delphi+intraweb進行微信開發-微信平台接入
範例程式碼已經放出!請移步使用delphi+intraweb進行微信開發1~4程式碼範例進行下載,雖為範例程式碼但是是從我專案中移出來的,封裝很完備適於自行擴充和修改。
iw14.0.50來了,在新的版本中最吸引我的就是增加了完善的httphandler功能:終於可以直接在網址列輸入url開啟iw功能頁了;可以自由使用EasyUI等js框架了;顯示模式對話框也不再七繞八繞惹人煩了;呵呵,我感覺iw第一次接近主流web開發工具了!
興奮過了,來試試看。其實iw的坑還是挺多的,雖然已經接近主流了,但是,後面慢慢都會說到…
#1、新建一個iw工程,選擇Stand Alone Server / Service ,這種模式下進行開發是最理想的,調試很方便,正式發佈時可以再建立一個library型的工程發佈到.net伺服器上。 (是的,大家沒有看錯,現在iw已經脫離了isapi模式,可以像部署.net mvc4應用程式一樣部署到iis上,後面會解釋,.net虛擬主機也可以發布iw應用了!巨大的進步。)
2、儲存工程後在工程中新增一個新的單元文件,例如命名為wxapi.pas,這個文件中的程式碼將承擔微信存取工作。程式碼如下:
interface
uses
Classes, IW.Content.Base, System.SysUtils,HTTPApp, IWApplication,
IW.HTTP.Request, IW.HTTP.Reply;
type
///
/// 從TContentBase繼承下來的類,就相當於asp.net中的httphandler
///
TWxApi = class(TContentBase)
protected
與 function Execute(aRequest: THttpRequest; TStrings): Boolean; override;
public
constructor Create; override;
end;
implementation
uses 1 ## { TWxApi }
constructor TWxApi. Create;
begin
inherited;
// 檔案中不需要存在
function TWxApi.Execute(aRequest: THttpRequest; aReply : THttpReply;
const aPathname: string; aSession: TIWApplication;
signature: string;
timestamp: string;
nonce: string;
echostr: string;
strs: TStringList;
tmpStr: string;
signature := aParams.Values['signature'] ;
timestamp := aParams.Values['timestamp'];
nonce := aParams.Values['nonce'] ## nonce := aParams.Values['nonce'] ## nonce := aParams.Values['nonce'] o Value.
strs := TStringList.Create; nonce);
strs.Sort;
tmpStr := strs[0]+strs[1]+strs[2]; ad p
if tmpStr=signature then
begin
aReply.WriteString(echo Reply.WriteString('如果看到這個提示說明此連結位址可作為微信介面位址使用。 ');
end;
aSession.Terminate; // 釋放會話資源,本handler無會話 #即iw版httphandler的基礎類,如果不需要顯示iwForm,從這個類型繼承下來即可。如果需要使用iwForm還有個TContentForm基礎類別可以使用,哇哦,在瀏覽器網址列輸入url也可以直接開啟iwform了哦。 TWxApi.Execute中的程式碼即微信存取的程式碼,非常簡單,不了解的看看微信幫助:微信存取指南。
3、在ServerController中註冊此httphandler,直接貼出ServerController註冊代碼:
procedure TIWServerController.IWServerControllerBaseConfig(Sender: TObject); Control ControllerBaseConfig(Sender: TObject);的微信Handler
// ServerController.OnConfig事件在整個應用程式生命週期中只被執行一次
with THandlers.Add('', 'wxapi.php', .
CanStartSession := True; // 從字面上理解是能夠啟動會話
RequiresSessionStart := False; // 從字面上理解是需要啟動會話,這兩個屬性必須進行設置,否則輸入/wxapi.php將轉向主視窗
/start 啟動會話後才
。
end;
end;
#如程式碼所示, 這段程式碼所示,紅色的THandlers.Add('', 'wxapi.php', TWxApi.Create)這段程式碼就完成了httphandler的註冊,在瀏覽器網址列輸入
http://localhost/wxapi.php
http://localhost/wxapi.php
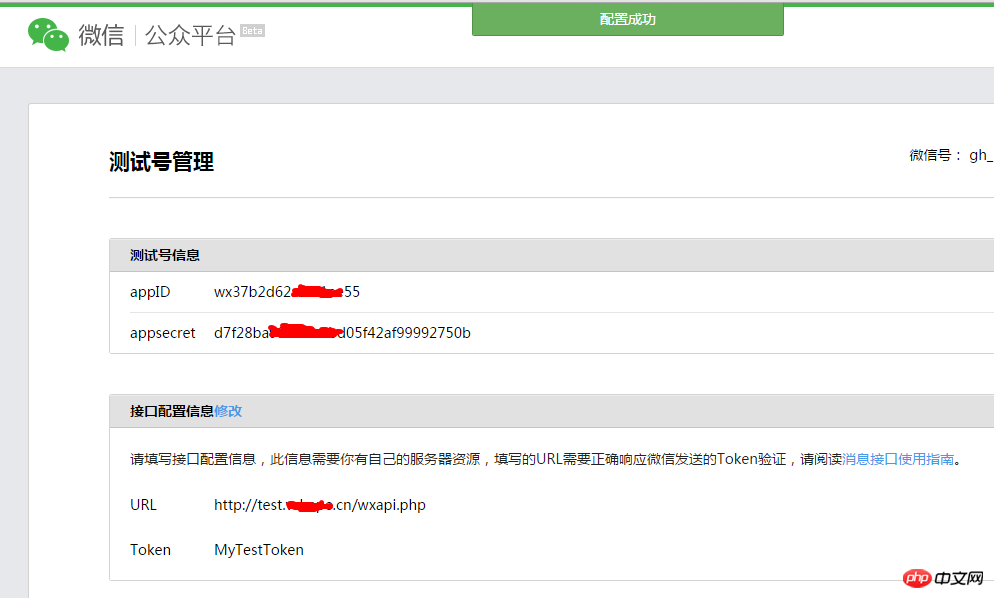
能正常開啟頁面了。4、將編譯完成的iw應用拷貝到主機上進行測試,實戰微信存取
,居然提示設定失敗!這是什麼情況,我使用的程式碼是從別人寫好的一個Delphi版微信接入介面程式碼中拷貝的,那個程式相同的程式碼沒有任何問題,當時第一個念頭是頁面編碼不正確,好吧,我改,iw的handler預設的編碼是utf-8格式的,於是我嘗試了gbk,iso-8859-1等多種編碼格式,均提示上述錯誤。萬般無奈只好寫日誌看看到底handler程式碼執行沒有,結果令人震驚,放到真實伺服器上後,微信驗證時handler程式碼居然沒有執行,而在我本機調試時和真實伺服器的瀏覽器上瀏覽時都很好沒有任何問題。巨大的坑啊,連著好幾天各種測試,各種修改,都準備放棄了,呵呵,結果看了下iw自己的httphandler示例,發現在其ServerController中實現了一個事件:OnBrowserCheck,於是嘗試在自己程式碼中增加了相同事件程式碼來測試,哇塞,可以了。 。 。
procedure TIWServerController.IWServerControllerBaseBrowserCheck(
aSession: TIWApplication; var rBrowser: TBrowser); 我
//
// 在沒有實現這個事件的時候,在任何瀏覽器輸入/wxapi.php 都能成功回應,唯獨到了
// 微信中就顯示設定失敗,後來在程式碼中使用了日誌輸出才發現iw能收到微信請求,但是
// TWxApi.Execute方法卻沒有執行,後來去官網閱讀了相關幫助,才發現iw只有支援的孩
// 覽器才可正常回應輸出,而微信發出的web請求顯然不屬於任何已知的瀏覽器
if rBrowser is TOther then begin
(8) ; // 以相容IE8頁面瀏覽進行頁面內容輸出
end;
end;
,呵呵,太不容易了,就這麼幾行程式碼折騰好幾天,不過iw終於可以用在微信開發了。


熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 PHP微信開發:如何實作訊息加密解密
May 13, 2023 am 11:40 AM
PHP微信開發:如何實作訊息加密解密
May 13, 2023 am 11:40 AM
PHP是一種開源的腳本語言,廣泛應用於網頁開發和伺服器端編程,尤其在微信開發中得到了廣泛的應用。如今,越來越多的企業和開發者開始使用PHP進行微信開發,因為它成為了真正的易學易用的開發語言。在微信開發中,訊息的加密和解密是一個非常重要的問題,因為它們涉及資料的安全性。對於沒有加密和解密方式的消息,駭客可以輕鬆取得其中的數據,對用戶造成威脅
 用PHP開發微信群發工具
May 13, 2023 pm 05:00 PM
用PHP開發微信群發工具
May 13, 2023 pm 05:00 PM
隨著微信的普及,越來越多的企業開始將其作為行銷工具。而微信群發功能,則是企業進行微信行銷的重要手段之一。但是,如果只依靠手動發送,對於行銷人員來說是一件極為費時費力的工作。所以,開發一款微信群發工具就顯得格外重要。本文將介紹如何使用PHP開發微信群發工具。一、準備工作開發微信群發工具,我們需要掌握以下幾個技術點:PHP基礎知識微信公眾平台開發開發工具:Sub
 PHP微信開發:如何實現使用者標籤管理
May 13, 2023 pm 04:31 PM
PHP微信開發:如何實現使用者標籤管理
May 13, 2023 pm 04:31 PM
在微信公眾號開發中,使用者標籤管理是一個非常重要的功能,可以讓開發者更了解和管理自己的使用者。本篇文章將介紹如何使用PHP實作微信使用者標籤管理功能。一、取得微信用戶openid在使用微信用戶標籤管理功能之前,我們首先需要取得用戶的openid。在微信公眾號開發中,透過使用者授權的方式取得openid是比較常見的做法。在使用者授權完成後,我們可以透過以下程式碼取得用
 PHP微信開發:如何實作群發訊息傳送記錄
May 13, 2023 pm 04:31 PM
PHP微信開發:如何實作群發訊息傳送記錄
May 13, 2023 pm 04:31 PM
隨著微信成為了人們生活中越來越重要的通訊工具,其敏捷的訊息傳遞功能迅速受到廣大企業和個人的青睞。對企業而言,將微信發展為一個行銷平台已經成為趨勢,而微信開發的重要性也逐漸凸顯。在其中,群發功能更是被廣泛使用,那麼,作為PHP程式設計師,如何實現群發訊息發送記錄呢?以下將為大家簡單介紹一下。 1.了解微信公眾號相關開發知識在了解如何實現群發訊息發送記錄之前,我
 PHP微信開發:如何實現客服聊天視窗管理
May 13, 2023 pm 05:51 PM
PHP微信開發:如何實現客服聊天視窗管理
May 13, 2023 pm 05:51 PM
微信是目前全球用戶規模最大的社群平台之一,隨著行動網路的普及,越來越多的企業開始意識到微信行銷的重要性。在進行微信行銷時,客服服務是至關重要的一環。為了更好地管理客服聊天窗口,我們可以藉助PHP語言進行微信開發。一、PHP微信開發簡介PHP是一種開源的伺服器端腳本語言,廣泛用於Web開發領域。結合微信公眾平台提供的開發接口,我們可以使用PHP語言進行微信
 PHP微信開發:如何實現投票功能
May 14, 2023 am 11:21 AM
PHP微信開發:如何實現投票功能
May 14, 2023 am 11:21 AM
在微信公眾號開發中,投票功能經常被運用。投票功能是讓使用者快速參與互動的好方式,也是舉辦活動和調查意見的重要工具。本文將為您介紹如何使用PHP實作微信投票功能。在取得微信公眾號授權首先,你需要取得微信公眾號的授權。在微信公眾平台上,你需要設定微信公眾號碼的api地址、官方帳號和公眾號碼對應的token。在我們使用PHP語言開發的過程中,我們需要使用微信官方提供的PH
 使用PHP實現微信公眾號開發的步驟
Jun 27, 2023 pm 12:26 PM
使用PHP實現微信公眾號開發的步驟
Jun 27, 2023 pm 12:26 PM
如何使用PHP實現微信公眾號開發微信公眾號已經成為了許多企業推廣和互動的重要管道,而PHP作為常用的Web語言,也可以用來進行微信公眾號的開發。本文將介紹使用PHP實現微信公眾號開發的具體步驟。第一步:取得微信公眾號的開發者帳號在開始微信公眾號開發之前,需要先去申請一個微信公眾號的開發者帳號。具體的註冊流程可參考微信公眾平台的官方網
 如何使用PHP進行微信開發?
May 21, 2023 am 08:37 AM
如何使用PHP進行微信開發?
May 21, 2023 am 08:37 AM
隨著網路和行動智慧型裝置的發展,微信成為了社交和行銷領域不可或缺的一部分。在這個越來越數位化的時代,如何使用PHP進行微信開發已經成為了許多開發者的關注點。本文主要介紹如何使用PHP進行微信發展的相關知識點,以及其中的一些技巧和注意事項。一、開發環境準備在進行微信開發之前,首先需要準備好對應的開發環境。具體來說,需要安裝PHP的運作環境,以及微信公眾平台提






