詳解HTML中select下拉框內容顯示不全部分被覆蓋的解決方法
HTML中的select下拉框中的內容過長,導致部分被覆蓋了,試了各種方法,都沒有頭緒,最終在option中加title這個屬性,發現問題迎刃而解
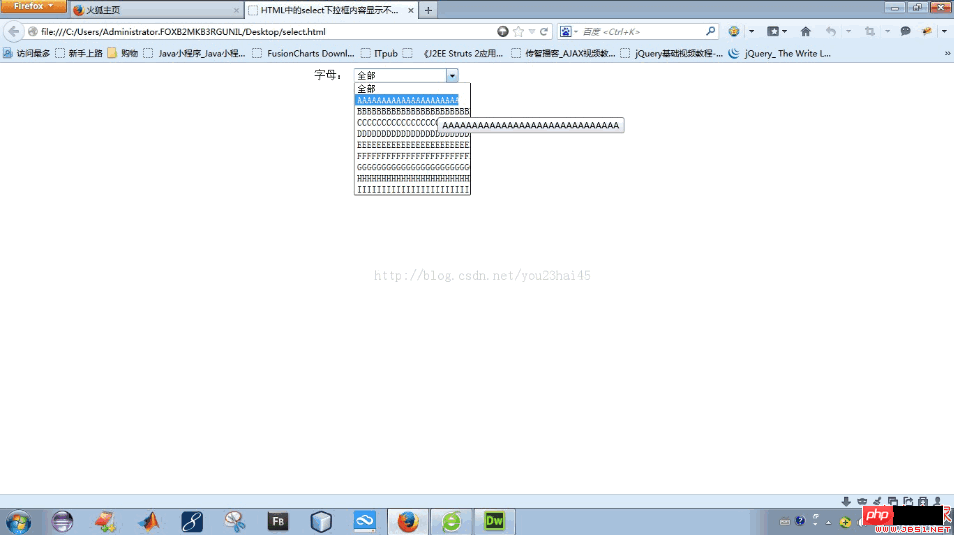
今天,我遇到這樣一個問題:查詢欄中的下拉框中的內容過長,導致部分被覆蓋了。
查詢了一些資料,有的說用函數控制,有的說用事件控制,有的看不懂,有的實現起來太複雜了。後來,問了一下同事,有沒有一些簡單的方法,他告訴我在option中加上title這個屬性,於是照他的方法試試,終於發現這個辦法可行。這樣,我就想記錄下來,避免自己給忘記了。
1、具體實例如下
程式碼如下:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>HTML中的select下拉框内容显示不全的解决办法</title>
<style type="text/css">
#area option{
width:140px;
}
</style>
</head>
<body style="width:80%; height:100px; text-align:center;">
<p id="p_select">
<label for="area">字母:</label>
<select id="area" name="area" style="width:150px;">
<option value="0">全部</option>
<option value="1" title="AAAAAAAAAAAAAAAAAAAAAAAAAAAAAA">AAAAAAAAAAAAAAAAAAAAAAAAAAAAAA</option>
<option value="2" title="BBBBBBBBBBBBBBBBBBBBBBBBBBBBBB">BBBBBBBBBBBBBBBBBBBBBBBBBBBBBB</option>
<option value="3" title="CCCCCCCCCCCCCCCCCCCCCCCCCCCCCC">CCCCCCCCCCCCCCCCCCCCCCCCCCCCCC</option>
<option value="4" title="DDDDDDDDDDDDDDDDDDDDDDDDDDDDDD">DDDDDDDDDDDDDDDDDDDDDDDDDDDDDD</option>
<option value="5" title="EEEEEEEEEEEEEEEEEEEEEEEEEEEEEE">EEEEEEEEEEEEEEEEEEEEEEEEEEEEEE</option>
<option value="6" title="FFFFFFFFFFFFFFFFFFFFFFFFFFFFFF">FFFFFFFFFFFFFFFFFFFFFFFFFFFFFF</option>
<option value="7" title="GGGGGGGGGGGGGGGGGGGGGGGGGGGGGG">GGGGGGGGGGGGGGGGGGGGGGGGGGGGGG</option>
<option value="8" title="HHHHHHHHHHHHHHHHHHHHHHHHHHHHHH">HHHHHHHHHHHHHHHHHHHHHHHHHHHHHH</option>
<option value="9" title="IIIIIIIIIIIIIIIIIIIIIIIIIIIIII">IIIIIIIIIIIIIIIIIIIIIIIIIIIIII</option>
</select>
</p>
</body>
</html>2、實例結果
3、動態資料
程式碼如下:
<p id="p_select">
<label for="area">省份:</label>
<select id="area" name="area" style="width:150px;">
<option value="0">全部</option>
<c:forEach items="${list}" var="area">
<option value="${area.areaCode}" title="${area.areaName}">${area.areaName}</option>
</c:forEach>
</select>
</p>更多詳解HTML中select下拉框內容顯示不全部分被覆蓋的解決方法相關文章請關注PHP中文網!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 jquery如何隱藏select元素
Aug 15, 2023 pm 01:56 PM
jquery如何隱藏select元素
Aug 15, 2023 pm 01:56 PM
jquery隱藏select元素的方法:1、hide()方法,在HTML頁面中引入jQuery庫,可以使用不同選擇器來隱藏select元素,ID選擇器將selectId替換為你實際使用的select元素的ID;2、 css()方法,使用ID選擇器選擇需要隱藏的select元素,使用css()方法將display屬性設為none,並將selectId替換為select元素的ID。
 如何在Vue中實作多選下拉框
Nov 07, 2023 pm 02:09 PM
如何在Vue中實作多選下拉框
Nov 07, 2023 pm 02:09 PM
如何在Vue中實作多選下拉框在Vue開發中,下拉框是常見的表單元件之一。通常情況下,我們都會使用單選下拉方塊來選擇一個選項。但是,有時候我們需要實作多選下拉框,以便使用者可以同時選擇多個選項。在本文中,我們將介紹如何在Vue中實作多選下拉框,並提供具體的程式碼範例。一、使用ElementUI元件庫ElementUI是一套基於Vue的桌面端元件庫,提供了豐富的UI
 使用golang進行Select Channels Go並發式程式設計的非同步處理方法
Sep 28, 2023 pm 05:27 PM
使用golang進行Select Channels Go並發式程式設計的非同步處理方法
Sep 28, 2023 pm 05:27 PM
使用golang進行SelectChannelsGo並發式程式設計的非同步處理方法引言:並發式程式設計是現代軟體開發中的重要領域,它可以有效地提高應用程式的效能和回應能力。在Go語言中,使用Channels和Select語句可以簡單而有效率地實現並發程式設計。本文將介紹如何使用golang進行SelectChannelsGo並發式程式設計的非同步處理方法,並提供具體的
 jQuery中如何實作select元素的改變事件綁定
Feb 23, 2024 pm 01:12 PM
jQuery中如何實作select元素的改變事件綁定
Feb 23, 2024 pm 01:12 PM
jQuery是一個受歡迎的JavaScript函式庫,可以用來簡化DOM操作、事件處理、動畫效果等。在web開發中,常常會遇到需要對select元素進行改變事件綁定的情況。本文將介紹如何使用jQuery實作對select元素改變事件的綁定,並提供具體的程式碼範例。首先,我們需要使用標籤來建立一個包含選項的下拉式選單:
 linux要用select的原因是什麼
May 19, 2023 pm 03:07 PM
linux要用select的原因是什麼
May 19, 2023 pm 03:07 PM
因為select可以讓開發者同時等待多個檔案緩衝區,可減少IO等待的時間,能夠提高進程的IO效率。 select()函數是IO多路復用的函數,允許程式監視多個檔案描述符,等待所監視的一個或多個檔案描述符變成「準備好」的狀態;所謂的」準備好「狀態是指:檔案描述子不再是阻塞狀態,可以用於某類IO操作了,包括可讀,可寫,發生異常三種。 select是一個電腦函數,位於頭檔#include。此函數用於監視文件描述符的變化情況-讀寫或是異常。 1.select函數介紹select函數是IO多工的函
 透過golang實現Select Channels Go並發式程式設計的效能優化
Sep 27, 2023 pm 01:09 PM
透過golang實現Select Channels Go並發式程式設計的效能優化
Sep 27, 2023 pm 01:09 PM
透過golang實現SelectChannelsGo並發式程式設計的效能優化在Go語言中,使用goroutine和channel實現並發程式設計是非常常見的。而在處理多個channel的情況下,我們通常會使用select語句來進行多重化。但是,在大規模並發的情況下,使用select語句可能會導致效能下降。在本文中,我們將介紹一些透過golang實作select
 mysql的select語法怎麼使用
Jun 01, 2023 pm 07:37 PM
mysql的select語法怎麼使用
Jun 01, 2023 pm 07:37 PM
1.SQL語句中的關鍵字對大小寫不敏感,SELECT等效於SELECT,FROM等效於from。 2.從users表中選擇所有列的,可以用符號*代替列的名稱。語法--這是註解--從FEOM指定的[表中],查詢出[所有的]資料.*表示[所有列]SELECT*FROM--透過從FROM從指定的[表中],查詢出指定列名稱(字段)的資料SELECT列名稱FROM表名稱實例--注意:多個列之間,使用英文的逗號來分隔selectusername,passwordfrom
 使用golang實現可靠性和穩健性的Select Channels Go並發式編程
Sep 28, 2023 pm 05:37 PM
使用golang實現可靠性和穩健性的Select Channels Go並發式編程
Sep 28, 2023 pm 05:37 PM
使用Golang實現可靠性和穩健性的SelectChannelsGo並發式程式設計引言:在現代軟體開發中,並發性已經成為了一個非常重要的主題。使用並發程式設計可以使得程式更有反應性、更有效率地利用運算資源,並且能夠更好地處理大規模的平行運算任務。 Golang是一種非常強大的並發程式語言,它透過go協程和channel機制,提供了一種簡單而有效的方式來實現並發程式設計






