word-break work-wrap的區別範例介紹
word-break:【斷詞】
定義:規定自動換行的處理方法. 注意:透過word-break使用,可以實作讓瀏覽器在任意位置換行。
語法:word-break: normal|break-all|keep-all;
| normal | |
| yes | |
| css3 | |
| object.style.wordBreak="keep-all" | |
| 描述 |
#使用瀏覽器預設的換行規則。
break-all允許在單字內換行。
 keep-all
keep-all
只能在半角空格或連字號處換行。


舉栗子:
<span class="text-s">iIanishttp://www.php.cn/;/span>
.text-s {
display: inline-block;
width: 240px;
// word-break: keep-all;
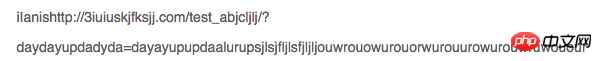
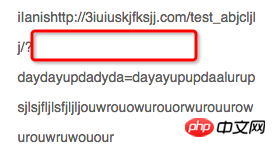
} 未設定word-break:
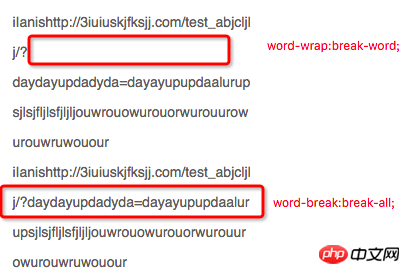
未設定word-break:
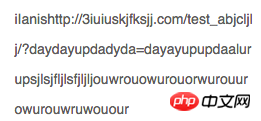
設定word-break:break-all;
| 定義:允許長單字或URL 位址換行到下一行。 | |
| normal | 繼承性: | yes
#版本:
| object | .style.wordWrap="break-word"|
|---|---|
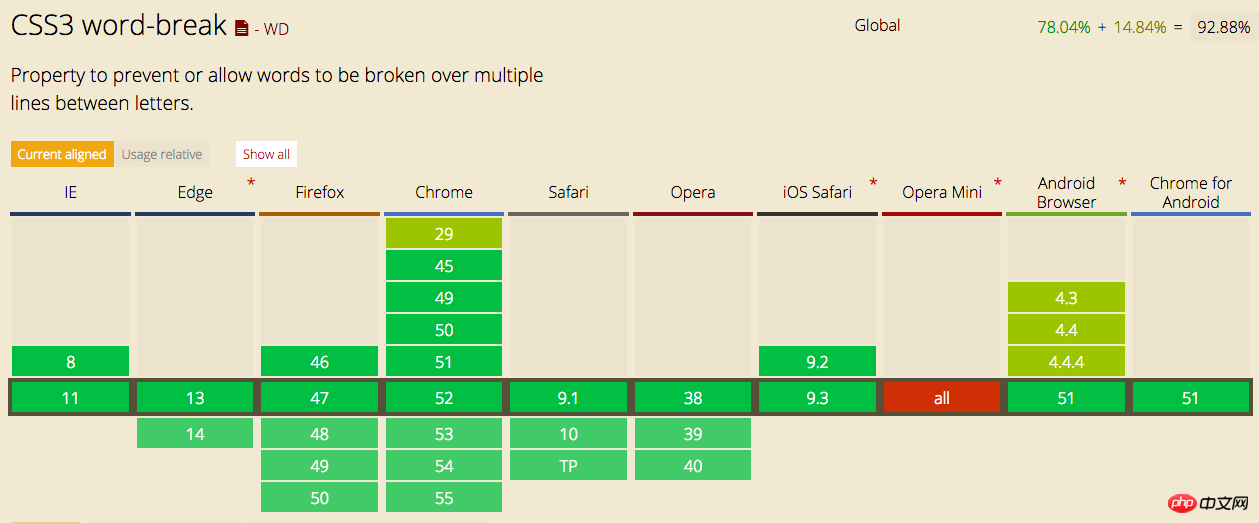
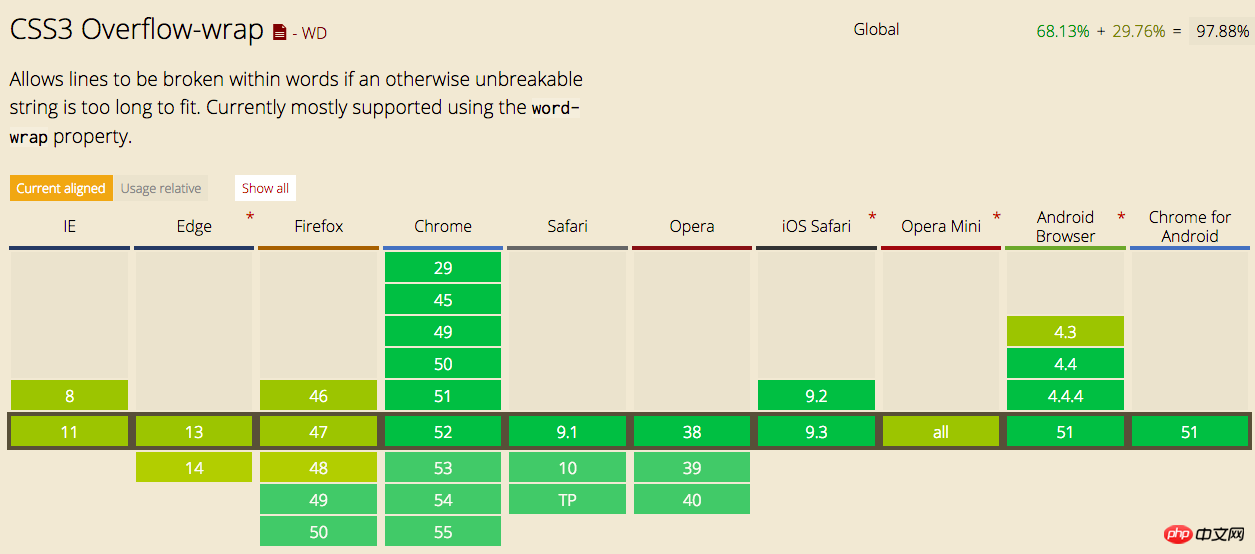
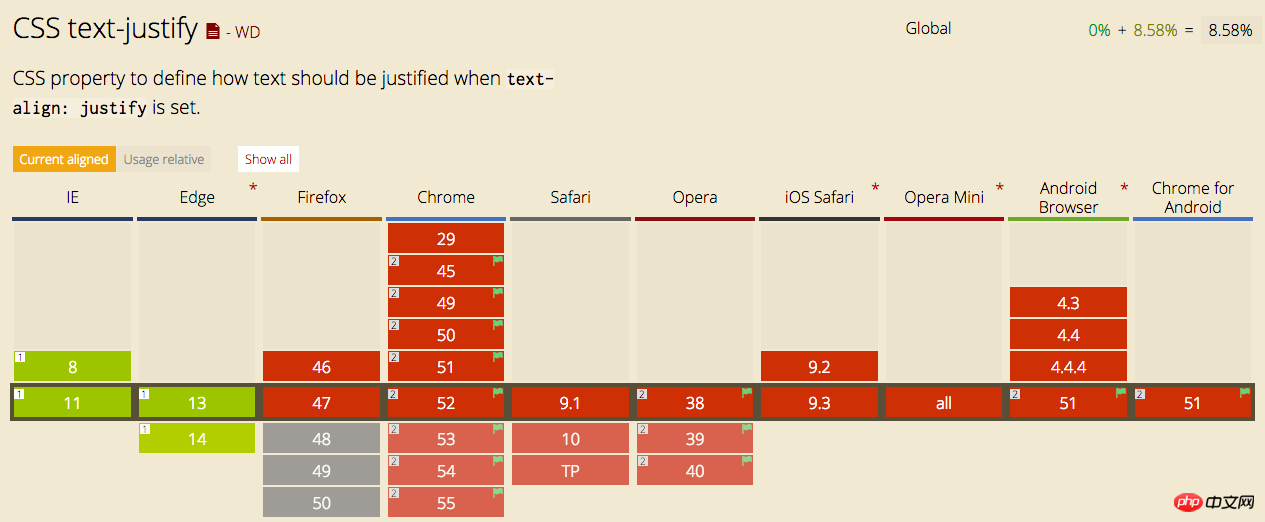
Compatibility:





Summary:
word-break: When a word cannot be placed at the end of the line, determine how to place the word inside => Determine whether the word will break into a new line when the word cannot be placed at the end of the sentence break-all:Forcibly place it. If the remaining items cannot be squeezed in, they will be displayed on the next line.
keep-all: If it cannot fit, display it in another line; if it still cannot fit, it will display overflow. word-wrap: When the end of the line cannot be placed, determine whether line wrapping is allowed within the word => Determine how to wrap the word within the word normal: The word is too long and will be displayed in a new line. If it exceeds one line, it will be displayed in a new line. Overflow display. break-word:When the word is too long, try to wrap the word first; if it is still too long after the word wrap, you can also wrap the word .
Additional one: text alignmentAttribute: text-align:justify;Compatibility: Very bad

 ##The above brief analysis of the difference between word-break work-wrap is all the content shared by the editor. I hope it can give you a reference, and I also hope that everyone will support the PHP Chinese website.
##The above brief analysis of the difference between word-break work-wrap is all the content shared by the editor. I hope it can give you a reference, and I also hope that everyone will support the PHP Chinese website.
For more examples of the difference between word-break work-wrap and related articles, please pay attention to the PHP Chinese website!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 每周平台新聞:HTML加載屬性,主要的ARIA規格以及從iframe轉移到Shadow dom
Apr 17, 2025 am 10:55 AM
每周平台新聞:HTML加載屬性,主要的ARIA規格以及從iframe轉移到Shadow dom
Apr 17, 2025 am 10:55 AM
在本週的平台新聞綜述中,Chrome引入了一個用於加載的新屬性,Web開發人員的可訪問性規範以及BBC Move
 我們如何標記Google字體並創建Goofonts.com
Apr 12, 2025 pm 12:02 PM
我們如何標記Google字體並創建Goofonts.com
Apr 12, 2025 pm 12:02 PM
Goofonts是由開發人員和設計師丈夫簽名的附帶項目,它們都是版式的忠實擁護者。我們一直在標記Google












