h5之前,儲存主要是用cookies。 cookies缺點有在請求頭上帶著數據,大小是4k之內。主Domain污染。
主要應用程式:購物車、客戶登入
對於IE瀏覽器有UserData,大小是64k,只有IE瀏覽器支援。
解決4k的大小問題
#解決請求頭常帶儲存資訊的問題
解決關係型儲存的問題
#跨瀏覽器
儲存方式:
以鍵值對(Key-Value)的方式存儲,永久存儲,永不失效,除非手動刪除。
大小:
每個網域5M
#支援情況:

注意:IE9 localStorage不支援本地文件,需要將專案署到伺服器,才可以支援!
檢測方法:
if(window.localStorage){
alert('This browser supports localStorage');
}else{
alert('This browser does NOT support localStorage');
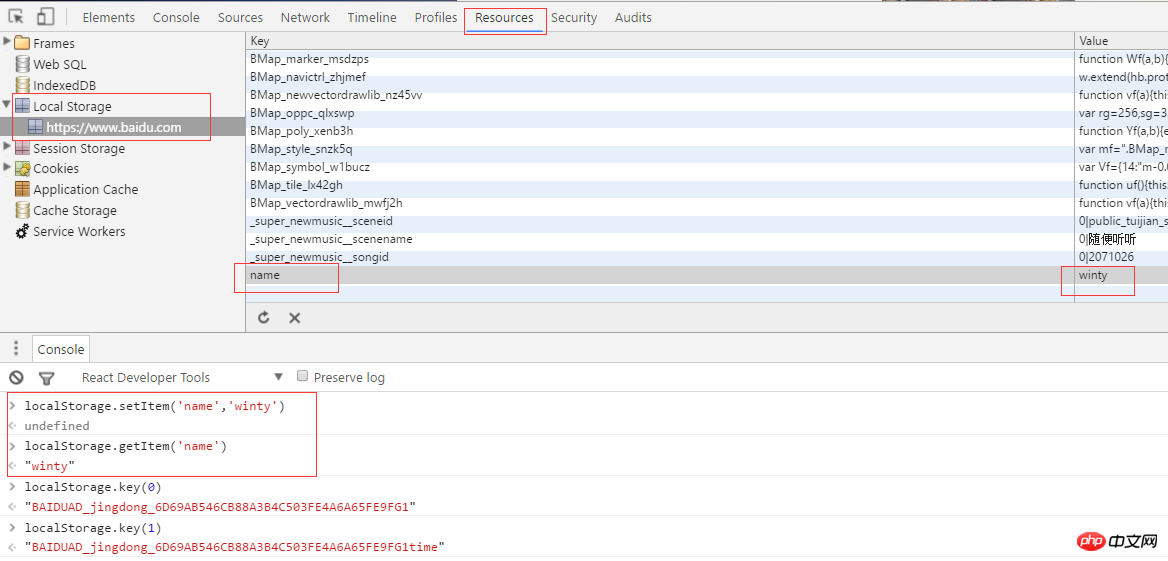
}常用的API:
getItem //取記錄
setIten //設定記錄
removeItem//移除記錄
#key//取key所對應的值
clear//清除記錄

#儲存的內容:
數組,圖片,json,樣式,腳本。 。 。 (只要是能序列化成字串的內容都可以儲存)
HTML5 的本機儲存API 中的localStorage 與sessionStorage 在使用方法上是相同的,差別在於sessionStorage 在關閉頁面後即被清空,而localStorage 則會一直儲存。
本機快取應用程式所需的檔案
使用方法:
①配置manifest文件
頁面上:
<!DOCTYPE HTML> <html manifest="demo.appcache"> ... </html>
Manifest 文件:
manifest 文件是簡單的文字文件,它會告知瀏覽器被快取的內容(以及不緩存的內容)。
manifest 檔案可分為三個部分:
①CACHE MANIFEST - 在此標題下列出的檔案將在首次下載後進行快取
②NETWORK - 在此標題下列出的檔案需要與伺服器的連接,且不會被快取
③FALLBACK - 在此標題下列出的檔案規定當頁面無法存取時的回退頁面(例如404 頁面)
完整demo:
CACHE MANIFEST # 2016-07-24 v1.0.0 /theme.css /main.js NETWORK: login.jsp FALLBACK: /html/ /offline.html
伺服器上:manifest檔案需要設定正確的MIME-type,即「text/cache-manifest」。
如Tomcat:
<mime-mapping>
<extension>manifest</extension>
<mime-type>text/cache-manifest</mime-type>
</mime-mapping>常用API:
#核心是applicationCache對象,有個status屬性,表示應用快取的目前狀態:
0(UNCACHED) : 無緩存,即沒有與頁面相關的應用快取
1(IDLE) : 閒置,即應用快取未更新
#2(CHECKING) :檢查中,即正在下載描述檔並檢查更新
3 (DOWNLOADING) : 下載中,即應用程式快取正在下載描述檔中指定的資源
4 (UPDATEREADY) : 更新完成,所有資源都已下載完畢
5 (IDLE) : 廢棄,即應用快取的描述檔已經不存在了,因此頁面無法再存取應用快取
相關的事件:
表示應用程式快取狀態的改變:
checking : 在瀏覽器為應用程式快取尋找更新時觸發
error : 在檢查更新或下載資源期間傳送錯誤時觸發
noupdate : 在檢查描述檔發現檔案無變更時觸發
downloading : 在開始下載應用程式快取資源時觸發
progress:在檔案下載應用程式緩存的過程中持續不斷地下載地觸發
updateready : 在頁面新的應用程式快取下載完成觸發
cached : 在應用快取完整可用時觸發
# Application Cache的三個優點:
① 離線瀏覽
② 提升頁面載入速度
③ 降低伺服器壓力
###########################注意事項:#########1. 瀏覽器對快取資料的容量限制可能不太一樣(某些瀏覽器設定的限制是每個網站5MB)######2. 如果manifest文件,或內部列舉的某一個文件無法正常下載,整個更新過程將視為失敗,瀏覽器繼續全部使用舊的快取######3. 引用manifest的html必須與manifest文件同源,在同一個網域下######4. 瀏覽器會自動快取引用manifest文件的HTML文件,這就導致如果改了HTML內容,也需要更新版本才能做到更新。 ######5. manifest檔案中CACHE則與NETWORK,FALLBACK的位置順序沒有關係,如果是隱含宣告需要在最前面######6. FALLBACK中的資源必須和manifest檔同源######7. 更新完版本後,必須刷新一次才會啟動新版本(會出現重刷一次頁面的狀況),需要新增監聽版本事件。 ###
8. 站点中的其他页面即使没有设置manifest属性,请求的资源如果在缓存中也从缓存中访问
9. 当manifest文件发生改变时,资源请求本身也会触发更新
离线缓存与传统浏览器缓存区别:
1. 离线缓存是针对整个应用,浏览器缓存是单个文件
2. 离线缓存断网了还是可以打开页面,浏览器缓存不行
3. 离线缓存可以主动通知浏览器更新资源
关系数据库,通过SQL语句访问
Web SQL 数据库 API 并不是 HTML5 规范的一部分,但是它是一个独立的规范,引入了一组使用 SQL 操作客户端数据库的 APIs。
支持情况:
Web SQL 数据库可以在最新版的 Safari, Chrome 和 Opera 浏览器中工作。
核心方法:
①openDatabase:这个方法使用现有的数据库或者新建的数据库创建一个数据库对象。
②transaction:这个方法让我们能够控制一个事务,以及基于这种情况执行提交或者回滚。
③executeSql:这个方法用于执行实际的 SQL 查询。
打开数据库:
var db = openDatabase('mydb', '1.0', 'Test DB', 2 * 1024 * 1024,fn); //openDatabase() 方法对应的五个参数分别为:数据库名称、版本号、描述文本、数据库大小、创建回调
执行查询操作:
var db = openDatabase('mydb', '1.0', 'Test DB', 2 * 1024 * 1024);
db.transaction(function (tx) {
tx.executeSql('CREATE TABLE IF NOT EXISTS WIN (id unique, name)');
});插入数据:
var db = openDatabase('mydb', '1.0', 'Test DB', 2 * 1024 * 1024);
db.transaction(function (tx) {
tx.executeSql('CREATE TABLE IF NOT EXISTS WIN (id unique, name)');
tx.executeSql('INSERT INTO WIN (id, name) VALUES (1, "winty")');
tx.executeSql('INSERT INTO WIN (id, name) VALUES (2, "LuckyWinty")');
});读取数据:
db.transaction(function (tx) {
tx.executeSql('SELECT * FROM WIN', [], function (tx, results) {
var len = results.rows.length, i;
msg = "<p>查询记录条数: " + len + "</p>";
document.querySelector('#status').innerHTML += msg;
for (i = 0; i < len; i++){
alert(results.rows.item(i).name );
}
}, null);
});由这些操作可以看出,基本上都是用SQL语句进行数据库的相关操作,如果你会MySQL的话,这个应该比较容易用。
索引数据库 (IndexedDB) API(作为 HTML5 的一部分)对创建具有丰富本地存储数据的数据密集型的离线 HTML5 Web 应用程序很有用。同时它还有助于本地缓存数据,使传统在线 Web 应用程序(比如移动 Web 应用程序)能够更快地运行和响应。
异步API:
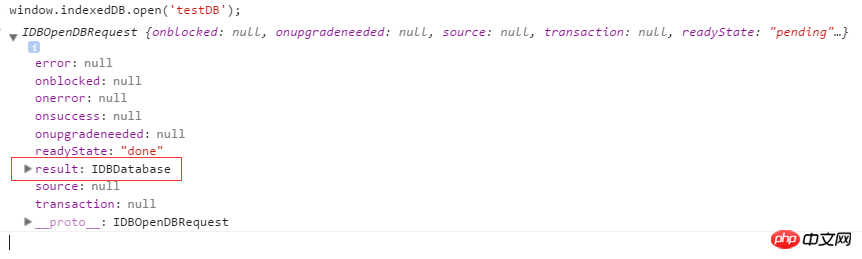
在IndexedDB大部分操作并不是我们常用的调用方法,返回结果的模式,而是请求——响应的模式,比如打开数据库的操作

这样,我们打开数据库的时候,实质上返回了一个DB对象,而这个对象就在result中。由上图可以看出,除了result之外。还有几个重要的属性就是onerror、onsuccess、onupgradeneeded(我们请求打开的数据库的版本号和已经存在的数据库版本号不一致的时候调用)。这就类似于我们的ajax请求那样。我们发起了这个请求之后并不能确定它什么时候才请求成功,所以需要在回调中处理一些逻辑。
关闭与删除:
function closeDB(db){
db.close();
}
function deleteDB(name){
indexedDB.deleteDatabase(name);
}数据存储:
indexedDB中没有表的概念,而是objectStore,一个数据库中可以包含多个objectStore,objectStore是一个灵活的数据结构,可以存放多种类型数据。也就是说一个objectStore相当于一张表,里面存储的每条数据和一个键相关联。
我们可以使用每条记录中的某个指定字段作为键值(keyPath),也可以使用自动生成的递增数字作为键值(keyGenerator),也可以不指定。选择键的类型不同,objectStore可以存储的数据结构也有差异。
以上就是详细介绍HTML5 5大存储方式总结的内容,更多相关内容请关注PHP中文网(www.php.cn)!




