這裡為大家介紹三種字體顏色設定包含HTML字體、CSS文字顏色、css超連結字體顏色,同時介紹了使用PS獲取準確的顏色值方法。大家平常可以靈活擴充使用對字體、對背景設定顏色值
一、html font字體顏色設定
在HTML中我們使用font標籤即可對字體內容設定顏色。
1、font語法:
程式碼如下:
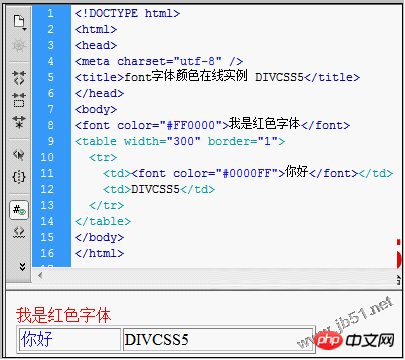
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <title>font字体颜色在线实例</p></title> </head> <body> <font color="#FF0000">我是红色字体</font> <table width="300" border="1"> <tr> <td><font color="#0000FF">你好</font></td> <td></p></td> </tr> </table> </body> </html>
首先font是一對常規標籤,將字體文字內容放入標籤內,font標籤內設定color顏色+對應顏色值即可設定font標籤物件內字體顏色。
2、html font設定字體顏色實例
2-1、html字體顏色實例完整程式碼:
程式碼如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>css实现字体颜色 在线演示</p></title>
<style>
.</p>{color:#F00}
</style>
<!-- html注释说明:使用style标签设置字体颜色 -->
</head>
<body>
<p class="</p>">我字体是红色</p>
<p style="color:#00F">我字体是蓝色</p>
<!-- p标签内使用style属性设置字体颜色 -->
</body>
</html>以上實例分別單獨為字體設定顏色和對錶格內字體設定顏色
2-2、字體顏色實例截圖

html字體顏色設定案例截圖
2-3、線上示範:查看案例
要改變字體顏色,只需要將顏色值變更即可。
二、html p css字體顏色設定
在html中透過css樣式設定字體顏色。
使用css設定html字體顏色方法有兩種,一種是標籤內CSS、一種是外部CSS。
1、基本知識介紹
使用外部CSS,可以將CSS程式碼單獨放到CSS檔案裡使用html link引入CSS(html引人css),也可以在html使用< style>標籤,建立CSS。也可以在html標籤內使用style屬性來設定css顏色。
2、p+CSS實例示範
這裡實作兩種方法來實作HTML字體顏色設置,一種標籤內使用css,另外一種使用style標籤實作字體顏色設定。
3、實例完整HTML 原始碼
程式碼如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>html超链接字体颜色设置 在线演示 </p></title>
<style>
a{ color:#00F}
a:hover{ color:#F00}/* 鼠标经过悬停字体颜色 */
/* css 注释说明:以上代码为设置html中超链接统一字体颜色 */
.p a{ color:#090}
.p a:hover{ color:#090}
/* css注释说明:以上代码为设置html中.p对象内超链接字体颜色 */
</style>
</head>
<body>
<p>测试内容我是统一设置的颜色蓝色<a href="http://www.css.com">cSS</a></p>
<p class="p">我在p对象内,超链接颜色为<a href="#">我是超链接绿色</a></p>
</body>
</html>分別使用