微信小程式開發詳細介紹
1:Flex佈局
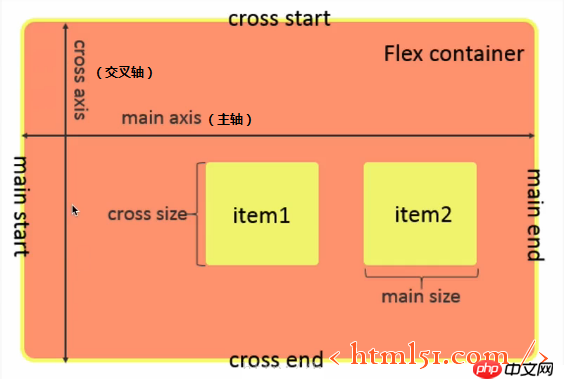
Flex佈局如圖1所示
圖1



align如果定義會覆寫掉容器屬性中的justify-content,align-items設定的屬性
微信小程式開發工程中,新檔案layout,然後新建各種檔案(以layout命名),
 在layout.wxml中加入如下程式碼:
在layout.wxml中加入如下程式碼:
<view class="container1">
<view class="item1">
1
</view>
<view class="item1">
2
</view>
<view class="item1">
3
</view>
<view class="item1">
4
</view>
</view>
.container1{
height: 100%;
width:100%;
}
.item1{
height:100rpx;
width:100rpx;
background-color:cyan;
border: 1px solid #fff
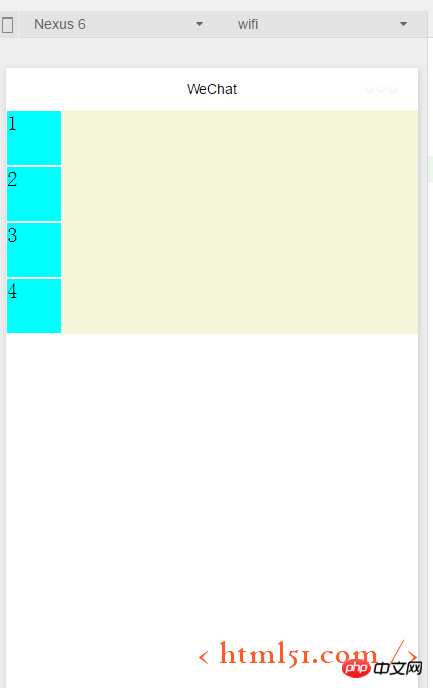
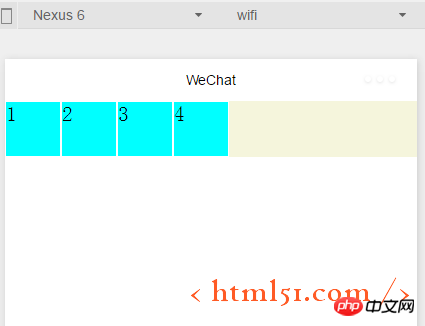
}編譯運行如圖2所示
#註:上述程式碼中在container1容器中加入了4個子元素view(item1),item1的樣式檔案中設定每個item1的寬高為固定值:100rpx,rpx為與螢幕尺寸相關縮放的單位,不同於固定的px,每個item1的邊為1px,實線(soliod),白色(#fff)
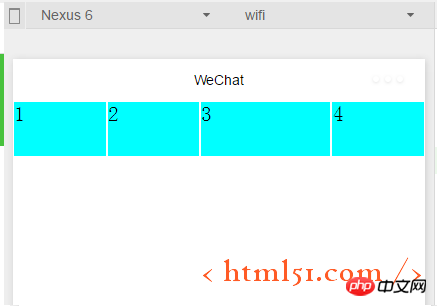
修改.container1如下:(增加display:flex;)編譯運行如圖3所示:可以看出flex佈局為預設橫向排列元素
.container1{
height: 100%;
width:100%;
display:flex;
}
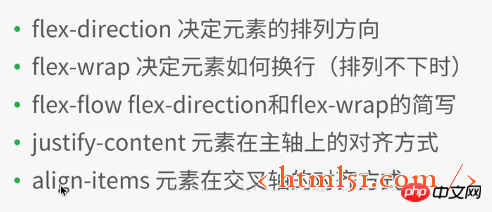
#1.1.1 容器屬性: flex-direction
######在.container1增加如下程式碼:表示設定flex佈局縱向排列元素(從左到右為交叉軸,從上到下為主軸),如圖2所示。 (row:flex佈局橫向排列元素---由左至右為主軸,由上至下為交叉軸)##################### flex-direction :column#############1.1.2 容器屬性: flex-wrap
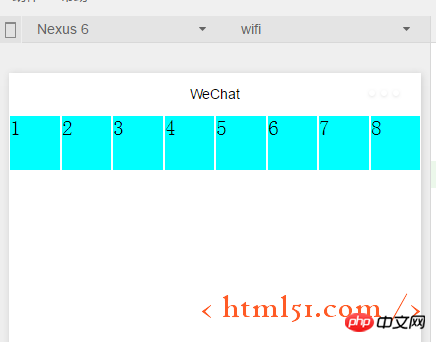
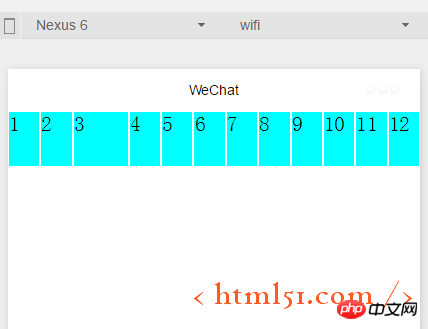
在.container1增加如下程式碼:同時在layout.wxml中複製元素程式碼到8個元素view,編譯運行,效果如圖4所示,可以看出原本高寬為100rpx,正方形的view已經變形為長方形。
flex-wrap:nowrap

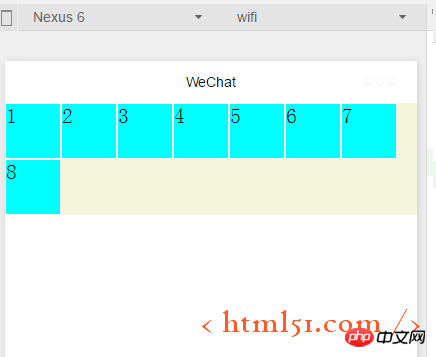
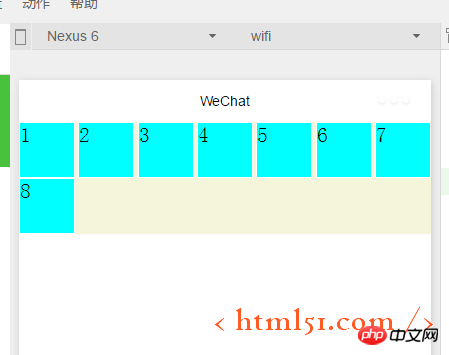
如果修改為如下程式碼:編譯運行如圖5所示:保證每個子view都是正方形,然後放不下的第8個子view放到下一行
#flex-wrap:wrap

1.1.3容器屬性: flex-flow
#flex-flow: wrap row ,編譯運行結果:如圖5所示,flex-flow相當於flex-direction和flex-wrap兩個屬性的組合
1.1 .4容器屬性:justify-content
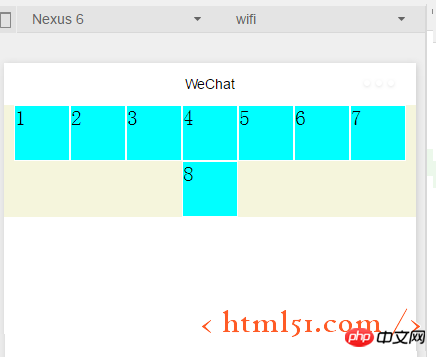
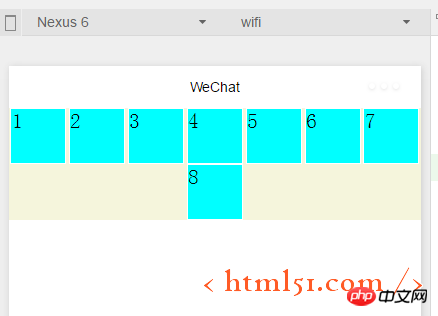
在.container1增加如下程式碼:編譯運行如圖6所示。表示在主軸上的對齊方式,由於上面代碼我們設定flex-flow: wrap row---相當於主軸為從左到右,所以一行顯示不下的第8個元素在下一行居中顯示,而前七個子view,也在一行中居中顯示,左右兩側就有空白留邊
#justify-content:center

#justify-content:flex-end (主軸為左至右情況:右對齊)
#編譯運行效果如圖7所示:

##justify-content:flex-start (主軸為左至右情況:左對齊)不舉例顯示了

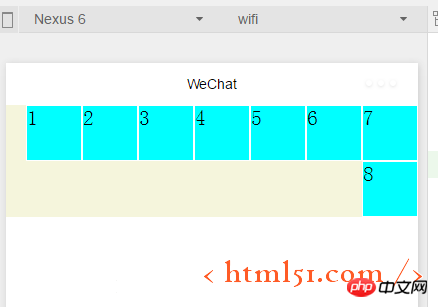
#justify-content:space-around ---效果如圖8所示,每個子view左右都有留邊
######## ########## ######################justify-content:space-between---###效果如圖9所示,每個子view左右都有留邊,但是首尾兩個view各自左右對齊不留邊###############
1.1.5容器属性:align-items
上面已经很详细讲解主轴上的对齐方式,这里关于这个交叉轴上的对齐方式同理很简单,就不详细展开了。
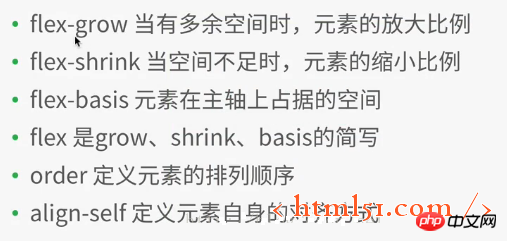
1.2.1 容器内元素属性:flex-grow
layout.wxml中修改代码如下:增加i3
<view class="item1 i3"> 3 </view>
layout.wxss中修改代码如下:在item1中增加: flex-grow: 1,增加i3,表示在一行中如果有剩余空间的话,i3之外的子view占1份空间,而i3子view占2份空间,编译运行效果如图10所示:可以看出i3view所占据的空间比其余3个子view大,但是没有到2倍
.item1{
height:100rpx;
width:100rpx;
border: 1px solid #fff;
flex-grow: 1
}
.i3{
flex-grow: 2
}

1.2.2容器内元素属性:flex-shrink
layout.wxml再增加4个子view
layout.wxss中修改代码如下:i3的flex-shrink为0,其余子view为1,这表示当空间不足时所有子view都等比缩小,但是i3的view保持大小不变,编译运行,效果如图11所示
.item1{
height:100rpx;
width:100rpx;
border: 1px solid #fff;
flex-shrink: 1
}
.i3{
flex-shrink: 0
}
更多微信小程式開發詳細介紹相关文章请关注PHP中文网!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 小程式開發中的PHP權限管理與使用者角色設定
Jul 04, 2023 pm 04:48 PM
小程式開發中的PHP權限管理與使用者角色設定
Jul 04, 2023 pm 04:48 PM
小程式開發中的PHP權限管理與使用者角色設定隨著小程式的普及和應用範圍的擴大,使用者對於小程式的功能和安全性提出了更高的要求,其中權限管理和使用者角色設定是保證小程序安全性的重要一環。在小程式中使用PHP進行權限管理和使用者角色設定能夠有效地保護使用者的資料和隱私,以下將介紹如何實現此功能。一、權限管理的實作權限管理是指依據使用者的身分和角色,授予不同的操作權限。在小
 PHP在小程式開發的頁面跳轉與路由管理
Jul 04, 2023 pm 01:15 PM
PHP在小程式開發的頁面跳轉與路由管理
Jul 04, 2023 pm 01:15 PM
PHP在小程式開發的頁面跳轉與路由管理隨著小程式的快速發展,越來越多的開發者開始將PHP與小程式開發結合。在小程式開發中,頁面跳轉和路由管理是非常重要的一部分,它能夠幫助開發者實現頁面之間的切換和導航操作。 PHP作為常用的伺服器端程式語言,可以很好地與小程式互動和資料傳遞,下面我們來詳細了解PHP在小程式中的頁面跳轉與路由管理。一、頁面跳轉基
 如何在uniapp中實現小程式開發和發布
Oct 20, 2023 am 11:33 AM
如何在uniapp中實現小程式開發和發布
Oct 20, 2023 am 11:33 AM
如何在uni-app中實現小程式開發和發布隨著行動互聯網的發展,小程式成為了行動應用程式開發的重要方向。而uni-app作為一個跨平台的開發框架,可以同時支援多個小程式平台的開發,如微信、支付寶、百度等。以下將詳細介紹如何使用uni-app開發和發布小程序,並提供一些具體的程式碼範例。一、小程式開發前準備在開始使用uni-app開發小程式之前,需要先做一些準備工
 小程式開發中的PHP安全防護與攻擊防範
Jul 07, 2023 am 08:55 AM
小程式開發中的PHP安全防護與攻擊防範
Jul 07, 2023 am 08:55 AM
小程式開發中的PHP安全防護與攻擊防範隨著行動網路的快速發展,小程式成為了人們生活中重要的一部分。而PHP作為一種強大而靈活的後端開發語言,也被廣泛應用於小程式的開發。然而,安全問題一直是程式開發中需要重視的面向。本文將重點放在小程式開發中PHP的安全防護與攻擊防範,同時提供一些程式碼範例。 XSS(跨站腳本攻擊)防範XSS攻擊是指駭客透過向網頁注入惡意腳本
 微信小程式中PHP開發的下拉式選單實作方法
Jun 04, 2023 am 10:31 AM
微信小程式中PHP開發的下拉式選單實作方法
Jun 04, 2023 am 10:31 AM
今天我們來學習微信小程式中PHP開發的下拉式選單實作方法。微信小程序是一種輕量級的應用程序,用戶可以在微信裡直接使用,而且不需要下載安裝,非常方便。而PHP是一種非常流行的後端程式語言,也是與微信小程式配合很好的語言。下面我們就來看看如何在微信小程式中使用PHP開發下拉式選單。首先,我們需要準備好開發環境,包括PHP、微信小程式開發工具和伺服器。然後我們
 小程式開發中的PHP資料快取與快取策略
Jul 05, 2023 pm 02:57 PM
小程式開發中的PHP資料快取與快取策略
Jul 05, 2023 pm 02:57 PM
小程式開發中的PHP資料快取與快取策略隨著小程式的快速發展,更多的開發者開始關注如何提高小程式的效能和回應速度。其中一個重要的最佳化手段是使用資料快取來減少對資料庫和外部介面的頻繁存取。而在PHP中,我們可以利用各種快取策略來實現資料快取。本文將介紹PHP中的資料快取原理,並提供幾個常見的快取策略的範例程式碼。一、資料快取原理資料快取是指將資料存放在記憶體中,以
 小程式開發中的PHP頁面動畫效果與互動設計
Jul 04, 2023 pm 11:01 PM
小程式開發中的PHP頁面動畫效果與互動設計
Jul 04, 2023 pm 11:01 PM
小程式開發中的PHP頁面動畫效果與互動設計導語:小程式是一種在行動裝置上運行的應用程序,能夠提供類似原生應用程式的體驗。而在小程式開發中,PHP作為常用的後端語言,可以為小程式頁面增添動畫效果與互動設計。本文將介紹一些常用的PHP頁面動畫效果與互動設計,並附上程式碼範例。一、CSS3動畫CSS3提供了豐富的屬性與方法,用於實現各種動畫效果。而在小
 UniApp實作位元組跳動小程式的開發與上線流程解析
Jul 06, 2023 pm 05:01 PM
UniApp實作位元組跳動小程式的開發與上線流程解析
Jul 06, 2023 pm 05:01 PM
UniApp實作位元組跳動小程式的開發與上線流程解析位元組跳動小程式作為一種新興的行動應用開發方式,正逐漸在業界流行起來。在開發位元組跳動小程式之前,我們需要了解如何使用UniApp來實現開發和上線的流程。一、UniApp簡介UniApp是一套基於Vue.js開發的以HTML5、App、小程式為多端統一開發的框架,透過編寫一套程式碼,可以同時在多個平台上運行,包括字






