10年來HTML5如何給Flash這隻病貓蓋棺的詳解
8 月 9 日,Google正式宣布:自今年 9 月發布的 Chrome 53 起,Google瀏覽器將封鎖 90% 的 Flash 內容,年底也會把 HTML5 作為網頁內容標準。訊息看起來簡單,背後卻是長達 10 年的拉鋸戰。

Google部落格最新文章(Flash and Chrome)的截取
6 年前我們還沒朋友圈可以刷的時候,全球科技部落格&論壇上演過這麼一場罵戰,主角是撕逼界NO.1 賈伯斯。想當年,喬幫主狂噴多媒體領域的霸主Flash,極力吹捧HTML5,還不為多數人理解……

時至今日,眼看HTML5 不留情面地「鯨吞」Flash 份額,國內H5 行銷更愈演愈烈,我們終於可以理直氣壯地說:「幫主英明!」
1、「要嘛適應蘋果,要嘛死亡。」

#賈伯斯2010 年在蘋果全球開發者大會
10 年1 月iPad 蘋果發表會上,有眼尖記者發現大螢幕上的網頁有部分區塊不支援Flash,導致內容不能播放。 Adobe Flash 的產品經理 Adrian Ludwig 生氣了,立刻寫篇文章說:
#沒有 Flash,iPad 將無法存取網路上 70% 的遊戲、75% 的影視內容。
3 天后,賈伯斯作了場內部演說,回應道:
(都怪)Adobe 太懶了。
他指責 Flash 的 Bug 太多,常常害得 Mac 當機;現在 HTML5 才是大勢所趨,如果 Adobe 不根據蘋果的發展方向調整,只能讓 Flash 等死。
早在 2007 年蘋果發表 iPhone,OS 系統就不支援 Flash,所以 Adobe 只好在 09 年推出 Packager for iPhone,用於把 Flash 遊戲等包裝成 iPhone 應用。
可賈伯斯不吃這套,索性鼓吹各大網站設計出HTML5 的影音版本,更在10 年4 月初改掉iPhone 的開發者條款,宣告用Flash 轉成iPhone 應用的形式不能通過審查。

賈伯斯《Flash 之我見》的原文截取
事件又發酵了1 個多星期,賈伯斯發表那封舉世聞名的公開信《Flash之我見》(Thoughts on Flash),論點有六:
(1)Adobe 太封閉了,產品100% 私有。
(2)Flash 影片大多遵循H.264 格式,這種格式蘋果是支援的;至於沒有 Flash 遊戲,不足以錯過 APP Store 裡精彩的遊戲人生。
(3)一旦支援 Flash,蘋果行動裝置的穩定性、安全性會大幅降低。
(4)Flash 非常耗電。
(5)想讓 Flash 適應觸控設計,你得重寫程式碼,不如用更先進的 HTML5。
(6)最後也是最重要的,完全依賴第三方軟體開發,會延誤我們所有人使用其他產品的新功能。
賈伯斯之所以有這樣的底氣,源自於2004 年起蘋果就聯合傲遊等瀏覽器廠商完善已有HTML 標準,透過3 年的努力促使萬維網聯盟(W3C)對其標準化,也就是後來的HTML5。新標準具備建置瀏覽器應用程式的能力,重新定義了 Web 開發。
幫主這麼強硬,Adobe 怎麼辦?
2、Google、Facebook、Youtube…後來連Adobe 也嫌棄Falsh

#Flash 之墓(圖片來源:騰訊科技)
在蘋果主導下,10 年谷歌加入HTML5 陣營(這意味著安卓同樣吃不消Flash),之後越來越多公司暗地「變節」。 2014 年 10 月 HTML5 定稿,骨牌一倒便一發不可收拾-
15 年1 月,Youtube 拋棄Flash,預設播放HTML5 影片
-
15 年7 月,火狐瀏覽器封鎖舊版Flash 播放器
15 年9 月,Google瀏覽器封鎖部分Flash 內容
15 年12 月,Adobe 合併Flash 與HTML5 製作軟體,更名為Animate CC
15 年12 月,Facebook 把全站影片預設切換為HTML5
16 年5 月,Google瀏覽器宣布會預設為HTML5取代Flash
16 年8 月,Google瀏覽器全面封鎖Flash
16 年12 月,Google瀏覽器將全面支援HTML5
17 年1 月,Google廣告平台將不再允許投放Flash
也不怪蘋果惡霸,自打07 年iPhone 拋棄Flash, 9 年多來Adobe 獨掌Flash 大權一直「不思悔改」。為修正各種各樣的 Bug,去年 Flash 光補丁就出了 316 個,幾乎全年無休。
誰還記得它彼時的輝煌?
Flash 是一種互動式向量圖與 Web 動畫標準,因為體積小、易於傳輸、不失真等優點,契合 2000 年前後小頻寬的網路環境,迅速在全球崛起。
2005 年,Flash 所屬公司被 Adobe 以 34 億美元天價收購,聲名大噪。此後,它橫跨網路影視、遊戲、廣告三大領域,市佔率高達 97%。
然而就在去年年底,Adobe 因為實在遭不了罵,把 Flash 製作軟體並在 HTML5 製作軟體 Edge 中,變身 Animate CC。

Flash 更名被外媒貶低(圖片來源:thehackernews)
別說近年來國外原本堅定Flash 陣營的大小企業已從試水,轉為迫不及待地擁抱HTML5,國內包括百度、騰訊、阿里巴巴在內的各大互聯網巨頭也悄悄在HTML5 上佈局,出可視化工具、辦微信應用號,發布遊戲引擎……應有盡有。
3、HTML5 商業化-風險報酬各幾何?

百度「H5 專頁製作工具」的新聞結果截取
當賈伯斯和Adobe 互撕的時候,許多科技部落客擔心HTML5 缺乏製作工具。而經過國內外這幾年的技術沉澱,這已不成問題。
今天百度“H5 頁面製作工具”,你看到的是百花齊放——正如幫主所料,你不會再面對一家獨大的局面。
不論市場上發生什麼事,他們就是要賺錢。
Forrester Research 分析師這樣解釋 Adobe 的策略。可惜事實證明,它連錢都不好賺了(這裡突然想到柯達),原因有三——
(1)市場准入規則的變化

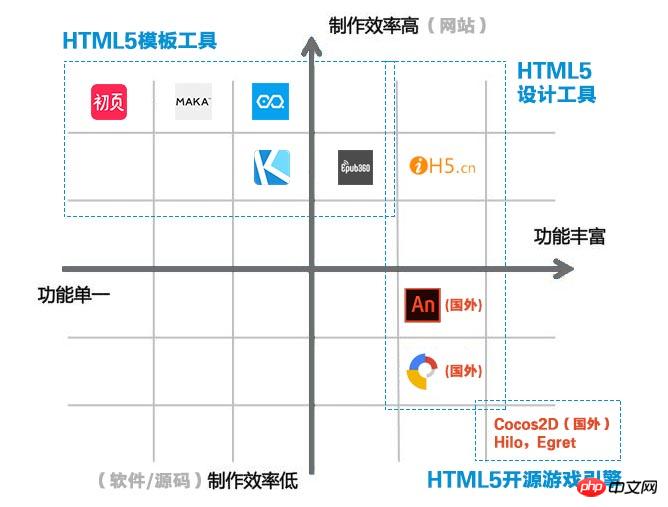
#國內外HTML5 頁面生產的代表性產品
上面這張圖適合找時間細細品味。
以前我們只有 Adobe Flash,因為 Flash 標準牢牢掌握在 Adobe 手上。但 HTML5 是開放的,許多相關 API、JavaScript 甚至開發引擎都開源,生產工具的技術障礙從此被打破,市場也變得開放。
(2)行銷終端重心的變化
沒人料到老美搗鼓了10 年的HTML5,14 年因為《圍住神經貓》先在中國火了。在微信的助力下,國內掀起行動社交行銷的熱潮,此後五花八門的現象級 H5 層出不窮。
因為我們以基於Web 的網站為主,工具製作效率、更新迭代遠高於國外Tumult Hype、Google Web Designer 等軟體,在行動廣告龐大的市場需求驅動下,網站功能也直逼軟體產品。
(3)企業獲利模式的變化

#Adobe 官網購買介面的截取
我這輩子用 Adobe 旗下軟體超過 10 種,從來沒花過半分錢,但它還在遵循守舊的工具售賣模式。
看Google霸氣的...
Google網頁設計師可供免費下載、免費使用。 (Google Web Designer is free to download, and free to use. )
#反觀國內,面向企業級H5 製作、功能完全免費的有幾個,據我所知是:百度H5 平台、iH5 和搜狐快站。它們背後代表新的獲利模式,不賣功能賣廣告,或是網頁掛靠 Google Ads 等廣告管道賣 CPM、CPC、CPA,或是隱性植入要付費去廣告。
有人說 HTML5 是 Flash 的繼承者,但我不這麼認為。如果 Flash 是往昔 PC 多媒體的霸主,HTML5 就是行動多媒體的開山鼻祖,還會是顛覆 PC 端的後起之秀。
只是由於 Flash 的歷史遺留過為龐雜,時至今日谷歌等瀏覽器所言的「屏蔽」並不是徹底的,更多是在表明一種決絕的態度。 PC 端使用者依舊能手動載入 Flash,但預設載入完全由 HTML5 支援。
最後引用科技媒體的4 則業界評論:
##大局已定。 以上就是10年來HTML5如何給Flash這隻病貓蓋棺的詳解的內容,更多相關內容請關注PHP中文網(www.php.cn)!2010 年—「蘋果殺不死Flash,但HTML5 可以。」
2012 年-「你會發現PC 沒裝Flash 會很痛苦,但iOS 使用者沒有Flash 卻也活得很好。」
2014 年- 「當年在Apple 宣布永不支持Flash 的那一刻,迎來的是一片罵聲;然而在Android 也拋棄了Flash 的今天,人們才開始明白蘋果的遠見。」
#2016年-「Google(全面封鎖Flash)這一舉動,相當於給Flash 的棺材釘上了最後一根釘子。」

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)















