很多微信小程式都需要用到定位的功能,自然就需要呼叫微信內建的地圖。例如外賣,滴滴打車等行業。所以今天我們要介紹的是:如何開啟小程式如何開啟微信自備的地圖。要求:
1.點選進入微信地圖頁面。
2.確認進入地圖頁面後,開啟微信地圖。
首頁程式碼如下:
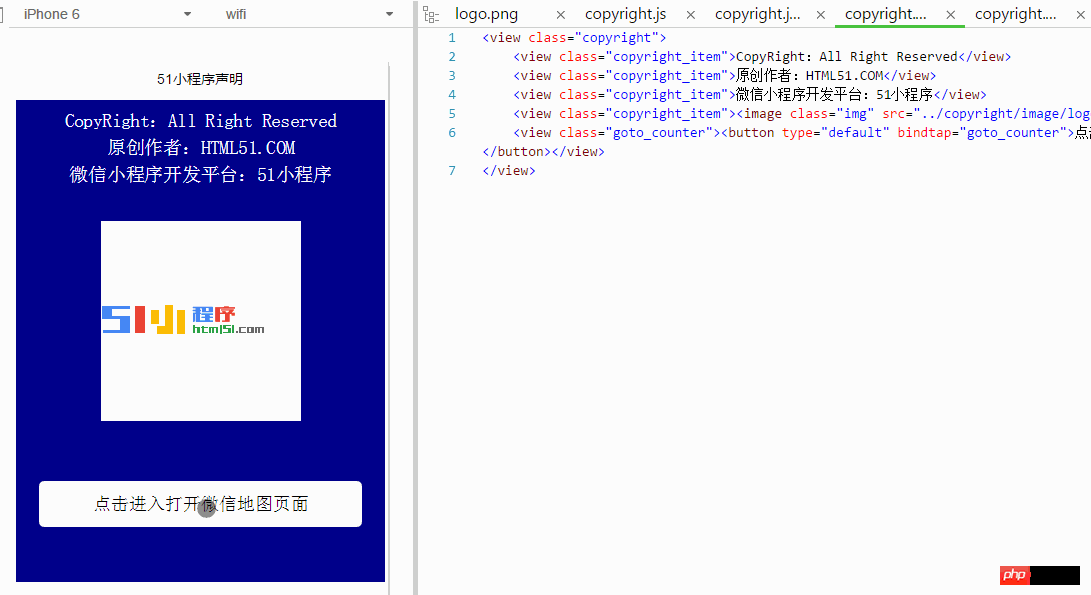
<view class="copyright">
<view class="copyright_item">CopyRight:All Right Reserved</view>
<view class="copyright_item">原创作者:HTML51.COM</view>
<view class="copyright_item">微信小程序开发平台:51小程序</view>
<view class="copyright_item"><image class="img" src="../copyright/image/logo.png"/></view>
<view class="goto_counter"><button type="default" bindtap="goto_counter">点击进入打开微信地图页面</button></view>
</view>.js邏輯檔案程式碼:
Page({
openMap:function(){
wx.getLocation({
type: 'gcj02', // 默认为 wgs84 返回 gps 坐标,gcj02 返回可用于 wx.openLocation 的坐标
success: function(res){
// success
wx.openLocation({
latitude: res.latitude, // 纬度,范围为-90~90,负数表示南纬
longitude: res.longitude, // 经度,范围为-180~180,负数表示西经
scale: 28, // 缩放比例
})
}
})
}
})效果圖如下: