css3 盒子模型以及box-sizing屬性了解
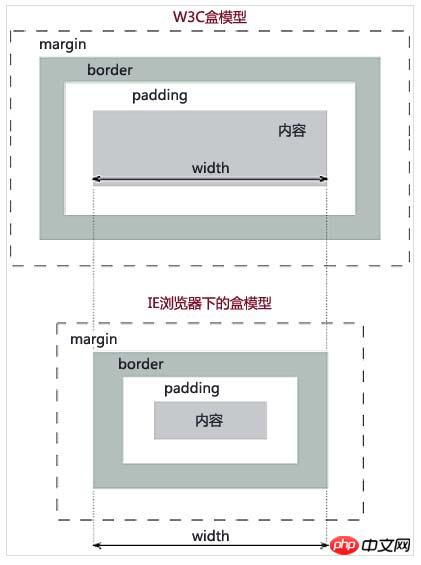
文件中的每個元素被描繪為矩形盒子。渲染引擎的目的就是判定大小,屬性──例如它的顏色、背景、邊框面──及這些盒子的位置。在CSS中,這些矩形盒子用標準盒模型來描述。這個模型描述了一個元素所佔用的空間。每個盒子有四個邊界:外邊距邊界margin, 邊框邊界border, 內邊距邊界padding與內容邊界content。

在W3C模型中: 總寬度= margin-left + border-left + padding-left + width + padding-right + border-right + margin- right
在IE模型中: 總寬度= margin-left + width + margin-right
在CSS3中引入了box-sizing#>, 它可以允許改變預設的CSS盒模型對元素寬高的計算方式.
#共包含兩個選項:
content-box:標準盒子模型,CSS定義的寬高只包含content的寬高。 (預設)
border-box:IE盒模型,CSS定義的寬高包括了content,padding和border
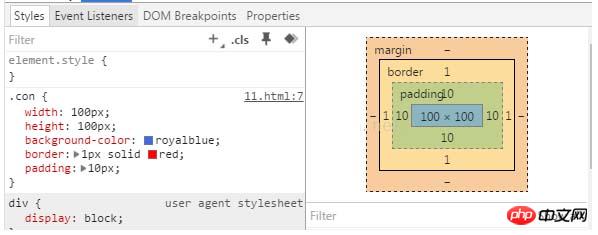
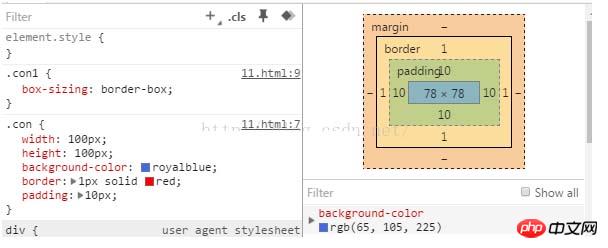
實例:
##( con1設定為box-sizing:border-box,con為預設的content-box)<head lang="en">
<meta charset="UTF-8">
<title></title>
<style>
.con{width: 100px; height: 100px;background-color:royalblue;
border:1px solid red; padding: 10px;}
.con1{box-sizing: border-box;}
</style>
</head>
<body>
<p class="con"></p>
<p class="con con1"></p>
</body>登入後複製


#
本網站聲明
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章
R.E.P.O.能量晶體解釋及其做什麼(黃色晶體)
3 週前
By 尊渡假赌尊渡假赌尊渡假赌
R.E.P.O.最佳圖形設置
3 週前
By 尊渡假赌尊渡假赌尊渡假赌
刺客信條陰影:貝殼謎語解決方案
2 週前
By DDD
R.E.P.O.如果您聽不到任何人,如何修復音頻
3 週前
By 尊渡假赌尊渡假赌尊渡假赌
WWE 2K25:如何解鎖Myrise中的所有內容
4 週前
By 尊渡假赌尊渡假赌尊渡假赌

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)

熱門話題
 使您的第一個自定義苗條過渡
Mar 15, 2025 am 11:08 AM
使您的第一個自定義苗條過渡
Mar 15, 2025 am 11:08 AM
Svelte Transition API提供了一種使組件輸入或離開文檔(包括自定義Svelte Transitions)時動畫組件的方法。
 您如何使用CSS創建文本效果,例如文本陰影和漸變?
Mar 14, 2025 am 11:10 AM
您如何使用CSS創建文本效果,例如文本陰影和漸變?
Mar 14, 2025 am 11:10 AM
文章討論了使用CSS來獲得陰影和漸變等文本效果,優化它們以進行性能並增強用戶體驗。它還列出了初學者的資源。(159個字符)












