如果有一個p作為外部容器,內部的p如果設定了float樣式,則外部的容器p因為內部沒有 clear,導致不能被撐開。看下面的範例:
p佈局如下:

#Css程式碼如下:
.out{border:1px solid #F00; width:500px;}
.inner1{width:200px; height:200px; float:left; border:1px solid #00F;}
.inner2{width:200px; height:200px; float:left; border:1px solid #0F0;}
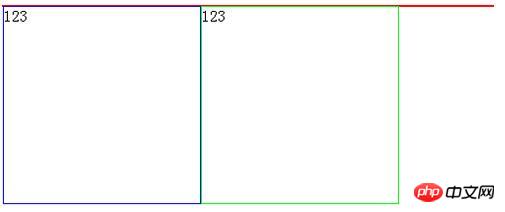
IE和FF顯示如下圖:

#傳統的人解決方法:

但是,這麼多加一個p有點不妥。一是多了一個沒有意義的p,二是在用dojo做Drag & Drop的時候,由於這個p是容器p的一個字節點,如果這個節點被移動,則會造成排版上的Bug:如果要顯示的藍色框的p被移到這個p之後,則因為clear:both,它會被強制換一行顯示。所以,最好使用下面clearfix方法。外層p加上clearfix樣式。
clearfix 定義如下:
.clearfix:after{visibility:hidden;display:block;font-size:0;content: " ";clear:both;height:0;}
.clearfix{*zoom:1;}
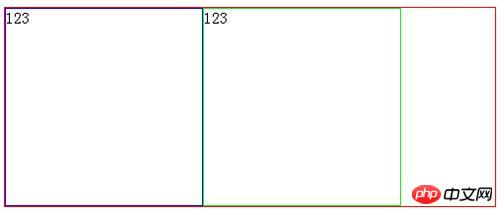
#這樣修改以後顯示正常。
那段程式碼是用來清除浮動的。
以下程式碼可以這麼解釋:
.clearfix:after { <----在类名为“clearfix”的元素内最后面加入内容;
content: "."; <----内容为“.”就是一个英文的句号而已。也可以不写。
display: block; <----加入的这个元素转换为块级元素。
clear: both; <----清除左右两边浮动。
visibility: hidden; <----可见度设为隐藏。注意它和display:none;是有区别的。仍然占据空间,只是看不到而已;
height: 0; <----高度为0;
font-size:0; <----字体大小为0;
}整段程式碼就相當於在浮動元素後面跟了一個寬高為0的空p,然後設定它clear:both來達到清除浮動的效果。 (這個css的原理是經過使用after偽對象,它將在應用clearfix的元素結尾添加content中的內容,也就是一個".",並且把他設置為塊級元素(display="block");高度設定為0,clear="both",然後將其內容隱藏掉(visibility="hidden").這樣就會撐開此塊級元素.)
之所以用它,是因為,你不必在html檔案中寫入大量無意義的空標籤,又能清除浮動。
.clearfix { *zoom:1;}
以上這篇css之clearfix的用法深入理解(必看篇)就是小編分享給大家的全部內容了,希望能給大家一個參考,也希望大家多多支持PHP中文網。
更多css之clearfix的用法深入理解相關文章請關注PHP中文網!
相關文章:
#



