不想讓使用者選擇,就可以將html option停用、停用select選項,以下是具體的實現,希望對大家有幫助
程式碼如下:
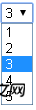
<select> <option value="">1</option> <option value="">2</option> <option value="">3</option> <option value="">4</option> <option value="">5</option> </select>

我不想讓使用者可以選擇345 怎麼做呢
程式碼如下:
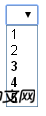
<select> <option value="">1</option> <option value="">2</option> <optgroup label="3"></optgroup> <optgroup label="4"></optgroup> <optgroup label="5"></optgroup> </select>
##  更多html option禁用選擇select停用選項介紹相關文章請關注PHP中文網!
更多html option禁用選擇select停用選項介紹相關文章請關注PHP中文網!




