本文透過一個實際例子,來講解如何進行微信小程式的頁面建立。首先來看看本文要實現的頁面效果:

開發工具下載:微信官方有開發者工具,整合了開發調試、程式碼編輯及程式發布等功能。
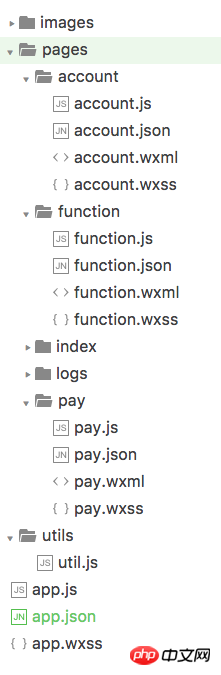
微信小程式架構:

這個就是程式的基本架構。最關鍵也是不可或缺的,是 app.js、app.json、app.wxss 這三個。其中,.js後綴的是腳本文件,.json後綴的文件是配置文件,.wxss後綴的是樣式表文件。
底部標籤底部標籤是一個tabBar。實作比較簡單,只需要簡單配置一下即可。 app.json
{
"pages":[
"pages/function/function",
"pages/pay/pay",
"pages/account/account",
"pages/index/index",
"pages/logs/logs"
],
"tabBar":{
"color": "#464a56",
"selectedColor": "#6595e9",
"backgroundColor": "#FFFFFF",
"borderStyle": "white",
"list": [{
"pagePath": "pages/function/function",
"text": "功能",
"iconPath": "images/tab_function_default.png",
"selectedIconPath": "images/tab_function_sel.png"
},{
"pagePath": "pages/pay/pay",
"text": "收款",
"iconPath": "images/tab_consume_default.png",
"selectedIconPath": "images/tab_consume_sel.png"
},{
"pagePath": "pages/account/account",
"text": "账户",
"iconPath": "images/tab_account_default.png",
"selectedIconPath": "images/tab_account_sel.png"
}]
},
"window":{
"navigationBarBackgroundColor": "#6595e9",
"navigationBarTextStyle":"white",
"navigationBarTitleText": "V50",
"backgroundColor": "#eeeeee",
"backgroundTextStyle":"light"
}
}值得注意的地方,就是 pages 接受一個數組,每一項都是字串,來指定小程式由哪些頁面組成。每一項代表對應頁面的【路徑+檔名】信息,數組的第一項代表小程式的初始頁面。
小程式中新增/減少頁面,都需要對 pages 陣列進行修改。
檔名不需要寫檔案後綴,因為框架會自動去尋找路徑.json, .js , .wxml, .wxss的四個檔案進行整合。
頁面標題:
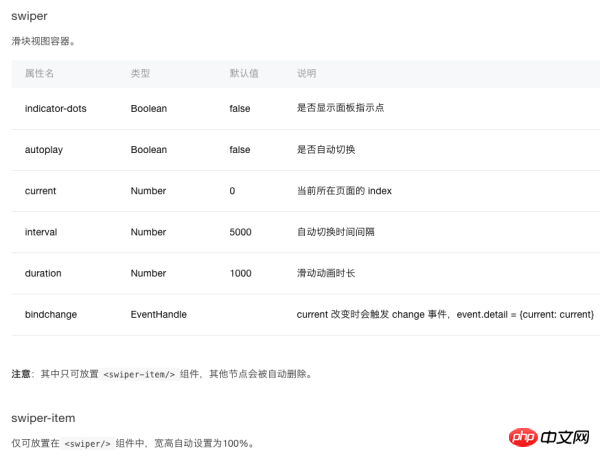
頁面標題這個標題如何實現? 我們翻看一下官方文件。

看到這裡,你應該就知道了,需要在指定頁面的json檔案中進行頁面設定。繼續查看官方的文檔

原來如此!我們只需要把所有頁面通用的配置放在 page.json,然後在各個page的 .json檔案裡面配置每個頁面特有的屬性即可。因為在上面的app.json 中已經配置了通用頁面的window屬性了,我們只需要在function.json中配置頁面標題即可:
{
"navigationBarTitleText": "功能"
}輪播圖
接下來實現頂部的輪播圖。微信提供了一個swiper元件來實現輪播圖。

程式碼也就出來了:function.wxml
<swiper indicator-dots="{{indicatorDots}}"
autoplay="{{autoplay}}" interval="{{interval}}" duration="{{duration}}">
<block wx:for="{{imgUrls}}">
<swiper-item>
<image src="{{item}}" class="slide-image" />
</swiper-item>
</block>
</swiper>
function.js
//function.js
Page({
data: {
indicatorDots: true,
autoplay: true,
interval: 5000,
duration: 1000,
imgUrls: [
'http://img02.tooopen.com/images/20150928/tooopen_sy_143912755726.jpg',
'http://img06.tooopen.com/images/20160818/tooopen_sy_175866434296.jpg',
'http://img06.tooopen.com/images/20160818/tooopen_sy_175833047715.jpg'
],
},
})沒錯,微信小程式的輪播圖就是這麼簡單!這裡可能有的同學要問了:「輪播圖的圖片用的是url位址,如果我想用本地的圖片呢?能不能實現?」
這個官方文件沒有介紹,但是我們經過測試,是可以實現的。程式碼如下
imgUrls: [
'../../images/adv_50.png',
'../../images/adv_60.png',
'../../images/adv_80.png'
],中間功能模組
中間的8個功能模組,類似Android的GridView效果。本文採取循環的方式來實現:function.wxml
<view class='function_container'>
<view class='function_item' wx:for="{{functions}}" wx:for-index="idx" wx:for-item="function">
<image class='function_img' src='{{function.pic_url}}'/>
<view class='function_name'>{{function.name}}</view>
</view>
</view>
function.js
functions: [
{
"name": "刷卡消费",
"pic_url": '../../images/icon_consume.png'
},
{
"name": "提现",
"pic_url": '../../images/icon_withdrawals.png'
},
{
"name": "交易记录",
"pic_url": '../../images/icon_records.png'
},
{
"name": "实名认证",
"pic_url": '../../images/icon_auth.png'
},
{
"name": "飞机票",
"pic_url": '../../images/icon_airplane.png'
},
{
"name": "火车票",
"pic_url": '../../images/icon_train.png'
},
{
"name": "手机充值",
"pic_url": '../../images/icon_phone_recharge.png'
},
{
"name": "水电煤",
"pic_url": '../../images/icon_water.png'
}
]
function.wxss
/**function.wxss**/
.container {
height: 650px;
}
.slide-image{
display: block;
height: 280rpx;
width:100%
}
.function_container{
display:flex;
flex-wrap: wrap;
width:100%;
}
.function_item{
width:25%;
display:flex;
flex-direction:column;
justify-content:center;
align-items:center;
font-size:12px;
box-sizing:border-box;
padding-bottom:10px;
padding-top:10px
}
.function_img{
width:60px;
height:60px;
}
.function_name{
padding-top:10px
}這裡透過width:25% 來實現每行排列四個功能按鈕的效果。
完整程式碼
下面的版面就比較簡單了,直接上完整的程式碼了:function.wxml
<!--function.wxml-->
<scroll-view scroll-y="true" class="container">
<swiper indicator-dots="{{indicatorDots}}"
autoplay="{{autoplay}}" interval="{{interval}}" duration="{{duration}}">
<block wx:for="{{imgUrls}}">
<swiper-item>
<image src="{{item}}" class="slide-image" />
</swiper-item>
</block>
</swiper>
<view class='function_container'>
<view class='function_item' wx:for="{{functions}}" wx:for-index="idx" wx:for-item="function">
<image class='function_img' src='{{function.pic_url}}'/>
<view class='function_name'>{{function.name}}</view>
</view>
</view>
<view class='divider' />
<view class='specialities_layout'>
<view class='view_divider' />
<text class="specialities_text">特色业务</text>
</view>
<image class='bottom-image' src='../../images/app_banner.jpg'/>
</scroll-view>
function.wxss
/**function.wxss**/
.container {
height: 650px;
}
.slide-image{
display: block;
height: 280rpx;
width:100%
}
.function_container{
display:flex;
flex-wrap: wrap;
width:100%;
}
.function_item{
width:25%;
display:flex;
flex-direction:column;
justify-content:center;
align-items:center;
font-size:12px;
box-sizing:border-box;
padding-bottom:10px;
padding-top:10px
}
.function_img{
width:60px;
height:60px;
}
.function_name{
padding-top:10px
}
.divider{
background: #f5f5f5;
height: 40rpx;
width:100%;
}
.specialities_layout{
display:flex;
flex-wrap: wrap;
width:100%;
flex-direction:row;
margin-left: 16px;
margin-top:16px;
margin-bottom: 16px;
}
.view_divider{
background: #EEA9B8;
height: 40rpx;
width:10rpx;
}
.specialities_text {
margin-left: 8px;
font-size: 16px;
height: auto;
width:auto;
margin-top: 6rpx;
}
.bottom-image{
height: 280rpx;
width:100%;
}
.Absolute-Center {
margin: auto;
position: absolute;
top: 0; left: 0; bottom: 0; right: 0;
}
function.js
//function.js
//获取应用实例
var app = getApp()
Page({
data: {
userInfo: {},
indicatorDots: true,
autoplay: true,
interval: 5000,
duration: 1000,
// imgUrls: [
// 'http://img02.tooopen.com/images/20150928/tooopen_sy_143912755726.jpg',
// 'http://img06.tooopen.com/images/20160818/tooopen_sy_175866434296.jpg',
// 'http://img06.tooopen.com/images/20160818/tooopen_sy_175833047715.jpg'
// ],
imgUrls: [
'../../images/adv_50.png',
'../../images/adv_60.png',
'../../images/adv_80.png'
],
functions: [
{
"name": "刷卡消费",
"pic_url": '../../images/icon_consume.png'
},
{
"name": "提现",
"pic_url": '../../images/icon_withdrawals.png'
},
{
"name": "交易记录",
"pic_url": '../../images/icon_records.png'
},
{
"name": "实名认证",
"pic_url": '../../images/icon_auth.png'
},
{
"name": "飞机票",
"pic_url": '../../images/icon_airplane.png'
},
{
"name": "火车票",
"pic_url": '../../images/icon_train.png'
},
{
"name": "手机充值",
"pic_url": '../../images/icon_phone_recharge.png'
},
{
"name": "水电煤",
"pic_url": '../../images/icon_water.png'
}
]
},
//事件处理函数
bindViewTap: function () {
wx.navigateTo({
url: '../logs/logs'
})
},
onLoad: function () {
console.log('onLoad')
var that = this
//调用应用实例的方法获取全局数据
app.getUserInfo(function (userInfo) {
//更新数据
that.setData({
userInfo: userInfo
})
that.update()
})
}
})更多微信小程式案例詳解:頁面建立相關文章請關注PHP中文網!




