HTML 5应用程序缓存使用总结
近期接触了HTML5本地缓存,在HTML页面的html标签加入后缀为.appcache的文件,即可以轻松地创建 web 应用的离线版本。
使用本地缓存带来的好处:
离线浏览 - 用户可在应用离线时使用它们
速度 - 已缓存资源加载得更快
减少服务器负载 - 浏览器将只从服务器下载更新过或更改过的资源。
浏览器支持:
所有主流浏览器均支持应用程序缓存,除了 IE
HTML5 Cache Manifest 实例
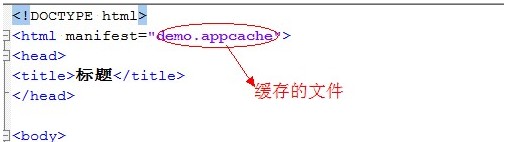
下面的例子展示了带有 cache manifest 的 HTML 文档(供离线浏览):
HTML页面

demo.appcache文件

Cache Manifest 基础
如需启用应用程序缓存,请在文档的 标签中包含 manifest 属性:
<!DOCTYPE HTML><html manifest="demo.appcache">...</html>
每个指定了 manifest 的页面在用户对其访问时都会被缓存。如果未指定 manifest 属性,则页面不会被缓存(除非在 manifest 文件中直接指定了该页面)。
manifest 文件的建议的文件扩展名是:".appcache"。
请注意,manifest 文件需要配置正确的 MIME-type,即 "text/cache-manifest"。必须在 web 服务器上进行配置。
Manifest 文件
manifest 文件是简单的文本文件,它告知浏览器被缓存的内容(以及不缓存的内容)。
manifest 文件可分为三个部分:
CACHE MANIFEST - 在此标题下列出的文件将在首次下载后进行缓存
NETWORK - 在此标题下列出的文件需要与服务器的连接,且不会被缓存
FALLBACK - 在此标题下列出的文件规定当页面无法访问时的回退页面(比如 404 页面)
Manifest 使用总结:
HTML页面添加.appcache的文件后,PC端和手机端浏览器都可离线缓存文件
添加了.appcache的页面本身也会被缓存
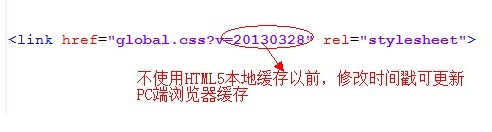
如果修改时间戳文件,而没有修改.appcache的文件,则不可以更新浏览器缓存文件
HTML页面引入.appcache的文件后,只有修改.appcache的文件,才能更新缓存文件

有了 .appcache文件后,HTML时间戳文件是否失去了它原来的意义呢?
也许当IE的低版本去见马克思后,当所有浏览器都支持HTML5应用程序缓存后,HTML时间戳文件才可能退休,至少在目前,还是离不开平凡更新的时间戳文件。而使用.appcache文件来更新浏览器缓存,目前主要应用在移动终端。
以上就是HTML 5应用程序缓存使用总结的内容,更多相关内容请关注PHP中文网(www.php.cn)!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 Windows 11中無法儲存變更照片應用程式錯誤
Mar 04, 2024 am 09:34 AM
Windows 11中無法儲存變更照片應用程式錯誤
Mar 04, 2024 am 09:34 AM
如果您在Windows11中使用照片應用程式進行影像編輯時遇到無法儲存變更的錯誤,本文將為您提供解決方案。無法儲存變更。保存時發生錯誤。請稍後再試。通常會出現這種問題的原因包括權限設定不正確、檔案損壞或系統故障。因此,我們經過深入研究,整理出一些最有效的故障排除步驟,以幫助您解決此問題,並確保您可以繼續在Windows11裝置上無縫使用MicrosoftPhotos應用程式。修復Windows11中無法保存更改照片應用程式的錯誤許多用戶在不同的論壇上一直在談論MicrosoftPhotos應用程式錯
 掌握在 iPhone 和 iPad 上使用「無邊記」應用程式的技巧
Nov 18, 2023 pm 01:45 PM
掌握在 iPhone 和 iPad 上使用「無邊記」應用程式的技巧
Nov 18, 2023 pm 01:45 PM
iPhone上的無邊記是什麼?與iOS17日記應用程式一樣,無邊記是一款具有大量創意潛力的生產力應用程式。這是一個將想法變為現實的好地方。您可以安排專案、集思廣益或建立情緒板,這樣您就不會沒有空間來表達自己的想法。該應用程式可讓您在無限畫布上的任何位置添加照片、影片、音訊、文件、PDF、網頁連結、貼紙等。 「無邊記」中的許多工具(如畫筆、形狀等)對於使用iWork應用程式(如Keynote講演或備忘錄)的任何人都很熟悉。與同事、隊友和小組專案成員進行即時協作也很容易,因為Freeform允許透過消
 照片無法開啟此文件,因為格式不受支援或文件已損壞
Feb 22, 2024 am 09:49 AM
照片無法開啟此文件,因為格式不受支援或文件已損壞
Feb 22, 2024 am 09:49 AM
在Windows系統中,照片應用程式是一個方便的方式來檢視和管理照片和影片。透過這個應用程序,用戶可以輕鬆存取他們的多媒體文件,而無需安裝額外的軟體。然而,有時用戶可能會碰到一些問題,例如在使用照片應用程式時遇到「無法開啟此文件,因為不支援該格式」的錯誤提示,或在嘗試開啟照片或影片時出現文件損壞的問題。這種情況可能會讓使用者感到困惑和不便,需要進行一些調查和修復來解決這些問題。當用戶嘗試在Photos應用程式上開啟照片或影片時,會看到以下錯誤。抱歉,照片無法開啟此文件,因為目前不支援該格式,或該文件
 如何將Apple Vision Pro連接到PC
Apr 08, 2024 pm 09:01 PM
如何將Apple Vision Pro連接到PC
Apr 08, 2024 pm 09:01 PM
AppleVisionPro頭戴式裝置本身與電腦不相容,因此您必須將其設定為連接到Windows電腦。自推出以來,AppleVisionPro一直備受追捧,擁有其尖端功能和廣泛的可操作性,很容易理解原因。雖然您可以對其進行一些調整以適應PC,並且其功能在很大程度上取決於AppleOS,因此其功能將受到限制。如何將AppleVisionPro連接到我的電腦? 1.驗證系統要求你需要最新版本的Windows11(不支援自訂電腦和Surface設備)支援64位元2GHZ或更快的快速處理器高效能GPU,最
 如何解決應用程式啟動錯誤0xc000012d問題
Jan 02, 2024 pm 12:53 PM
如何解決應用程式啟動錯誤0xc000012d問題
Jan 02, 2024 pm 12:53 PM
當小夥伴的電腦缺少一定的檔案之後就會出現應用程式無法正常啟動0xc000012d的情況,其實只要重新下載檔案並安裝就可以很好的解決了喲。應用程式無法正常啟動0xc000012d:1、首先使用者需要下載「.netframework」。 2、然後找到下載地址並將其下載到自己的電腦。 3、然後在桌面雙擊開始運作。 4.安裝完成之後傳回先前錯誤的程式位置,再次開啟程式即可。
 如何在Mac上查看剪貼簿歷史記錄
Sep 14, 2023 pm 12:09 PM
如何在Mac上查看剪貼簿歷史記錄
Sep 14, 2023 pm 12:09 PM
從「訪問」查看macOS剪貼簿歷史記錄當您在Mac上複製任何內容(文本,圖像,文件,URL等)時,它會進入「剪貼簿」。以下是查看Mac上上次複製的內容的方法。轉到Finder,然後點擊選單列中的“編輯”點擊“顯示剪貼簿”這將打開一個窗口,顯示macOS剪貼簿的內容。在Mac中取得包含多個項目的剪貼簿歷史記錄當然,本機Mac剪貼簿歷史記錄並不是您可以擁有的最通用的工具。它只顯示您複製的最後內容,因此,如果您希望一次複製多個內容,然後將它們全部貼上在一起,那麼您根本無法做到這一點。但是,如果您正在尋找
 MS Paint在Windows 11中無法正常運作
Mar 09, 2024 am 09:52 AM
MS Paint在Windows 11中無法正常運作
Mar 09, 2024 am 09:52 AM
MicrosoftPaint在Windows11/10中不起作用嗎?嗯,這似乎是一個常見的問題,我們有一些很好的解決方案來解決這個問題。用戶一直抱怨說,當試圖使用MSPaint時,無法工作或打開。應用程式中的捲軸不起作用,貼上圖示沒有顯示,崩潰,等等。幸運的是,我們收集了一些最有效的故障排除方法來幫助您解決MicrosoftPaint應用程式的問題。為什麼MicrosoftPaint不起作用? MSPaint無法在Windows11/10PC上運行的一些可能原因如下:安全標識符已損壞。掛起的系統
 修復caa90019 Microsoft團隊錯誤
Feb 19, 2024 pm 02:30 PM
修復caa90019 Microsoft團隊錯誤
Feb 19, 2024 pm 02:30 PM
許多用戶一直在抱怨,每次嘗試使用MicrosoftTeams登入時都會遇到錯誤代碼caa90019。儘管這是一款方便的溝通應用程序,但這種錯誤卻很普遍。修正MicrosoftTeams錯誤:caa90019在這種情況下,系統顯示的錯誤訊息為:「抱歉,我們目前遇到問題。」我們已準備好終極解決方案清單,可協助您解決MicrosoftTeams錯誤caa90019。初步步驟以管理員身分執行清除MicrosoftTeams應用程式快取刪除settings.json檔案從憑證管理員中清除Microso






