隨著Hybrid 應用的豐富,HTML5 工程師們已經不滿足於把桌面端體驗簡單移植到行動端,他們覬覦行動原生應用人性化的操作體驗,特別是原生應用與生俱來的豐富的手勢系統。 HTML5 沒有提供開箱即用的手勢系統,但提供了更底層一些的對 touch 事件的監聽。基於此,我們可以做出自己的手勢庫。
常用的 HTML5 手勢可以分為兩類,單點手勢和兩點手勢。單點手勢有 tap(點擊),double tap(雙擊),long tap(長按),swipe(揮),move(移動)。兩點手勢有 pinch(縮放),rotate(旋轉)。
接下來我們實作一個偵測這些手勢的 javaScript 函式庫,並利用這個手勢庫做出酷炫的互動效果。

關於移動手勢偵測我們這裡不再贅述。總結一下就是在每次touchmove事件發生時,把兩個位移點之間的座標位置相減,就可以了。
手勢偵測的關鍵是用 touchstart,touchmove,touchend 三個事件對手勢進行分解。
那麼要怎麼分解點擊事件呢?
在 touchstart 發生時進入點選偵測,只有一個接觸點。因為點擊事件限制為一個手指的動作。
沒有發生 touchmove 事件或 touchmove 在一個很小的範圍(如下圖)。限制 touchmove 在一個很小範圍,是為了給使用者一定的冗餘空間,因為不能保證使用者手指在接觸螢幕的時候不會發生輕微的位移。

3.touchend 發生在 touchstart後的很短時間內(如下圖)。這個時間段的閾值是毫秒級,用來限製手指和螢幕接觸的時間。因為單擊事件從開始到結束是很快的。 
有了上面的流程,就可以開始實現 tap 事件監控了。
_getTime() {
return new Date().getTime();
}
_onTouchStart(e) {
//记录touch开始的位置
this.startX = e.touches[0].pageX;
this.startY = e.touches[0].pageY;
if(e.touches.length > 1) {
//多点监测
...
}else {
//记录touch开始的时间
this.startTime = this._getTime();
}
}
_onTouchMove(e) {
...
//记录手指移动的位置
this.moveX = e.touches[0].pageX;
this.moveY = e.touches[0].pageY;
...
}
_onTouchEnd(e) {
let timestamp = this._getTime();
if(this.moveX !== null && Math.abs(this.moveX - this.startX) > 10 ||
this.moveY !== null && Math.abs(this.moveY - this.startY) > 10) {
...
}else {
//手指移动的位移要小于10像素并且手指和屏幕的接触时间要短语500毫秒
if(timestamp - this.startTime < 500) {
this._emitEvent('onTap')
}
}
}和點擊一樣,雙擊事件也需要我們對手勢進行量化分解。
雙擊事件是一個手指的行為。所以在 touchstart 時,我們要判斷此時螢幕有幾個接觸點。
雙擊事件中包含兩次獨立的點擊行為。理想情況下,這兩次點擊應該落在螢幕上的同一個點上。為了給予使用者一定的冗餘空間,將兩次點擊的座標點距離限制在10個像素以內。 
雙擊事件本質是兩次快速的點擊。也即是說,兩次點擊的間隔時間很短。通過一定的測試量化後,我們把兩次單擊的時間間隔設為300毫秒。 
注意雙擊事件中我們偵測了相鄰兩個 touchstart 事件的位移和時間間隔。
_onTouchStart(e) {
if(e.touches.length > 1) {
...
} else {
if(this.previousTouchPoint) {
//两次相邻的touchstart之间距离要小于10,同时时间间隔小于300ms
if( Math.abs(this.startX -this.previousTouchPoint.startX) < 10 &&
Math.abs(this.startY - this.previousTouchPoint.startY) < 10 &&
Math.abs(this.startTime - this.previousTouchTime) < 300) {
this._emitEvent('onDoubleTap');
}
}
//保存上一次touchstart的时间和位置信息
this.previousTouchTime = this.startTime;
this.previousTouchPoint = {
startX : this.startX,
startY : this.startY
};
}
}長按應該是最容易分解的手勢。我們可以這樣分解:在 touchstart 發生後的很長一段時間內,如果沒有發生 touchmove 或 touchend 事件,那麼就觸發長按手勢。
長按是一個手指的行為,需要偵測螢幕上是否只有一個接觸點。
如果手指在空間上發生了移動,那麼長按事件取消。
如果手指在螢幕上停留的時間超過800ms,那麼觸發長按手勢。
如果手指在螢幕上停留的時間小於800ms,也即 touchend 在 touchstart 發生後的800ms內觸發,那麼長按事件取消。 
_onTouchStart(e) {
clearTimeout(this.longPressTimeout);
if(e.touches.length > 1) {
}else {
this.longPressTimeout = setTimeout(()=>{
this._emitEvent('onLongPress');
});
}
}
_onTouchMove(e) {
...
clearTimeout(this.longPressTimeout);
...
}
_onTouchEnd(e) {
...
clearTimeout(this.longPressTimeout);
...
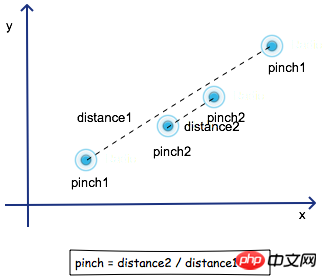
}#縮放是一個非常有趣的手勢,還記得第一代iPhone雙指縮放圖片給你帶來的震撼嗎?雖然如此,縮放手勢的偵測卻相對簡單。
縮放是兩個手指的行為,需要偵測螢幕上是否有兩個接觸點。
縮放比例的量化,是透過兩次縮放行為之間的距離的比值得到,如下圖。 
所以缩放的核心是获取两个接触点之间的直线距离。
//勾股定理
_getDistance(xLen,yLen) {
return Math.sqrt(xLen * xLen + yLen * yLen);
}这里的xLen是两个接触点x坐标差的绝对值,yLen相应的就是y坐标差的绝对值。
_onTouchStart(e) {
if(e.touches.length > 1) {
let point1 = e.touches[0];
let point2 = e.touches[1];
let xLen = Math.abs(point2.pageX - point1.pageX);
let yLen = Math.abs(point2.pageY - point1.pageY);
this.touchDistance = this._getDistance(xLen, yLen);
} else {
...
}
}在_onTouchStart函数中获取并且保存 touchstart 发生时两个接触点之间的距离。
_onTouchMove(e) {
if(e.touches.length > 1) {
let xLen = Math.abs(e.touches[0].pageX - e.touches[1].pageX);
let yLen = Math.abs(e.touches[1].pageY - e.touches[1].pageY);
let touchDistance = this._getDistance(xLen,yLen);
if(this.touchDistance) {
let pinchScale = touchDistance / this.touchDistance;
this._emitEvent('onPinch',{scale:pinchScale - this.previousPinchScale});
this.previousPinchScale = pinchScale;
}
}else {
...
}
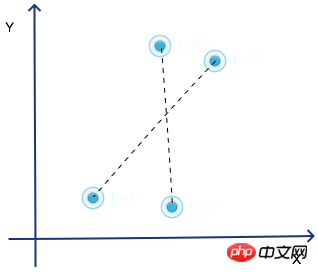
}旋转手势需要检测两个比较重要的值,一是旋转的角度,二是旋转的方向(顺时针或逆时针)。
其中旋转角度和方向的计算需要通过向量的计算来获取,本文不再展开。

首先,需要获取向量的旋转方向和角度。
//这两个方法属于向量计算,具体原理请阅读本文最后的参考文献
_getRotateDirection(vector1,vector2) {
return vector1.x * vector2.y - vector2.x * vector1.y;
}
_getRotateAngle(vector1,vector2) {
let direction = this._getRotateDirection(vector1,vector2);
direction = direction > 0 ? -1 : 1;
let len1 = this._getDistance(vector1.x,vector1.y);
let len2 = this._getDistance(vector2.x,vector2.y);
let mr = len1 * len2;
if(mr === 0) return 0;
let dot = vector1.x * vector2.x + vector1.y * vector2.y;
let r = dot / mr;
if(r > 1) r = 1;
if(r < -1) r = -1;
return Math.acos(r) * direction * 180 / Math.PI;
}然后,我们在手指发生移动时,调用获取旋转方向和角度的方法。
_onTouchStart(e) {
...
if(e.touches.length > 1) {
this.touchVector = {
x: point2.pageX - this.startX,
y: point2.pageY - this.startY
};
}
...
}
_onTouchMove(e) {
...
if(this.touchVector) {
let vector = {
x: e.touches[1].pageX - e.touches[0].pageX,
y: e.touches[1].pageY - e.touches[0].pageY
};
let angle = this._getRotateAngle(vector,this.touchVector);
this._emitEvent('onRotate',{
angle
});
this.touchVector.x = vector.x;
this.touchVector.y = vector.y;
}
...
}好了,我们的手势系统到这里就完成了。接下来要在实战中检验这套系统是否可靠,做一个简单的图片浏览器,支持图片缩放,旋转,移动,长按。
首先,做好DOM规划,和“之前”一样,我们的事件监听机制并不直接作用在图片上,而是作用在图片的父元素上。

然后,可以开始使用上面的手势检测系统了。
render() {
return (
<Gestures onPinch={this.onPinch} onMove={this.onMove} onRotate={this.onRotate} onDoubleTap={this.onDoubleTap} onLongPress={this.onLongPress}>
<p className="wrapper" >

</p>
</Gestures>
);
}由于我们的手势系统检测的增量,因此不能直接把增量应用在对象上,而是需要把这些增量累加。以旋转为例:
onRotate(event) {
//对增量进行累加
this.angle += event.angle
this.setState({
angle:this.angle
});
}至此,我们的手势检测就完成了。
以上就是HTML5 手势检测原理和实现的内容,更多相关内容请关注PHP中文网(www.php.cn)!




