1.1 元件 tabBar
tabBar 是數組,只能配置最少2個、最多5個 tab,tab 依數組的順序排序。

微信小程式提供了一個元件tabBar用來實作多tab分頁功能。如果我們的小程式是一個多 tab 應用程式(客戶端視窗的底部有tab欄可以切換頁面),那麼我們可以透過 tabBar 配置項目指定 tab 欄的表現,以及 tab 切換時顯示的對應頁面。
1.2 配置位置
"tabBar": {
"color": "#a9a9a9",
"selectedColor": "#1f1f1f",
"backgroundColor": "#fefefe",
"borderStyle": "white",
"list": [
{
"pagePath": "pages/main/main",
"text": "首页",
"iconPath": "image/icon_home.png",
"selectedIconPath": "image/icon_home_select.png"
},
{
"pagePath": "pages/aboutUs/aboutUs",
"text": "关于我们",
"iconPath": "image/icon_person.png",
"selectedIconPath": "image/icon_person_select.png"
}
] }1.3 icon圖示
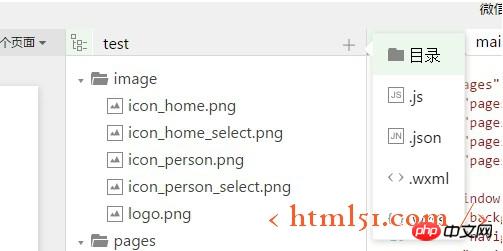
對於每個tab的icon,需要放置於本機工程內,經測試此處不支援網路圖片。需在工程根目錄下建立用於存放圖片的資料夾,檔案名稱隨意,使用時需指定其相對路徑。 (作者實際操作過程中,沒有在IDE中找到在image資料夾中放入圖片檔案的方法,我是在本地文件中操作的,不知道是功能太隱蔽還是我沒有找到,如果有知道的望留言告知)

{
"pagePath": "pages/main/main",
"text": "首页",
"iconPath": "image/icon_home.png",
"selectedIconPath": "image/icon_home_select.png"
}更多微信小程式開髮指南:關於Tab分頁相關文章請關注PHP中文網!




