.b中的值知識a中值的一個副本.所以這兩個變數可以參與任何操作而不會相互影響.如下圖:

4. 基本資料型別的比較是值的比較
var person1 = '{}';
var person2 = '{}';
console.log(person1 == person2); // true5. 基本資料型別是存放在堆疊區的
假如有以下幾個基本型別的變數:
var name = "jozo"; var city = "guangzhou"; var age = 22;
那麼它的儲存結構如下圖:

堆疊區包含了變數的識別碼和變數的值
js參考類型:
##js中除了上面的基本類型之外就是引用型別了,也可以說就是物件了,例如:Object,Array,Function,Data等1. 引用型別的值是可以改變的var o = {x:1};
o.x = 2;//通过修改对象属性值更改对象
o.y = 3;再次更改对象,给它增加一个属性
var a = [1,2,3];
a[0] = 0;//更改数组的一个元素
a[3] = 4;//给数组增加一个元素登入後複製
2.引用型別可以加入屬性與方法var o = {x:1};
o.x = 2;//通过修改对象属性值更改对象
o.y = 3;再次更改对象,给它增加一个属性
var a = [1,2,3];
a[0] = 0;//更改数组的一个元素
a[3] = 4;//给数组增加一个元素var person = {};
person.name = "change";
person.say = function(){alert("hello");}
console.log(person.name)//change
console.log(person.say)//function(){alert("hello");}登入後複製
3. 引用型別的賦值是物件引用先看以下程式碼:var person = {};
person.name = "change";
person.say = function(){alert("hello");}
console.log(person.name)//change
console.log(person.say)//function(){alert("hello");}var a = {};
var b= a;
a.name = "change";
console.log(a.name)//change;
console.log(b.name)//change
b.age = 29;
console.log(a.age)//29
console.log(b.age)//29 ##因此,引用類型的賦值其實是物件保存在堆疊區位址指標的賦值,所以兩個變數指向同一個對象,任何的操作都會互相影響。
##因此,引用類型的賦值其實是物件保存在堆疊區位址指標的賦值,所以兩個變數指向同一個對象,任何的操作都會互相影響。
4. 引用類型的比較是引用的比較
var person1 = {};
var person2 = {};
console.log(person1 == person2)//false為什麼兩個物件看起來一摸一樣,但是卻不相等呢?
因為引用類型的比較是引用的比較,換句話說,就是比較兩個物件保存在堆疊區的指向堆記憶體的位址是否相同,此時,雖然p1和p2看起來都是一個”{}”,但是他們保存在堆疊區中的指向堆記憶體的位址卻是不同的,所以兩個物件不相等
#
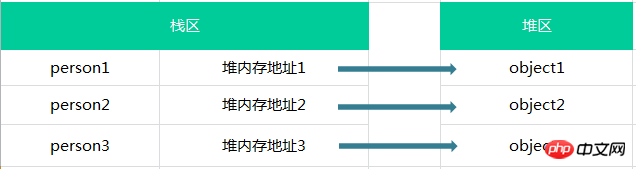
5. 引用类型是同时保存在栈区和堆区中的
引用类型的存储需要在内存的栈区和堆区共同完成,栈区保存变量标识符和指向堆内存的地址
假如有以下几个对象:
var person1 = {name:"change1"};
var person2 = {name:"change2"};
var person3 = {name:"change3"};则这三个对象在内存中保存的情况如下图:

基本包装类型(包装对象):
先看下以下代码:
var s1 = "helloworld"; var s2 = s1.substr(4);
上面我们说到字符串是基本数据类型,不应该有方法,那为什么这里s1可以调用substr()呢?
通过翻阅js权威指南第3.6章节和高级程序设计第5.6章节我们得知,ECMAScript还提供了三个特殊的引用类型Boolean,String,Number.我们称这三个特殊的引用类型为基本包装类型,也叫包装对象.
也就是说当读取string,boolean和number这三个基本数据类型的时候,后台就会创建一个对应的基本包装类型对象,从而让我们能够调用一些方法来操作这些数据.
所以当第二行代码访问s1的时候,后台会自动完成下列操作:
创建String类型的一个实例;// var s1 = new String(“helloworld”);
在实例上调用指定方法;// var s2 = s1.substr(4);
销毁这个实例;// s1 = null;
正因为有第三步这个销毁的动作,所以你应该能够明白为什么基本数据类型不可以添加属性和方法,这也正是基本装包类型和引用类型主要区别:对象的生存期.使用new操作符创建的引用类型的实例,在执行流离开当前作用域之前都是一直保存在内存中.而自动创建的基本包装类型的对象,则只存在于一行代码的执行瞬间,然后立即被销毁。
以上就是JavaScript 基本数据类型和引用类型的区别详解 的内容,更多相关内容请关注PHP中文网(www.php.cn)!
相关文章:

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 如何使用WebSocket和JavaScript實現線上語音辨識系統
Dec 17, 2023 pm 02:54 PM
如何使用WebSocket和JavaScript實現線上語音辨識系統
Dec 17, 2023 pm 02:54 PM
如何使用WebSocket和JavaScript實現線上語音辨識系統引言:隨著科技的不斷發展,語音辨識技術已成為了人工智慧領域的重要組成部分。而基於WebSocket和JavaScript實現的線上語音辨識系統,具備了低延遲、即時性和跨平台的特點,成為了廣泛應用的解決方案。本文將介紹如何使用WebSocket和JavaScript來實現線上語音辨識系
 WebSocket與JavaScript:實現即時監控系統的關鍵技術
Dec 17, 2023 pm 05:30 PM
WebSocket與JavaScript:實現即時監控系統的關鍵技術
Dec 17, 2023 pm 05:30 PM
WebSocket與JavaScript:實現即時監控系統的關鍵技術引言:隨著互聯網技術的快速發展,即時監控系統在各個領域中得到了廣泛的應用。而實現即時監控的關鍵技術之一就是WebSocket與JavaScript的結合使用。本文將介紹WebSocket與JavaScript在即時監控系統中的應用,並給出程式碼範例,詳細解釋其實作原理。一、WebSocket技
 如何利用JavaScript和WebSocket實現即時線上點餐系統
Dec 17, 2023 pm 12:09 PM
如何利用JavaScript和WebSocket實現即時線上點餐系統
Dec 17, 2023 pm 12:09 PM
如何利用JavaScript和WebSocket實現即時線上點餐系統介紹:隨著網路的普及和技術的進步,越來越多的餐廳開始提供線上點餐服務。為了實現即時線上點餐系統,我們可以利用JavaScript和WebSocket技術。 WebSocket是一種基於TCP協定的全雙工通訊協議,可實現客戶端與伺服器的即時雙向通訊。在即時線上點餐系統中,當使用者選擇菜餚並下訂單
 泛型函數在Golang中如何處理指標和引用型別?
Apr 16, 2024 pm 04:06 PM
泛型函數在Golang中如何處理指標和引用型別?
Apr 16, 2024 pm 04:06 PM
泛型函數在Go中處理指標型別時,會收到原始變數的引用,允許修改變數值。引用類型則在傳遞時會被複製,使函數無法修改原始變數值。實戰案例包括使用泛型函數比較字串或數字切片。
 如何使用WebSocket和JavaScript實現線上預約系統
Dec 17, 2023 am 09:39 AM
如何使用WebSocket和JavaScript實現線上預約系統
Dec 17, 2023 am 09:39 AM
如何使用WebSocket和JavaScript實現線上預約系統在當今數位化的時代,越來越多的業務和服務都需要提供線上預約功能。而實現一個高效、即時的線上預約系統是至關重要的。本文將介紹如何使用WebSocket和JavaScript來實作一個線上預約系統,並提供具體的程式碼範例。一、什麼是WebSocketWebSocket是一種在單一TCP連線上進行全雙工
 JavaScript與WebSocket:打造高效率的即時天氣預報系統
Dec 17, 2023 pm 05:13 PM
JavaScript與WebSocket:打造高效率的即時天氣預報系統
Dec 17, 2023 pm 05:13 PM
JavaScript和WebSocket:打造高效的即時天氣預報系統引言:如今,天氣預報的準確性對於日常生活以及決策制定具有重要意義。隨著技術的發展,我們可以透過即時獲取天氣數據來提供更準確可靠的天氣預報。在本文中,我們將學習如何使用JavaScript和WebSocket技術,來建立一個高效的即時天氣預報系統。本文將透過具體的程式碼範例來展示實現的過程。 We
 簡易JavaScript教學:取得HTTP狀態碼的方法
Jan 05, 2024 pm 06:08 PM
簡易JavaScript教學:取得HTTP狀態碼的方法
Jan 05, 2024 pm 06:08 PM
JavaScript教學:如何取得HTTP狀態碼,需要具體程式碼範例前言:在Web開發中,經常會涉及到與伺服器進行資料互動的場景。在與伺服器進行通訊時,我們經常需要取得傳回的HTTP狀態碼來判斷操作是否成功,並根據不同的狀態碼來進行對應的處理。本篇文章將教你如何使用JavaScript來取得HTTP狀態碼,並提供一些實用的程式碼範例。使用XMLHttpRequest
 javascript如何使用insertBefore
Nov 24, 2023 am 11:56 AM
javascript如何使用insertBefore
Nov 24, 2023 am 11:56 AM
用法:在JavaScript中,insertBefore()方法用於在DOM樹中插入一個新的節點。這個方法需要兩個參數:要插入的新節點和參考節點(即新節點將要插入的位置的節點)。






