微信公眾平台開發管理後台開發
開發微信公眾平台,不可少的自然會有管理後台,對開發模式下的各種功能進行管理。對應公眾號的功能,總結需要管理的功能如下:
1、用戶管理------保存用戶openid、微信個人資訊(服務號碼介面取得)、 與自身應用系統關聯;
2、用戶訊息記錄----用戶發送各類訊息記錄、選單點擊記錄, 有了這些記錄,結合客服訊息介面、模板訊息接口,可以做出對話效果,讓用戶體驗更好;
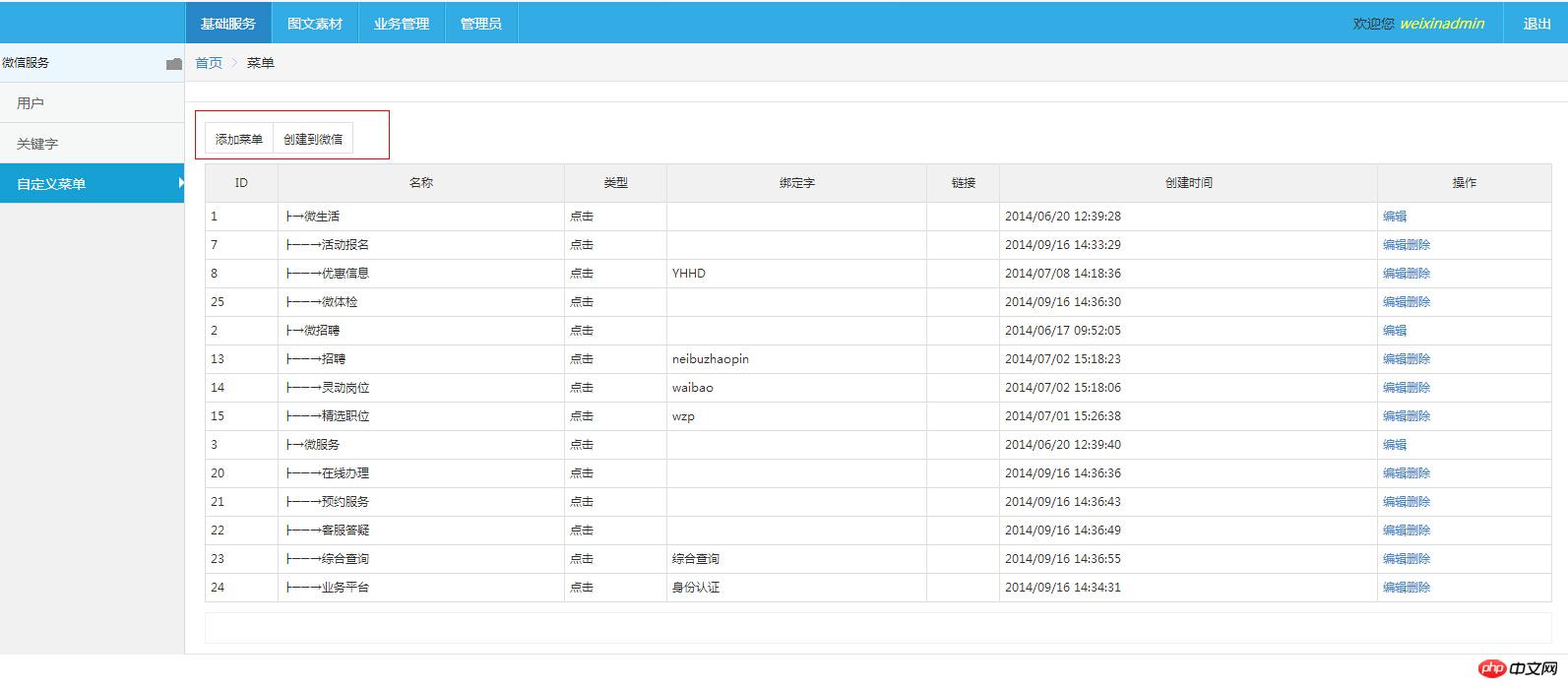
3、自訂選單----自訂選單的編輯管理, 建立產生到微信;
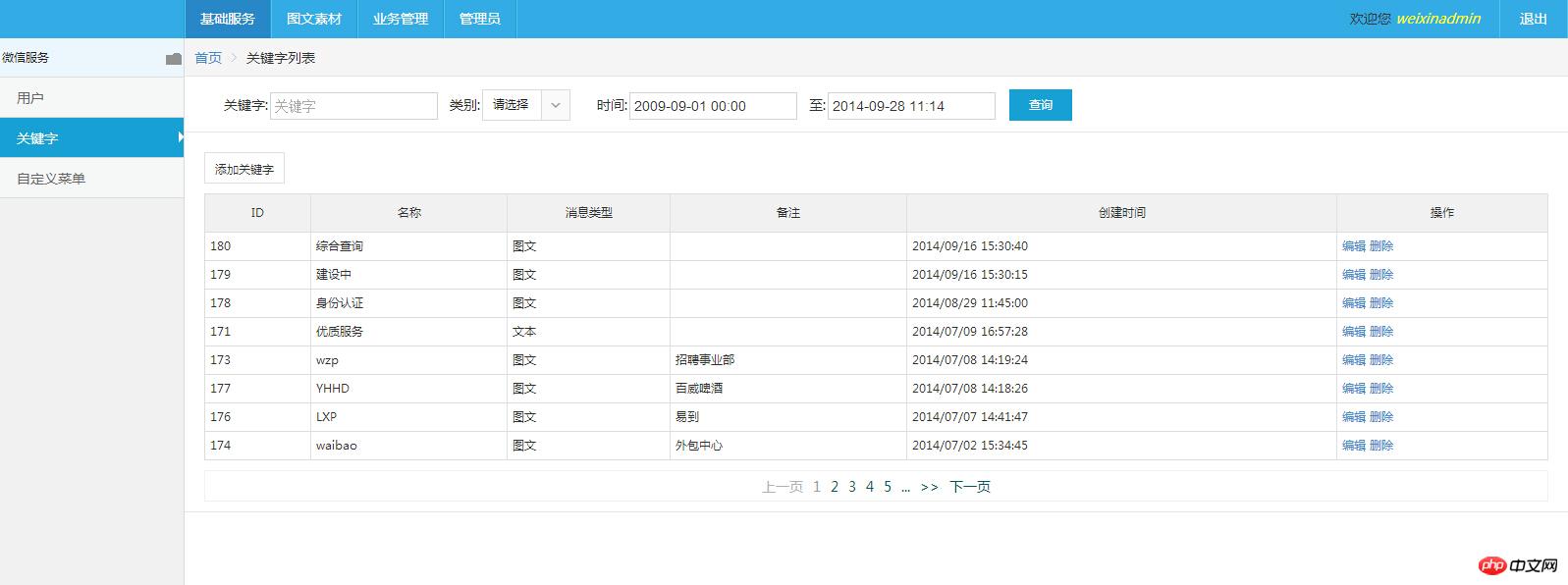
4、關鍵字管理----基礎關鍵字,直接回覆圖文訊息或文字訊息, 關鍵字中沒有的則會去圖文素材庫(微網站)中檢索;
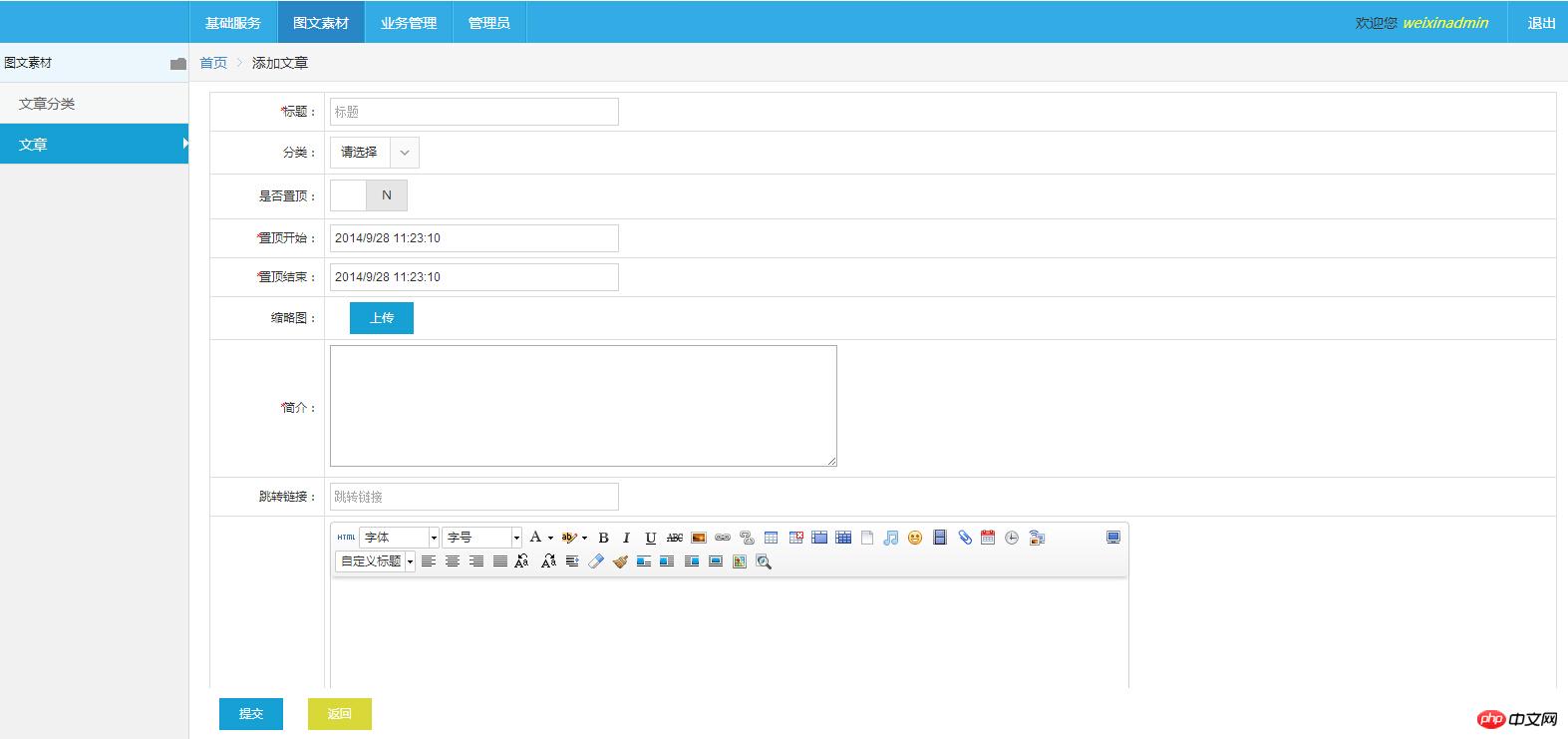
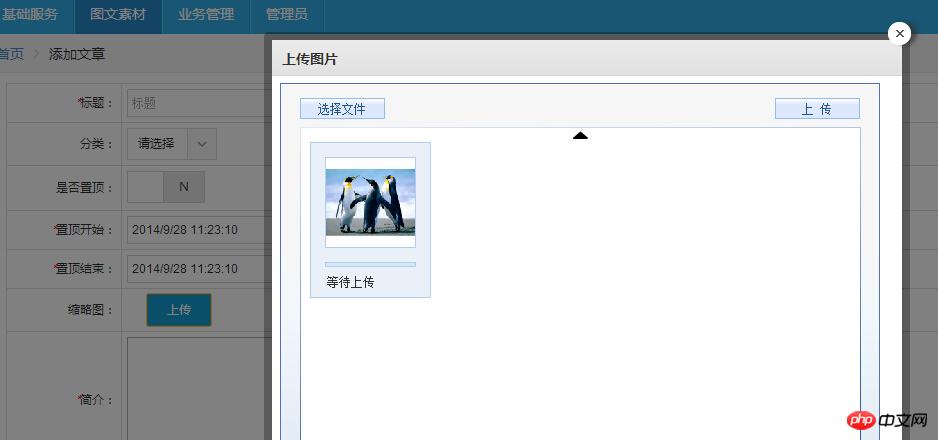
5、圖文素材(或叫文章管理、微網站管理)----對圖文素材文章進行管理,如果在微信端有微網站的話,即是微網站管理,管理網站內容文章,同時作為圖文的素材使用;
6、管理員----此管理後台的管理員管理功能, 可依權限分配
7、微商城----微商城管理, 跟PC端商城管理沒有差異
#
目前我個人已經在使用的管理後台採用MVC4.0開發,整個專案只有兩個主頁:清單頁和表單頁, 在清單頁面不同的功能顯示不同的數據,表單頁不同的功能添加和修改加載不同的表單數據,通過後台代碼返回;
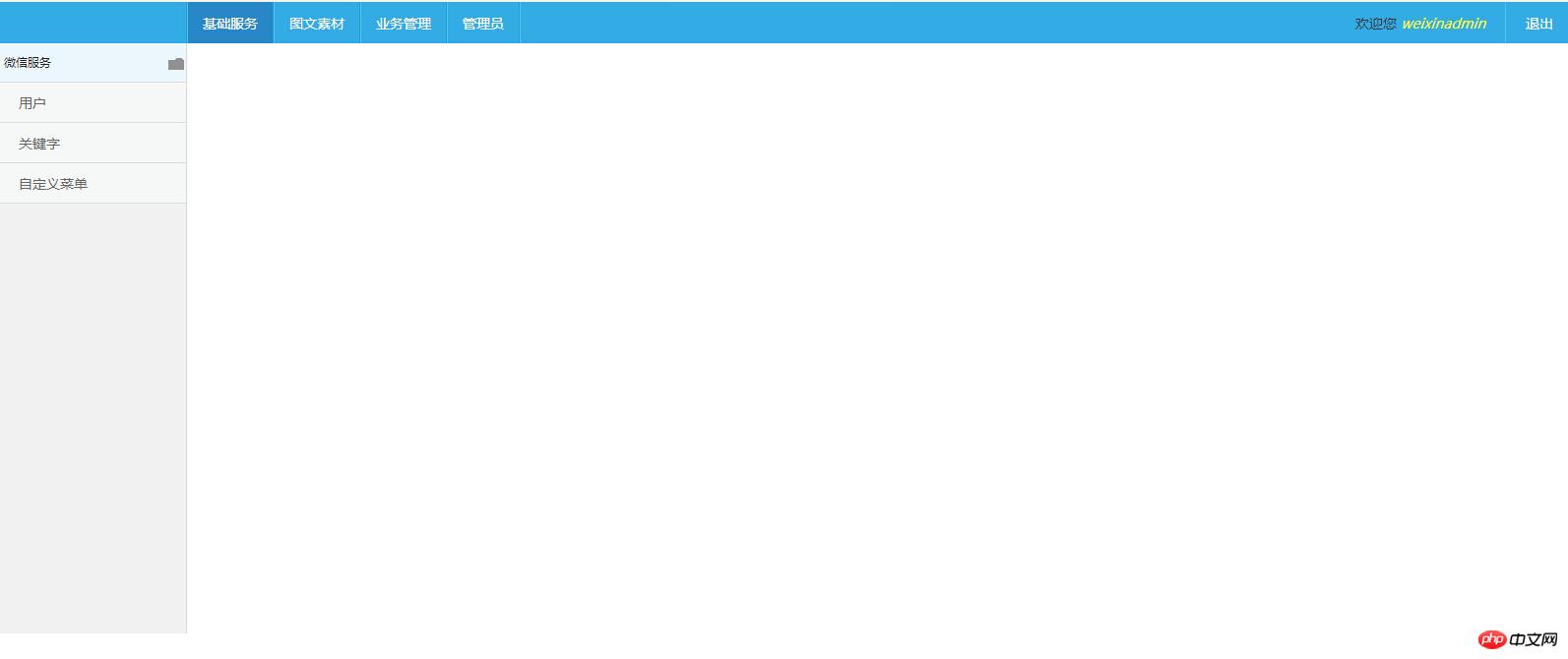
整體菜單分頂部和左側,不同的管理員登錄加載不同的菜單,按權限分配:
登入:

##登入成功:

public ActionResult Index(string tb)
{
if (!string.IsNullOrWhiteSpace(tb))
{
string t = tb.ToLower().Replace("list","");
dbHome = FContext.WeiXinDbContext();
//-加载初始化、赋值---------------------------------
Load();
//删除---------------------------------------------
if (Request.QueryString["action"] != null)
{
if (Request.QueryString["action"] == "delete")
{
if ("ttt".Contains(t.ToLower()))
{
}
else
{
SoftDelete(Request.QueryString["id"], t);
}
}
}
//---根据不同的功能参数返回不同的list、search、path--------------------------------------
switch (t.ToLower())
{
case "article":
Article();
break;
case "artsort":
ArtSort();
break;
case "region":
Region();
break;
case "offerpro":
OfferPro();
break;
case "offer":
Offer();
break;
case "orders":
Order();
break;
case "product":
Product();
break;
case "proattr":
ProAttr();
break;
case "prosort":
ProSort();
break;
case "user":
User();
break;
case "sysuser":
SysUser();
break;
case "keyword":
KeyWord();
break;
case "weiuser":
WeiUser();
break;
case "personalmenu":
PersonalMenu();
break;
}
string strPage = Jun.Tools.Pager.PagerHtmlStr(pageSize, pageIndex, count, 8, "", "<<", ">>", "上一页", "下一页", "...", "...");
ViewBag.Pager = strPage;
dbHome.Dispose();
return View();
}
return View();
}






上傳完成後滑鼠放到按鈕可以預覽
OK 本人自用的微信公眾平台管理後台就是如此了,整體第一眼看覺得功能很少,是因為主體框架只放了常用的幾項列表入口,很多功能隱藏在內部,截圖沒有一一涉及, 在此基礎上可以做任何管理:商城(PC端或微商城)、企業網站、新聞站點等。 後續計畫增加客服對話管理,也就是結合訊息記錄和客服、範本介面形成類似QQ聊天一樣的效果。
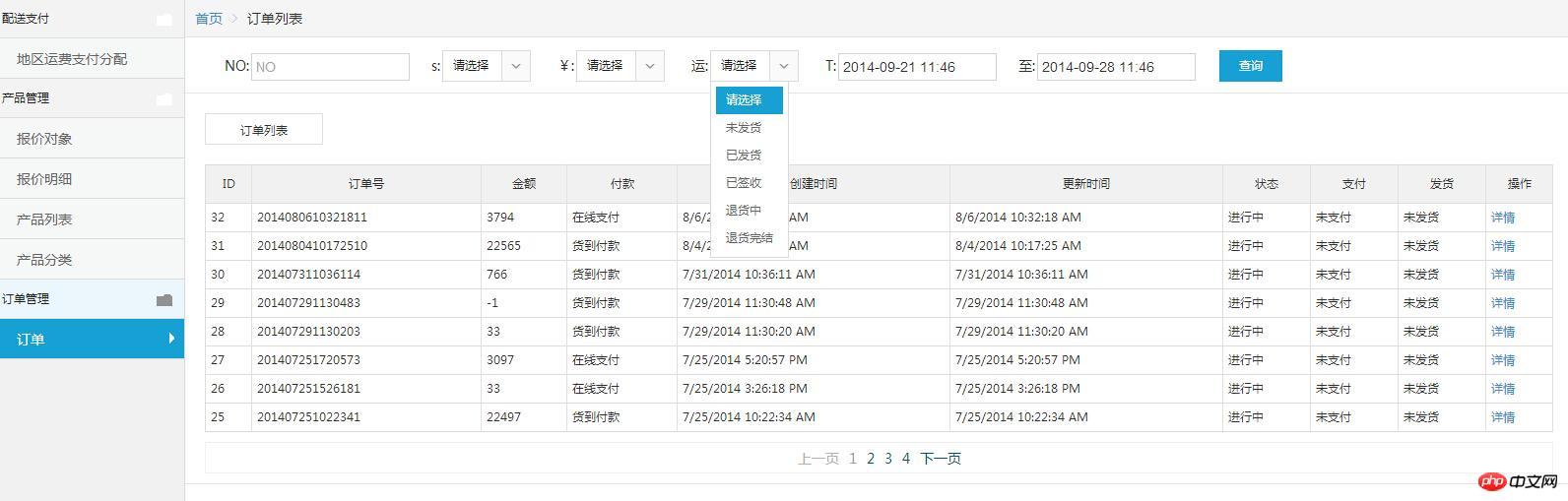
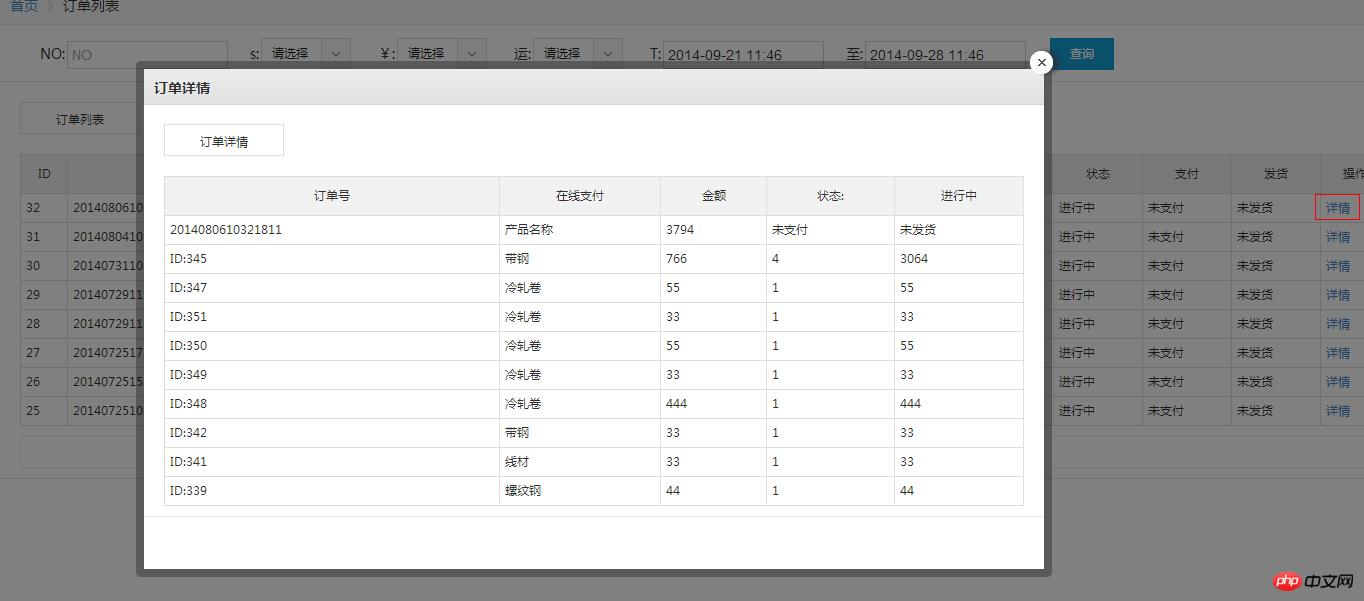
附一個在用的商城管理中訂單管理部分(微信上如果做商城,這就是微商城管理):

#

# 更多微信大眾平台開發管理後台開發 相關文章請追蹤PHP中文網!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)




