CSS選擇器的權重與優先規則
在CSS中,會根據選擇器的特殊性來決定所定義的樣式規則的次序,具有更特殊選擇器的規則優先於具有一般選擇器的規則,如果兩個規則的特殊性相同,那麼後定義的規則優先
我們在使用CSS對網頁元素定義樣式時經常會遇到這種情況:要對一般元素套用一般樣式,然後在更特殊的元素上覆寫它們。那我們怎麼樣來確保我們所新定義的元素樣式能涵蓋目標元素上原有的樣式呢?
在CSS中,會根據選擇器的特殊性來決定所定義的樣式規則的次序,具有更特殊選擇器的規則優先於具有一般選擇器的規則,如果兩個規則的特殊性相同,那麼後定義的規則優先。
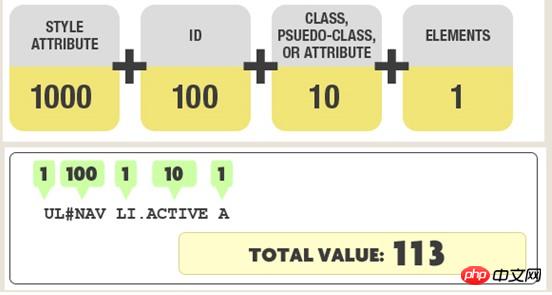
那麼,又要怎麼計算選擇器的特殊性呢?下面這張圖介紹了特殊性的計算方法:
我們把特殊性分成4個等級,每個等級代表一類選擇器,每個等級的值為其所代表的選擇器的個數乘以此等級的權值,最後將所有等級的值相加得出選擇器的特殊值。
4個等級的定義如下:
第一等:代表內聯樣式,如: style=””,權值為1000。
第二等:代表ID選擇器,如:#content,權值為100。
第三等:代表類,偽類和屬性選擇器,如.content,權值為10。
第四等:代表類型選擇器和偽元素選擇器,如p p,權值為1。
例如上圖為例,其中#NAV為二等選擇器,.ACTIVE為三等選擇器,UL、LI和A為四等選擇器。則整個選擇器表達式的特殊性的值為1*100+1*10+3*1=113
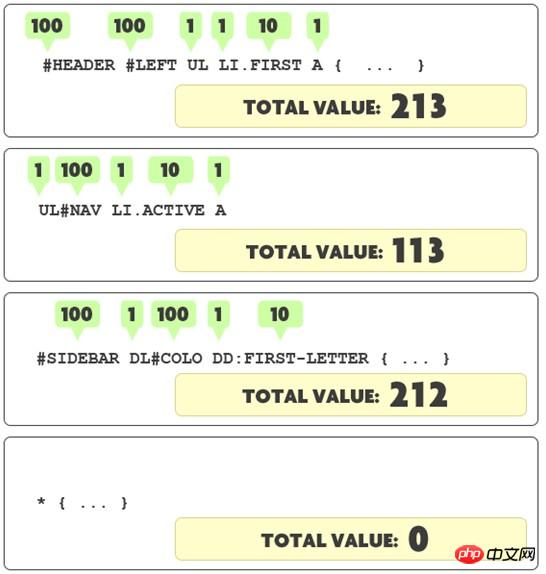
下面是一些計算範例:
注意:通用選擇器(*),子選擇器(>)和相鄰同胞選擇器(+)並不在這四個等級中,所以他們的權值都為0。
我們再來看一個具體的例子:假如有以下組樣式規則,你能判斷出HTML程式碼中的兩個標題是什麼顏色嗎?
#content p#main-content h2{
color:red;
}
#content #main-content>h2{
color:blue
}
body #content p[id="main-content"] h2{
color:green;
}
#main-content p.paragraph h2{
color:orange;
}
#main-content [class="paragraph"] h2{
color:yellow;
}
p#main-content p.paragraph h2.first{
color:pink;
}以下是HTML程式碼:
<p id="content">
<p id="main-content">
<h2 id="CSS简介">CSS简介</h2>
<p>CSS(Cascading Style Sheet,可译为“层叠样式表”或“级联样式表”)是一组格式设置规则,用于控制Web页面的外观。</p>
<p class="paragraph">
<h2 id="使用CSS布局的优点">使用CSS布局的优点</h2>
<p>1、表现和内容相分离 2、提高页面浏览速度 3、易于维护和改版 4、使用CSS布局更符合现在的W3C标准.</p>
</p>
</p>
</p>判斷出來了麼?答案是:兩個標題都是紅色的!
讓我們來一起算出六個樣式規則各自的特殊性的值:
第一個特殊性的值=2*100+2*1=202
第二個特殊性的值=2*100+1=201
第三個特殊性的值=1*100+1*10+3*1=113
第四個特殊性的值=1*100+1*10 +2*1=112
第五個特殊性的值=1*100+1*10+1*1=111
第六個特殊性的值=1*100+2*10+3 *1=123
清楚了吧,第一個樣式規則以其202的高分一舉奪得了本次樣式選擇器特殊性大賽的冠軍,後面一些規則雖然看起來好像更複雜,但特殊性並不是拼誰的選擇器表達式寫得更長,ID選擇器才是王道!
理解選擇器的特殊性很重要,特別是在修復bug的時候,因為你需要了解哪些規則優先及其原因。
如果你遇到了似乎沒有起作用的CSS規則,很可能是出現了特殊性衝突。請在你的選擇器中加入他的一個父元素的ID,從而提高它的特殊性。如果這能解決問題,就說明樣式表中其他地方很可能有更特殊的規則,它涵蓋了你的規則。如果是這種情況,你可能需要檢查程式碼,解決特殊性衝突,讓程式碼盡可能簡潔。
更多CSS選擇器的權重與優先規則相關文章請關注PHP中文網!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 如何調整HTML文字方塊的大小
Feb 20, 2024 am 10:03 AM
如何調整HTML文字方塊的大小
Feb 20, 2024 am 10:03 AM
HTML文字方塊大小的設定在前端開發中是非常常見的操作。本文將介紹如何設定文字方塊的尺寸,並提供具體的程式碼範例。在HTML中,可以使用CSS來設定文字方塊的尺寸。具體的程式碼如下:input[type="text"
 如何調整WordPress主題避免錯位顯示
Mar 05, 2024 pm 02:03 PM
如何調整WordPress主題避免錯位顯示
Mar 05, 2024 pm 02:03 PM
如何調整WordPress主題避免錯位顯示,需要具體程式碼範例WordPress作為一個功能強大的CMS系統,受到了許多網站開發者和站長的喜愛。然而,在使用WordPress建立網站時,經常會遇到主題錯位顯示的問題,這對於使用者體驗和頁面美觀都會造成影響。因此,合理調整WordPress主題以避免錯位顯示是非常重要的。本文將介紹如何透過具體的程式碼範例來進行主題調
 微博權重是什麼意思
Dec 11, 2020 pm 02:36 PM
微博權重是什麼意思
Dec 11, 2020 pm 02:36 PM
微博權重是指微博官方對微博號的評分,主要體現在搜尋和評論時的排序,權重越高排序越靠前,因此微博權重也會影響到微博號的流量資料。提高權重可以透過實名制的方式,還可以成為微博的簽約自媒體。
 H5頁面製作究竟指什麼
Apr 06, 2025 am 07:18 AM
H5頁面製作究竟指什麼
Apr 06, 2025 am 07:18 AM
H5 頁面製作是指使用 HTML5、CSS3 和 JavaScript 等技術,創建跨平台兼容的網頁。其核心在於瀏覽器解析代碼,渲染結構、樣式和交互功能。常見技術包括動畫效果、響應式設計和數據交互。為避免錯誤,應使用開發者工具調試;而性能優化和最佳實踐則包括圖像格式優化、減少請求和代碼規範等,以提高加載速度和代碼質量。
 css選擇器排除部分的元素是什麼
Apr 06, 2024 am 02:42 AM
css選擇器排除部分的元素是什麼
Apr 06, 2024 am 02:42 AM
:not() 選擇器可用來排除特定條件的元素,其語法為 :not(selector) {樣式規則}。範例::not(p) 排除所有非段落元素,li:not(.active) 排除非活動清單項,:not(table) 排除非表格元素,div:not([data-role="primary"])排除非primary 角色的div 元素。
 css選擇器優先權是什麼
Apr 25, 2024 pm 05:30 PM
css選擇器優先權是什麼
Apr 25, 2024 pm 05:30 PM
CSS 選擇器優先權依下列順序決定:特殊性(ID > 類別> 類型> 通配符)來源順序(行內> 內部樣式表> 外部樣式表> 使用者代理樣式表)宣告順序(靠後的宣告優先)重要性(!important 強制提高優先權)
 css選擇器哪些是進階選擇器
Oct 07, 2023 pm 02:59 PM
css選擇器哪些是進階選擇器
Oct 07, 2023 pm 02:59 PM
css選擇器中的高級選擇器有後代選擇器、子元素選擇器、相鄰兄弟選擇器、通用兄弟選擇器、屬性選擇器、類別選擇器、ID選擇器、偽類選擇器和偽元素選擇器等。詳細介紹:1、後代選擇器使用空格分隔的選擇器,表示選取某個元素的後代元素;2、子元素選擇器使用大於號分隔的選擇器,表示選取某個元素的直接子元素;3、相鄰兄弟選擇器使用加號分隔的選擇器,表示選取緊接在某個元素後面的第一個兄弟元素等等。
 了解CSS選擇器通配符的權重和優先順序的深層理解
Dec 26, 2023 pm 01:36 PM
了解CSS選擇器通配符的權重和優先順序的深層理解
Dec 26, 2023 pm 01:36 PM
深入理解CSS選擇器通配符的權重和優先權在CSS樣式表中,選擇器是用來指定樣式套用於哪些HTML元素的重要工具。選擇器的優先權和權重決定了當多個規則同時作用於一個HTML元素時,要套用哪個樣式。通配符選擇器是CSS中常見的選擇器。它使用“*”符號表示,表示匹配所有HTML元素。通配符選擇器雖然簡單,但在某些情況下非常有用。然而,通配符選擇器的權重和優先權也






