這篇文章是HTML5系列文章中的第一篇。
HTML5是網站運作所使用語言的第五次改版,我們接著會提供一份報告,詳細介紹針對這種新的技術會產生怎樣的新攻擊方式。接著,我們也會仔細介紹HTML5對於網路世界以及網路犯罪者來說,會有哪些好處、壞處,以及醜陋面。
#
首先,HTML5(以及相關的API)並不像我們平常所熟悉的軟體升級。這種技術實際上提供了許多新功能,每種功能都需要瀏覽器軟體專門支援。這裡有一篇詳細的維基百科文章,介紹了目前有哪些功能已經實現。對我來說,HTML5帶來了許多很棒的功能,而其中有五個是特別讚的,我認為這五個功能可以真正改變我們與網站之間的互動。
#
1. 新的圖形庫:HTML5引進了Canvas和WebGL函數庫,可以讓網站內容變得更加豐富。特別是WebGL函數庫,幾乎可以改變這一領域的整個遊戲規則,只要看看這個著名的雷神之鎚II遊戲場景的畫面,這可完全是用HTML5來開發的。對我來說,這代表了新的時代,讓人可以想像未來的遊戲是怎麼玩的。
# 2. 更方便的多媒體內容:如果曾經設計過需要包含許多影音內容的網站,你就會了解那種笨重的感覺。常常需要用一堆Flash加上
#
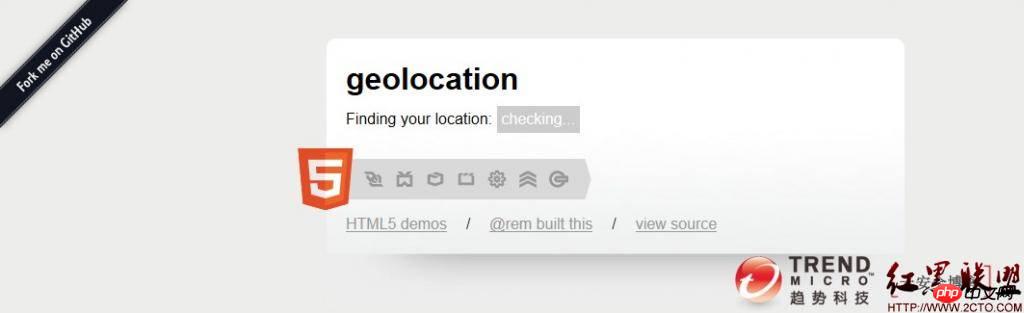
3. 地理定位:人們越來越少透過桌上型電腦甚至筆記型電腦來使用網路了。在今天,有很多人透過手持可移動設備瀏覽網絡,例如智慧型手機和平板電腦。目前這種行動化的網路存取特徵,再加上HTML5中新的地理定位功能,結合在一起開創了無數新的可能性。當使用者造訪你的網站時,可以知道他們的精確位置,讓你能夠提供個人化內容,以配合使用者所在的環境。例如,當造訪一個與郊遊有關的網站時,如果發現你處於鬧市區,就可以提供行程規劃相關的資訊;但如果你是在郊區位置訪問該網站,則預設會顯示互動式地圖功能。 
#
4. 拖曳功能:這是細微的變動,但卻非常重要。拖放功能可以讓你將瀏覽器的內容直接拖曳到電腦上,也可以將內容從電腦拖曳到瀏覽器上。真的很劃時代的改變,不是嗎?來看看這個展示,想想看,如果社交網站有這樣的功能,當你度假回來後,就可以很容易選好你的假期照片,然後拖拉到瀏覽器,就可以馬上和網上的朋友分享。這才
是我想要的網站互動方式!
#
5. 桌面通知:桌上通知是出現在瀏覽器以外的小型彈跳窗,即使使用者沒有瀏覽網站時,也可與網站互動。目前這個功能只有Google Chrome瀏覽器可以使用,你可以在這裡看到展示。這些通知很適合用來做電子郵件通知、社交網路更新、微博訊息,還有其他服務使用。再配合拖放功能後,就真的弱化了線上和本機應用程式之間的差異。
#
這些只是HTML5各種神奇功能的一小部分,網路上還有很多其他展示值得一看。然而就像超級英雄電影裡的強大能力一樣,這些功能也可能會是把雙面刃。在這系列的第二篇文章裡,我們將介紹HTML5所帶來不好的一面。
以上就是HTML5的五大優秀功能介紹的內容,更多相關內容請關注PHP中文網(www.php.cn)!




