iconfont字體圖示和各種css小圖示的詳解
前言:這是筆者學習後自己的理解與整理。如果有錯誤或疑問的地方,請大家指正,我會持續更新!
1. iconfont字體圖標
我們的需求中,很多時候會看到一些小的圖形,或者叫圖標,比如天貓網站中:


這些小圖形我們可以用圖片代替,通常我們是把這些圖形切圖之後做成精靈圖(又叫雪碧圖);
精靈圖的原理:把很多小圖片集合成一張大圖片,然後用設定背景圖的位置來顯示圖片;
精靈圖的優點:減少伺服器的請求次數,降低伺服器壓力;
sprites是一款很好的精靈圖製作工具;
當然還有其他的方法可以製作這些小的圖形,例如上圖中,天貓使用的字體圖示iconfont;
字體圖標,顧名思義,就是一種字體,和字體一樣,是向量的,我們也叫向量圖標,任意放大縮小,都不會失真;
網路中有很多字體圖標庫,這裡我來介紹iconfont的使用:
官網:http://www.iconfont.cn/
#
我就不說怎麼製作了,我們就直接用吧(呵呵,其實我畫的圖太醜);
原本準備寫一下使用方法的,但是iconfont好像又升級了,加入了symbol寫法,支持多色圖標了(這涉及到SVG的知識),官網的幫助文件的GIF圖也很好的解釋了怎麼應用,我就寫一下我第一次用的時候遇到過的坑吧:
"下載代碼"按鈕,希望你能直接找到。嗯,我找了好一會,預設讓我去設定顏色和大小去了,這個是去弄素材的,前端只要程式碼就可以了,點擊撤銷,然後...;
不知道是我電腦問題(1366*768)還是怎麼回事?這個"下載代碼"按鈕被我的windows底部工具列擋住了一半,嗯,這個...

#當我們把字體圖示下載下來之後,它就是一個檔案了,我們是在css裡定義字體類型的時候,別忘了把路徑設定正確;
如果我們使用的是iconfont的線上專案(沒有下載檔案),當專案成員更新了圖標,如果我們也想用新的圖標,就也得更新"線上連結";
字體不支援多色,如果我們使用下載檔案的方式,那就只能用字體顏色設定單色了。想使用多色圖標,就得用symbol引用在線鏈接的方式;symbol引用的是js文件,font-class引用的css文件,兩種方式的寫法也是不一樣的;

2. css小圖示
大師們用css製作出了各種純css圖形,我這裡就只列舉幾種我用的比較多的;
三角形,請看這篇, border三角形陰影和多重邊框的整理轉述 ;
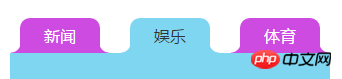
### ###選單(三道槓)###,用border上邊框雙。線和下邊框實線,也可以反著來:###### ########## 程式碼如下:#########<!DOCTYPE html><html>
<head>
<meta charset="UTF-8">
<title></title>
<style type="text/css">
*{
padding: 0;
margin: 0;
}
.menu{
margin: 100px;
width: 55px;
height: 10px;
border-top: 30px double #f00;
border-bottom: 10px solid #f00;
/*用border上边框双线和下边框实线,也可以反着来*/
}
</style>
</head>
<body>
<p class="menu"></p>
</body></html>

代码如下:
<!DOCTYPE html><html>
<head>
<meta charset="UTF-8">
<title></title>
<style type="text/css">
*{padding: 0;margin: 0;}
a{text-decoration: none;cursor: pointer;}
li{list-style: none;}
/*清除浮动*/
.clearfix:before, /*:before处理margin上下重叠*/
.clearfix:after {
content: "";
display: table;
}
.clearfix:after {
clear: both;
}
.clearfix {
zoom: 1;
}
.test{
margin: 100px 0 0 100px ;
}
.list{
margin-left: -20px;
}
.content{
width: 320px;
background: #7fd6f1;
min-height: 200px;
}
.item .active{
background: #7fd6f1;
color: #333;
}
.item{
float: left;
margin-left: 30px;
}
.item a{
display: block;
background: #ce4be2;
width: 80px;
height: 35px;
text-align: center;
line-height: 35px;
color: #fff;
border-radius: 10px 10px 0 0;
position: relative;
}
.item a:after{
content: "";
display: block;
position: absolute;
right: -9px;
/*不知大家是否发现,在边缘处其实是有1px的变化的,弧度到最后不是很自然,这里我们其实可以把位置往里1px*/
bottom: 0;
width: 10px;
height: 10px;
background: -webkit-radial-gradient(100% 0%, farthest-side, transparent 0%, transparent 8px, transparent 9px, #ce4be2 100%);
background: -o-radial-gradient(100% 0%, farthest-side, transparent 0%, transparent 8px, transparent 9px, #ce4be2 100%);
background: -moz-radial-gradient(100% 0%, farthest-side, transparent 0%, transparent 8px, transparent 9px, #ce4be2 100%);
background: radial-gradient(100% 0%, farthest-side, transparent 0%, transparent 8px, transparent 9px, #ce4be2 100%);
/*背景图径向渐变可以设置:圆心位置,渐变的大小,渐变的形状,圆心处的颜色 宽度, ... ,结尾处的颜色宽度*/
/*圆心位置默认为center,我们这里设置圆心为元素左顶点和右顶点*/
/*渐变的大小默认为farthest-corder ,我们这里设置的farthest-side*/
/*渐变的形状默认为ellipse(椭圆),我们这里得设置成circle(圆形),但是宽高一样的椭圆不就是圆形么,so...*/
/*颜色和宽度的设置,我们在离元素宽度还有1px的时候变化,所以这里是10-1=9px;*/
}
.item a:before{
content: "";
display: block;
position: absolute;
left: -9px;
bottom: 0;
width: 10px;
height: 10px;
background: -webkit-radial-gradient(0% 0%, farthest-side, transparent 0%, transparent 8px, transparent 9px, #ce4be2 100%);
background: -o-radial-gradient(0% 0%, farthest-side, transparent 0%, transparent 8px, transparent 9px, #ce4be2 100%);
background: -moz-radial-gradient(0% 0%, farthest-side, transparent 0%, transparent 8px, transparent 9px, #ce4be2 100%);
background: radial-gradient(0% 0%, farthest-side, transparent 0%, transparent 8px, transparent 9px, #ce4be2 100%);
}
.item .active:after{
background: -webkit-radial-gradient(100% 0%, farthest-side, transparent 0%, transparent 8px, transparent 9px, #7fd6f1 100%);
background: -o-radial-gradient(100% 0%, farthest-side, transparent 0%, transparent 8px, transparent 9px, #7fd6f1 100%);
background: -moz-radial-gradient(100% 0%, farthest-side, transparent 0%, transparent 8px, transparent 9px, #7fd6f1 100%);
background: radial-gradient(100% 0%, farthest-side, transparent 0%, transparent 8px, transparent 9px, #7fd6f1 100%);
}
.item .active:before{
background: -webkit-radial-gradient(0% 0%, farthest-side, transparent 0%, transparent 8px, transparent 9px, #7fd6f1 100%);
background: -o-radial-gradient(0% 0%, farthest-side, transparent 0%, transparent 8px, transparent 9px, #7fd6f1 100%);
background: -moz-radial-gradient(0% 0%, farthest-side, transparent 0%, transparent 8px, transparent 9px, #7fd6f1 100%);
background: radial-gradient(0% 0%, farthest-side, transparent 0%, transparent 8px, transparent 9px, #7fd6f1 100%);
}
</style>
</head>
<body>
<p class="test">
<ul class="list clearfix">
<li class="item">
<a href="javascript:;" >新闻</a>
</li>
<li class="item">
<a href="javascript:;" class="active">娱乐</a>
</li>
<li class="item">
<a href="javascript:;">体育</a>
</li>
</ul>
<p class="content"></p>
</p>
</body></html>还有很多css制作的经典图形,以后再整理吧;
其实,css制作的图标和图片代替的图片都很棒,根据需求吧。我更喜欢字体图标和图片的方式,效率更高,简单。
更多iconfont字體圖示和各種css小圖示的詳解相关文章请关注PHP中文网!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 每周平台新聞:HTML加載屬性,主要的ARIA規格以及從iframe轉移到Shadow dom
Apr 17, 2025 am 10:55 AM
每周平台新聞:HTML加載屬性,主要的ARIA規格以及從iframe轉移到Shadow dom
Apr 17, 2025 am 10:55 AM
在本週的平台新聞綜述中,Chrome引入了一個用於加載的新屬性,Web開發人員的可訪問性規範以及BBC Move
 我們如何標記Google字體並創建Goofonts.com
Apr 12, 2025 pm 12:02 PM
我們如何標記Google字體並創建Goofonts.com
Apr 12, 2025 pm 12:02 PM
Goofonts是由開發人員和設計師丈夫簽名的附帶項目,它們都是版式的忠實擁護者。我們一直在標記Google













